原标题:绝对有帮助,HTML5中的“日期输入”问题
HTML5中引入了许多新的输入类型,如日期输入,前端开发技术的不断进步为用户进入Web界面日期栏提供了更为简单、便捷的方法,但遗憾的是,此功能并未充分发挥其潜力。
简单地说,日期输入型就是一个表单元素,通过datepicker获取用户日期。此装置取决于浏览器供应商,HTML5规范中不提供输入用户界面的具体方法。
输入有效属性:

通过极值属性设定最小最大日期值,确保用户只能在一个特定范围内选择日期:

可设置具体偏差值等功能,默认值是1。
特性
浏览器支持日期输入类型情况下的特点:
输入字段
最小和最大属性
梯级属性
日期选择控件
事件
1、输入字段
Firefox和Safari浏览器支持日期输入类型,是一个没有格式化和特殊交互的简单文本字段,模式为只读。
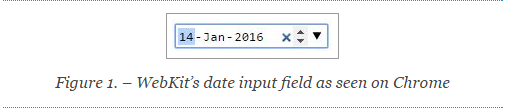
Chrome和Opera浏览器装置相似,都使用日期占位符(或日期值),显示用户系统设置的日期格式。也有一些限制,比如明确规定用户输入范围,箭头显示上下循环值,可打开日期选择控件(见图1)。注意:WebKit前缀伪选择器可用来改变输入日期字段的外观。

2、最小和最大属性
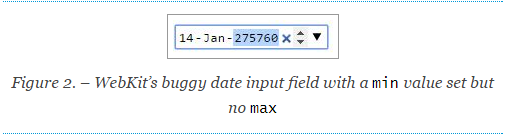
所有支持日期输入类型的浏览器,都可设置最小和最大属性,如Chrome和Opera浏览器设置了最小最大属性值功能,用户界面略显单一,日期输入用上下箭头指示,引导用户更改日期值(日、月和年)。如果用户将今天设置为日期最小值,那么单击向下箭头,在有效值范围内,年份数值会在275760之间变化,因为还没有设置最大值,因此最大值目前处于默认状态(参见图2)。

如果设置一个最大值的话,会出现重复的情况,点击向上箭头,数值会从0001年(默认为最小值)开始周期循环,这也是令人困惑之处,Android系统上,日期选择控件功能的设置有时也会出现这种怪异模式。
3、梯级属性
经测试所有浏览器均支持梯级属性。
4、日期选择控件
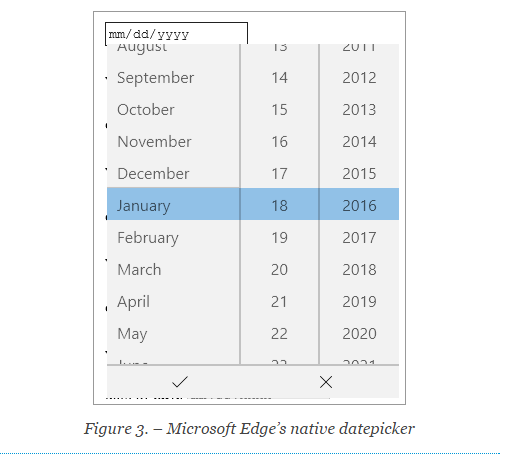
Firefox和Safari浏览器桌面上的日期选择控件显示无法打开,但是可以打开本地设备上的控件,效果如下(见图3):

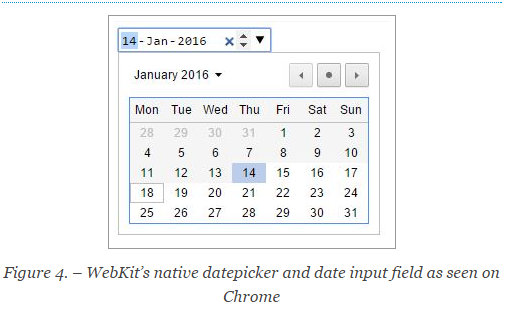
用Chrome和Opera打开一个日期选择控件如图四所示,此浏览器禁止本地控件功能,可在PC端设计自己喜欢的风格,(移动设备不支持):

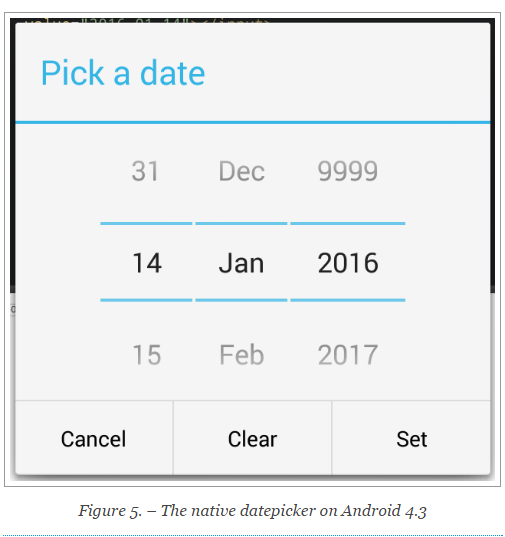
我在Android系统上测试过所有本地datepicker,在设置有效属性问题方面,某种程度上被怪异模式困惑到了,用户选择日期指定范围之外的数据是受限制的,但从视觉效果看,datepicker日期值显示了“上一个”、“当前”和“下一个”,还有天、月、年等,从数值显示判断是可以往前推的,要么是空的(本月),要么设置为9999(今年的情况,参见图5)。

5、事件
大多数输入字段,其日期均支持inputand改变事件,每次用户交互输入并更改事件时,输入框中心位置也随之改变。那些支持本地日期输入字段的浏览器,可通过打开datepicker,允许用户记录一些特定日期,关闭只需清除输入字段即可,如需更改事件,直接检查输入字段的值。
从上面过程可以推断出什么?是否应该使用日期输入类型呢?很显然,只能视情况而定了,至于设置什么,怎么设置,在哪儿设置,当然要适合自己的需要了。
撰稿,欢迎交流,了解更多请关注()
微信公众号: zhi_neng_she
资源共享群:53331965返回搜狐,查看更多
责任编辑:




















 505
505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








