
个互联网产品从构思到落地,大致分为以下环节:发现商机 – 市场调研 – 头脑风暴 – 产品策划/功能设计 – 原型绘制 – 交互设计 – 项目立项 – 流向图绘制 – UI设计 – 切图标注 – 技术开发 – 产品测试 – 项目上线。
切图是指在设计稿里整理出技术开发所需要的素材或图片。合格的、严谨的切图可以大大减少技术人员开发的返工率,减少技术人员的开发工期,提升开发流畅度,从而减少项目人力成本,最终开发出有利于交互,拥有良好视觉感的产品。
切图标注作为连接 UI 设计到技术开发两者的工作模块,是不可或缺的。设计师需要熟悉工具、理解设计尺寸与切图倍数的关系,才能在切图时进行判断:目前的设计稿尺寸与切图单位是否正确匹配。
切图标注
如今,设计切图插件能够将设计稿里所选中的图层、图层组按不同开发规范宽度、倍数,进行合并裁剪切片。与传统切图方法「调整图像尺寸 – 选中切图图层/图层组 – 调整画布尺寸 – 导出web所用格式」相比,这一系列动作被进行了一键化处理,只需要在插件中选择好开发语言,保持文件夹位置便可一键标记或导出,极大地缩减了繁琐的操作流程。
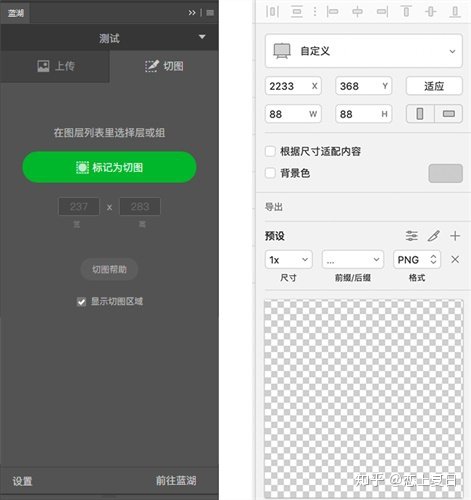
蓝湖插件
蓝湖插件在设计稿做切片标记,上传至平台的画板便带有切图下载。

