一、外边距的溢出状况
在某些特殊的条件下,为子元素设置上外边距时,有可能会做用到父元素上!
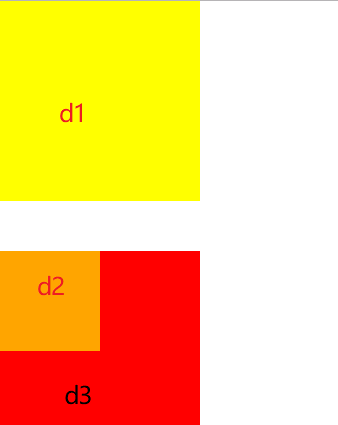
问题视图:
(1)d3是d2的父元素,左边的是问题视图,个人目的是实现右边的效果,想让d2在其父元素的中间,而不让其父元素有影响web


上边是问题,接下来解决办法
解决办法一、在父元素的第一个子元素位置处,增长一个空svg
#d1, #d3 {
width: 200px;
height: 200px;
}
#d1 {
background: yellow;
}
#d3 {
background: red;
/*border-top:1px solid transparent;*/
}
#d2 {
width: 100px;
height: 100px;
background: orange;
margin-top: 50px;
}
**解决办法二、成功内容(国际通用的办法)** 在#d3中的第一个子元素位置处- 必须是空子元素---生成内容为空 必须是table元素--显示方式为table 代码以下:
#d3:before {
content:"";
display:table;
}
二、浮动高度问题
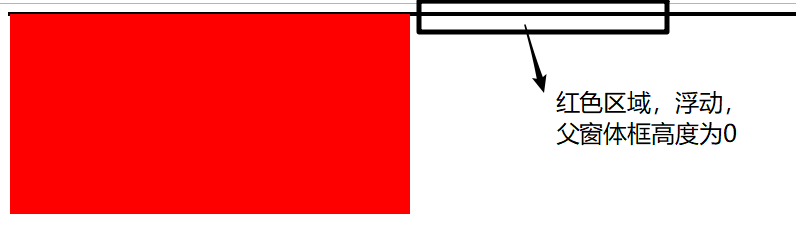
浮动就是当前的元素脱离文本流,而后不占用页面空间,可是当要在浮动的地方添加新的元素的时候,就会被挡住,由于高度变化了!想在想让其父窗体高度恢复以下:
 spa
spa
解决办法1:
在父元素中,追加空子元素,并设置其clear:both3d
#parent {
border:2px solid #000;
}
#d1, #d2 {
background-color:red;
width:200px;
height:200px;
float:left;
}
解决办法2:内容生成(国际主流的解决此问题方式)code
向parent后增长一个空的,块级的子元素,并设置其clear为bothxml
#parent:after {
content:"";
display:block;
clear:both;
}





















 9429
9429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








