高德地图API是很常用的地图开发包,它可以让开发者方便地调用公交查询、实时路况等实用服务,而且底图更新及时,很多人选择使用它来构建自己的应用。可能有人会想,我高德API用的好好的,我为什么要对接极海服务啊?其实是这样的,有些时候,单纯使用高德的开发包是难以满足要求的。
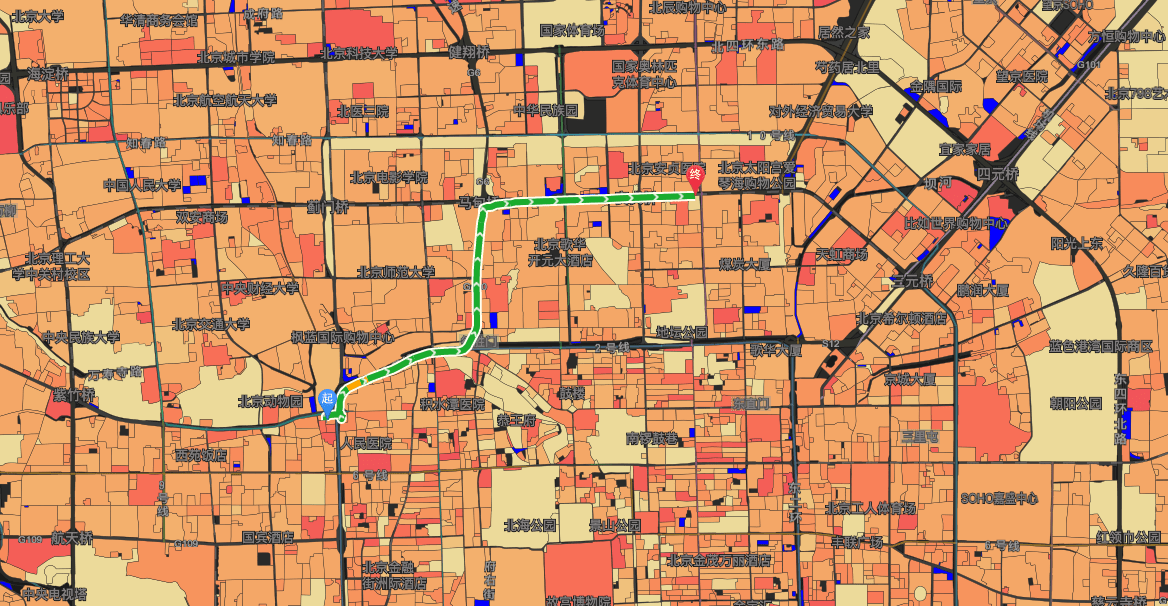
举个例子,现在我使用高德地图API搭建了一个简单应用,实现了规划驾车路线的功能。