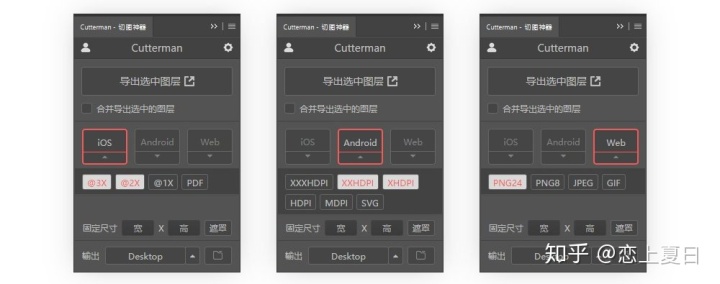
Cutterman插件

3种开发语言(iOS,Android,Web):根据不同的项目选择不同的开发语言,下方小箭头可进行素材输出「倍数」选择。
倍数:插件在导出选中图层时以「@2x」和「XHDPI」为标准对设计稿进行等比放大缩小。如 750px 宽度的设计稿导出「@3x」和「@1x」时,导出的切图会分别放大 1.5 倍和缩小至 0.5 倍,然后进行图层导出。
导出选中图层:插件根据已选语言、倍数,对已选中的所有图层、图层组进行合并裁剪然后导出。裁剪大小为所有图层合并后总宽度高度。
固定尺寸:插件在导出选中图层时对已选中的所有图层、图层组进行合并后,再调画布或者图像至固定尺寸大小,然后进行图层导出。已选图层大小大于固定尺寸设定,则被调整图像,素材被压缩。已选图层大小小于固定尺寸设定,则被调整画布,图层素材大小不变,素材尺寸变为固定尺寸大小。
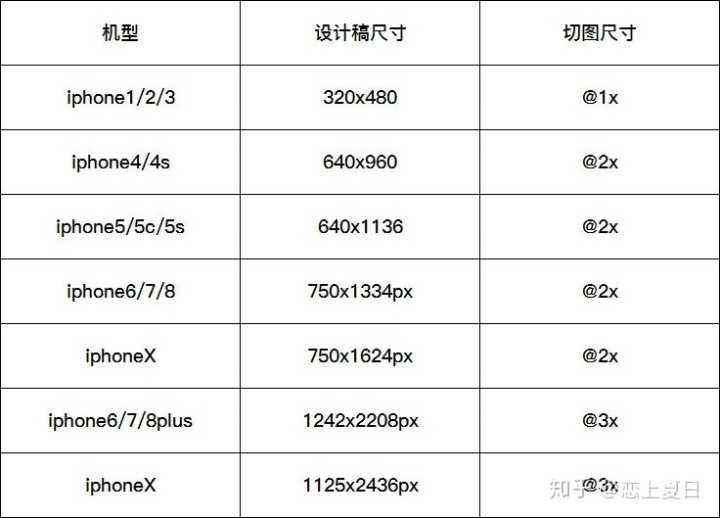
设计稿尺寸与切图倍数
UI 设计师需要在正确的设计稿尺寸下进行切图,切图素材才能正常供给开发人员使用。否则产品开发落地后会出现图标变形,像素低等情况。
手机端常用的设计尺寸与它们对应的切图倍数
iOS:采用 750×1334 来设计,@2x 切图直接适配 750×1334 分辨率的机型,并向上向下适配主流分辨率(@2x/@3x)。
设计稿750x1334px——切图倍数iOS@2x,iOS@3x
Android:采用 720×1280 来设计,XHDPI 切图直接适配 720×1280 分辨率的机型,并向上向下适配主流分辨率(XHDPI/XXHDPI)
设计稿720x1280px——切图倍数XHDPI,XXHDPI
微信小程序(它的单位都是以i6的750px为划分点)
设计稿750x1334px——切图倍数png24
手机端网页、公众号链接等(与微信小程序统一使用i6,方便做单位转化)
设计稿750x1334px——切图倍数
设计稿尺寸与切图倍数对应关系
1. APP-iOS

2. APP-Android

3. 微信小程序

4. 手机端网页、公众号链接

5. 注意事项
必须要在正确的画布尺寸上切图,如不能在 750px 宽度的设计稿上去切 XHDPI,XXHDPI图,必须要在 720px 上处理 XHDPI,XXHDPI图。
关于 750px 设计稿上切@2x,@3x图时,只要所选图层是智能对象或者是矢量图层,就不用担心分辨率问题。
切图格式与大小
切图格式常用 PNG,这是因为 PNG 体积小(K值),最大程度减少安装包大小;无损压缩,保持素材清晰度;支持透明效果,只保留图层内容本身。也是由于 PNG 图片的特点,给切图带来了 3 个需要注意的知识点:
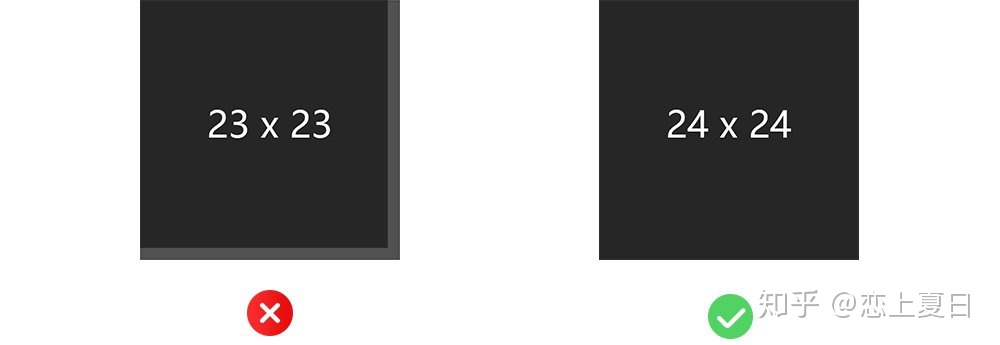
双数像素切图:750x1334px 与 720x1280px 的切图资源大小都必须为双数像素,才能保证开发时素材被高清显示。

