
不知不觉我们已经进入了项目最后的冲刺期啦,
每天早晨伴着花香,麦黄,
听着鸟叫,蝉鸣,
打开电脑,整理思路,
进入代码数字的世界,
简单的东西自己打,不会的功能找UI,
来个弹出框,再搞个小表单,
不想成为绞尽脑汁的成为秃头小可爱,
那就复制粘贴改改改。

(不要打扰我,我很快乐,日渐秃头算什么!!!)


1
LayUI是什么

layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。其外在极简,却又不失饱满的内在,体积轻盈,组件丰盈,从核心代码到 API 的每一处细节都经过精心雕琢,非常适合界面的快速开发。layui 首个版本发布于 2016 年金秋,她区别于那些基于 MVVM 底层的 UI 框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,她更多是为服务端程序员量身定做,你无需涉足各种前端工具的复杂配置,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。

2
layui怎么下载
(1):官网下载:“https://www.layui.com/解压再下载”

(2):github官网下载:“https:github.com/sentsin/layui/.

(3):npm下载,下载命令为npm I layui-src

快速上手:
获得 layui 后,将其完整地部署到你的项目目录(或静态资源服务器),你只需要引入下述两个文件:

应该如何加载模块?
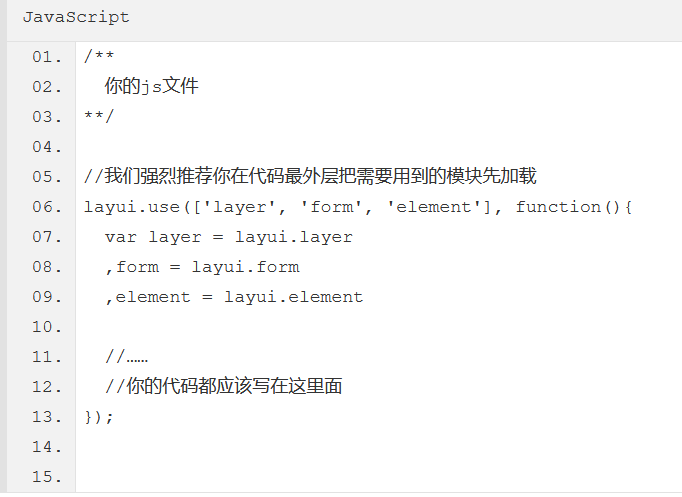
事实上我们在模块规范已经有明确地说明,你可以采用预先加载和按需加载两种模式,但后者我们并不推荐(文档也解释原因了)。因此我们强烈推荐的方式是:你应该在你js文件的代码最外层,就把需要用到的模块 layui.use一下,如:


3
为什么使用layui
Layui的存在价值
事实上,layui更多是面向于后端开发者,所以在组织形式上毅然采用了几年前的以浏览器为宿主的类 AMD 模块管理方式,却又并非受限于 CommonJS 的那些条条框框,它拥有自己的模式,更加轻量和简单。layui 定义为“经典模块化”,并非是刻意强调“模块”理念本身,而是有意避开当下 JS 社区的主流方案,试图以尽可能简单的方式去诠释高效!它的所谓经典,是在于对返璞归真的执念,它以当前浏览器普通认可的方式去组织模块!layui 认为这种轻量的组织方式,仍然可以填补 WebPack 以外的许多场景。所以它坚持采用经典模块化,也正是能让人避开工具的复杂配置,重新回归到原生态的HTML/CSS/JavaScript本身!

4
layui的模块和元素有哪些
元素与模块:
元素:布局(栅格、后台布局)、颜色、字体图标、动画、按钮、表单、导航条、面包屑、选项卡、进度条、面板、静态表格、徽章、时间线、辅助元素等。
模块:layui 提供了丰富的内置模块,他们皆可通过模块化的方式按需加载,其中包括:layer、laydate、laypage、laytpl、table、form、upload、element、等。



5
layui的兼容性和适应场景
LayUI的兼容性及面向场景
layui 兼容人类正在使用的全部浏览器(IE6/7除外),可作为 PC 端后台系统与前台界面的速成开发方案

6
layui的基本目录
目录结构:
├─css //css目录
│ │─modules //模块css目录(一般如果模块相对较大,会进行单独提取,比如下面三个)
│ │ ├─laydate
│ │ ├─layer
│ │ └─layim
│ └─layui.css //核心样式文件
├─font //字体图标目录
├─images //图片资源目录(目前只有layim和编辑器用到的GIF表情)
│─lay //模块核心目录
│ └─modules //各模块组件
│─layui.js //基础核心库
└─layui.all.js // 包含layui.js和所有模块的合并文件

好啦!LayUI的大致内容都给大家介绍完毕啦,相信大家对此都有了一个大概的了解,那么让我们再来说点儿项目期间的小事情吧

不知不觉我们的项目马上就要结束了,这段期间相信大家都在尽我所能的为各自的小团队付出努力着,有争吵,有欢笑,有汗水,也有泪水,有看到成功运行出效果的喜悦,也有排错排不出的崩溃,但是不管是什么,相信只要付出便会有收获,相信在这麦收果香的季节里,在每一个默默付出的深夜里,每一个人都有所成长,每一个团队都有收获胜利的喜悦,加油吧,各位小可爱们,愿你不秃头愿你有成就

编辑:乐多
审核:杨俊
素材来源:学习部提供





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