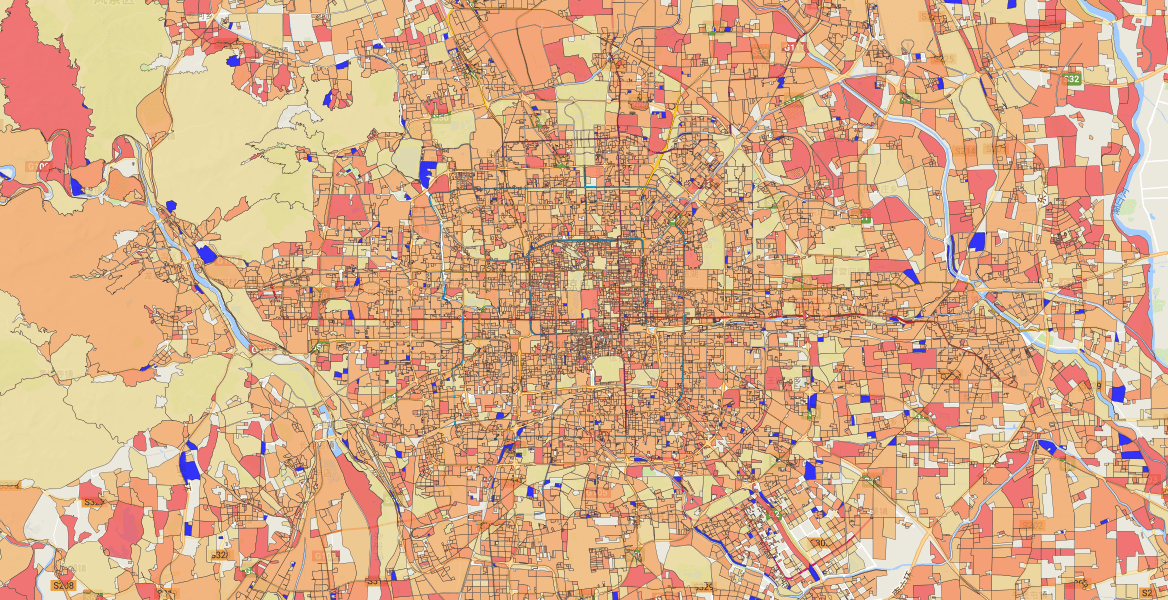
功能已经有了,现在我想在系统中加载一份北京市自然街区数据,共有接近5万个面,就像下面这样。

虽然数据量不算大,但是用API在前端绘制肯定效率不高,虽然API示例中有海量点展示的例子,但是恕我直言,那些点真的很难让人联想到海量,况且,在前端绘制的做法也无法保证数据的安全。
在这种情况下,使用高德开发包是很难满足要求的,当我们要加载更多的数据,或者是要实现一些复杂的与地理数据相关的功能,往往需要更专业的平台来支持。在极海云平台的数据上图应用中,可以很容易实现对海量数据的可视化配置,并且通过可视化服务的形式供用户使用。嗯,听起来还不错,唯一的问题是,应用我已经开发好了,难道要让我用极海的SDK再开发一遍么?
为了解决这个问题,我们为高德地图开发了GeoHey扩展模块,在使用高德地图开发包的同时,也能无缝集成GeoHey提供的服务,方便地对接极海mapviz服务的一系列功能,分分钟展示出数据上图应用中已经做好的项目。比如刚才提到的应用,只需要极海数据上图的项目id和极海的ak,就可以将数据直接引入到已经开发好的应用中啦。

如何引入
模块提供两种方法来使用
npm 安装
npm install amap-geohey-plugin --save
然后在html中引入,注意必须在高德的SDK之后引入
也可以直接下载amap-geohey-plugin.min.js,然后复制到项目中并引入。下载地址
使用方法
模块的命名空间为AMapGeoHey,在AMapGeoHey下有两个模块:MapViz和DataViz。
MapViz用来展示一个数据上图项目,它可以通过一个数据上图项目的id来获取此项目的数据或直接绘制出来。
DataViz用来对一个或多个数据进行可视化,它可以通过一个数据上图配置来获取图层列表或直接绘制出来,数据上图配置可以在数据上图应用的参数面板中得到。
// 初始化高德地图
var map = new AMap.Map( 'container', {
resizeEnable: true,
zoom: 5,
center: [ 116.23, 39.94 ]
} );
// 依赖AMap.Heatmap
map.plugin( [ "AMap.Heatmap" ], function() {
//引入极海mapviz服务
AMapGeoHey.MapViz.get( '4229f22d186a456781ba4873db04e14c', { // 可视化项目id
host: 'http://geohey.com', // 数据请求地址
ak: 用户AK, // GeoHey AK
tileHost: 'http://{s}.geohey.com', // 瓦片请求地址
cluster: [ 's1', 's2', 's3', 's4', 's5', 's6', 's7', 's8' ] // 瓦片服务器集群
}, map )
} );
更多使用方法,可以参考项目的GitHub页面。如果在使用中遇到问题,欢迎联系我们。





















 1986
1986











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