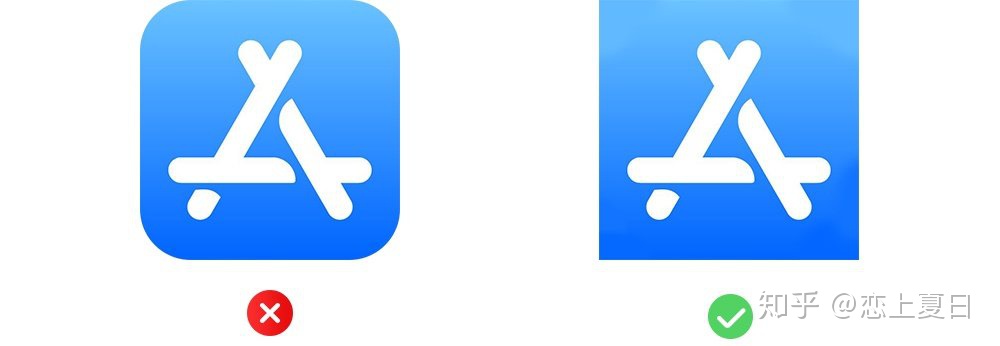
实际切图与展示区域(桌面图标):桌面图标/应用icon 会被运用在不同的位置,比如手机桌面,产品平台,手机系统列表……因此在输出桌面图标切图素材时,不需要对桌面图标切图进行圆角处理。

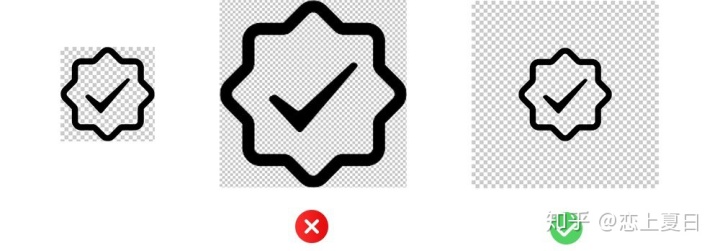
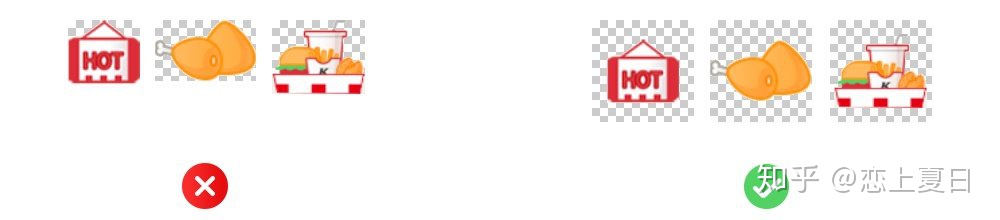
点击区域大小:画布大小≠素材大小。一般情况下素材分两种,装饰素材与可点击素材,装饰素材直接按图层贴边切图,点击素材需要考虑点击区域的位置与大小,适当调整素材的画布,再进行素材切图。

内存大小:为了方便用户使用产品时快速加载页面,需要对大素材或者图片进行压缩,常用的工具有ppduck、熊猫压图,都是业内较优秀的图片压缩工具,压缩出来的图片既保证了清晰度又减小的 K值。
切图分类

CSS盒子模型 ── 多状态切图
盒子模型是网页开发中经常用到的CSS技术思维模型,模型具有内容(content)、内边距(padding)、边框(border)、外边距(margin)4 个属性。所有的控件和信息都需要在每一个盒子里完成多状态展示,所以可以理解为工程师们在搭建页面时先在页面上画一个又一个的格子(盒子),它们都是矩形格子,与我们的切图矩形相匹配,同一种控件的格子大小一模一样,就像复制粘贴一样。
同一类型的控件与它们所有状态的切图都需要统一尺寸。


动效切图gif
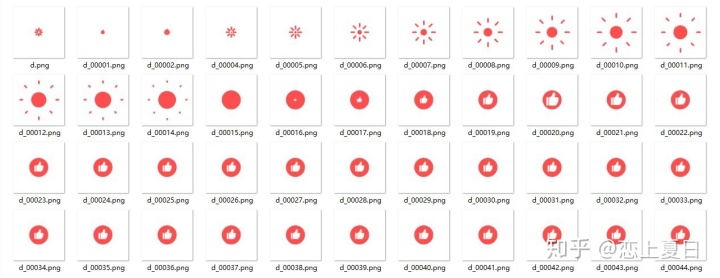
动效实现原理是由若干张图片连续播放,从而形成视觉影像,这若干张图片就是需要提供给工程师实现动效的序列切图。

切图命名与分组
1. 命名公式
位置_类别_描述_状态.png,如:导航_按钮_搜索_默认.png。
Example:nav_button_search_default.png
2. 切图命名禁忌
不可出现中文
不可出现英文字母大写
不可出现空格
不可用「-」符号,例如错误的 button-search,正确为 button_search。
3. 切图命名英文缩写
较短的单词可通过去掉「元音」形成缩写;
较长的单词可取单词的头部几个字母形成缩写,如 normal 可写成 nor;
还有一些约定俗成的英文单词缩写,如 background 可写成 bg。
4. 类别命名
按钮:btn_xxx.png
图标:icon_xxx.png
图片:pic_xxx.png或是img_xxx.png
照片:pho_xxx.png
5. 常用状态
正常:normal
按下:pressed
选中:selected
禁用:disabled
已访问:visited
悬停:hover
6. 切图分组
项目-开发语言-日期
xxxAPP-iOS-2020.20.20
iOS:@2/@3切图一起放
xxxAPP-Android-2020.20.20
Android:每个尺寸分开单独放
项目切图模拟
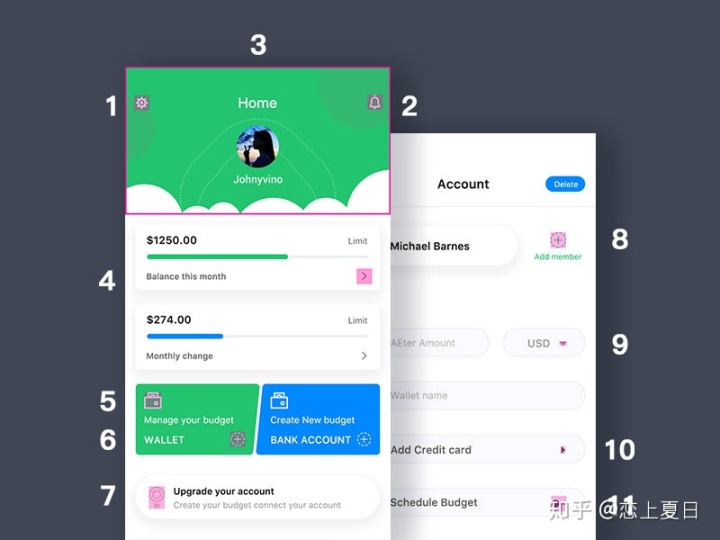
案例一

切哪里?如下图所示:(粉红色遮罩为切图标注)

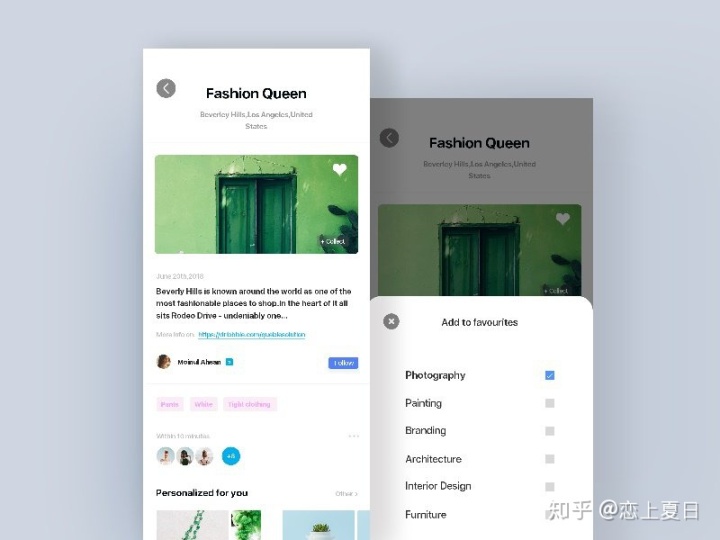
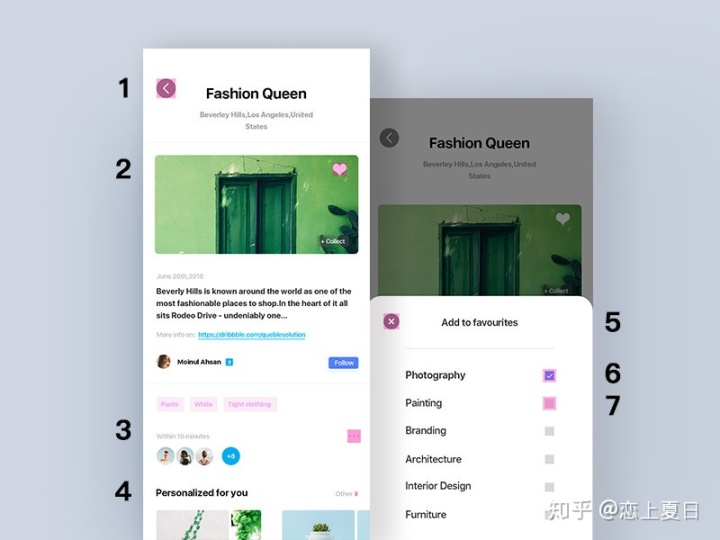
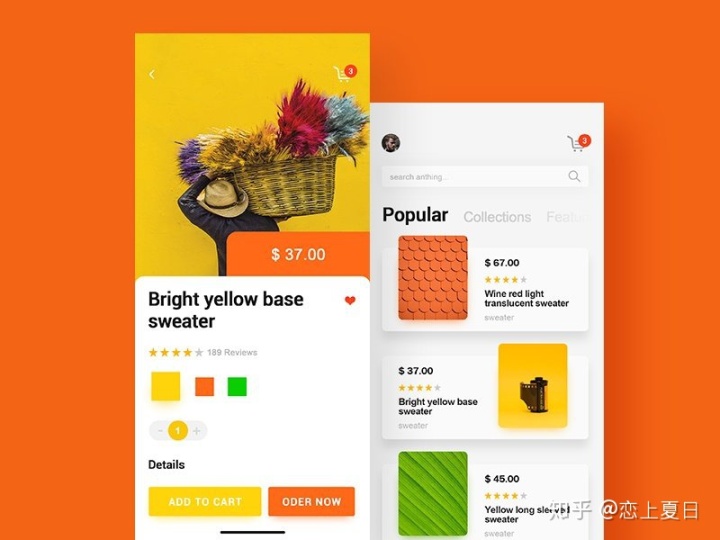
案例二

切哪里?如下图所示:(粉红色遮罩为切图标注)

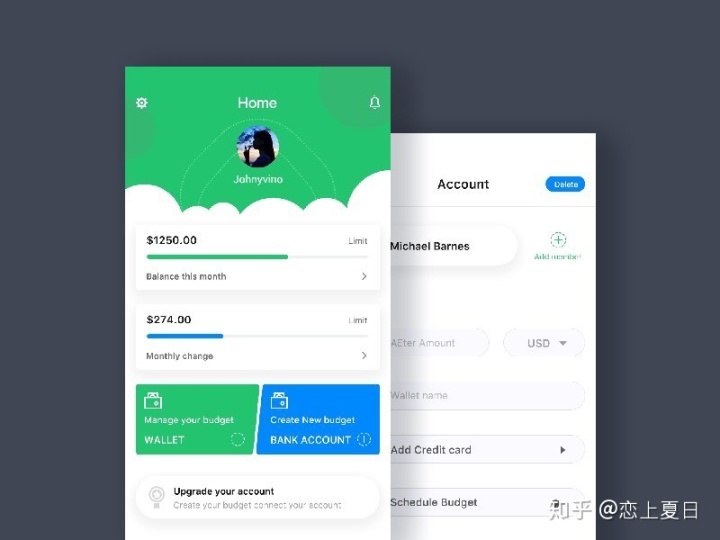
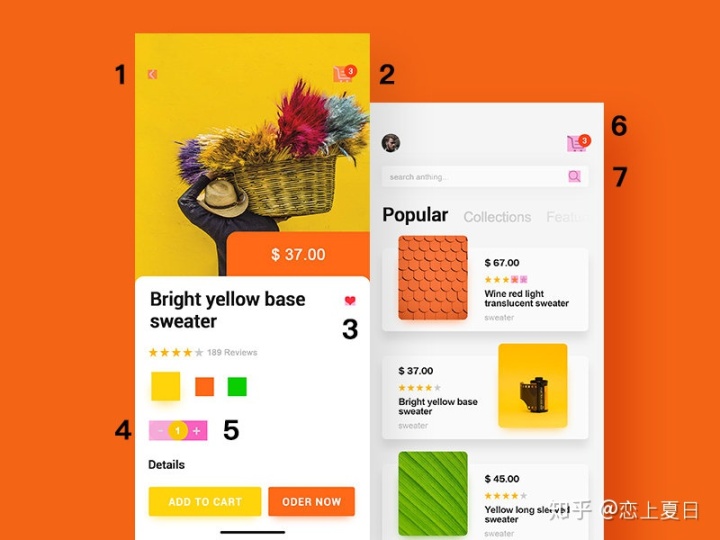
案例三

切哪里?如下图所示:(粉红色遮罩为切图标注)

还有什么实用技巧,可以在下方进行评论! 我会一一进行整理,然后继续更新。
更多往期内容,可以翻看我以前发的文章,希望对大家有用!




















 158
158

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








