
Node介绍
node官网:https://nodejs.org/en/
node中文网:http://nodejs.cn/
什么是 node:官网说法
Node.js is a JavaScript runtime built on Chrome’s V8 JavaScript engine.
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
通俗的解释
其实 node 就是用 javascript 语言写 后端
也就是说,我们的 javascript 有了 node 以后,不光是一个前端语言,也是一个后端语言
Node是一个后端环境,搭载的是javascript语言
Node是个环境,不是语言
前端 javascript
浏览器
解决兼容问题
ECMAScript
DOM
BOM
三大核心
操作内容
后端 javascript (node)
后端代码
数据库
ECMAScript
核心
操作内容
也就是说,node 我们不需要解决兼容问题,不需要 DOM 和 BOM(但是定时器
setTimeout和setInterval对其做了特殊处理,在node里可以使用),只关注业务逻辑就可以了
node历史

Ryan Dahl
他的工作是用C/C++写高性能Web服务。对于高性能,异步IO、事件驱动是基本原则,但是用C/C++写就太痛苦了, 于是这位仁兄开始设想用高级语言开发Web服务。他评估了很多种高级语言,发现很多语言虽然同时提供了同步IO和异步IO,但是开发人员一旦用了同步IO,他们就再也懒得写异步IO了,所以,最终,Ryan瞄向了JavaScript。
在2009年,Ryan正式推出了基于JavaScript语言和V8引擎的开源Web服务器项目,命名为Node.js。
node.js能做哪些事
处理文件与数据库
与互联网进行沟通,以标准化的格式处理请求并发送回答(处理客户端请求)
用来执行编译 CSS 预编译语言、预编译、压缩、混淆 JS、压缩图片、reload、deploy 等工程化任务
node.js的优点
处理高并发场景性能更高
Java 1G 服务器 每个客户端连接耗费2M资源 1024=2^10
node 1G 服务器 动态分配
采用事件驱动、异步编程,为网络服务而设计
轻量高效,运行速度是PHP的86倍
包和模块
便于前端学习
适用于I/O密集型的应用,不适用于CPU密集型的应用
下载 node 安装包
我们的电脑是没有自带 node 环境的,需要我们手动下载一个 node 安装包,安装 node 环境,有了 node 环境以后,我们就可以运行 node 了。
下载方式:直接到 node官网 或者 node中文网点击下载LTS版就可以
node的版本分为两种,一种是LTS,全称为 Long Time Supported,即为长期支持版本,通俗的说就是稳定版;另外一种是Current,这个很好理解,当前版本,通俗地说是最新版。那么我们下载选择LTS,因为更稳定。
node的版本号是由三部分组成的,如:12.14.1,这三部分是有各自含义的,其中12代表大版本,也就是如果node有一个重大更新,则会更新大版本,如13.14.1;14代表小版本,小范围的功能更新则更新小版本,如12.15.1,1代表fix版本,即bug修补版本,功能没有更新的情况下即可更新fix版本,如12.14.2。
注意: 在 node 中文网下载的时候,选择安装包,不要选择 二进制文件
因为 二进制文件 是一个简单版,我们需要自己配置 环境变量 才可以使用
安装 node
下载好以后,我们直接把下载好的文件双击运行,全部下一步,默认装C盘即可

node安装
检测安装环境
检测安装是否成功
我们打开运行窗口 (win + r)
就是我们键盘下面那个 windows 的窗口键 + r 键

打开cmd
或者按住shift加鼠标右键,在此处打开powershell窗口(
如果是win7,此选项为:在此处打开命令行窗口)
打开powershell
来到我们的命令行

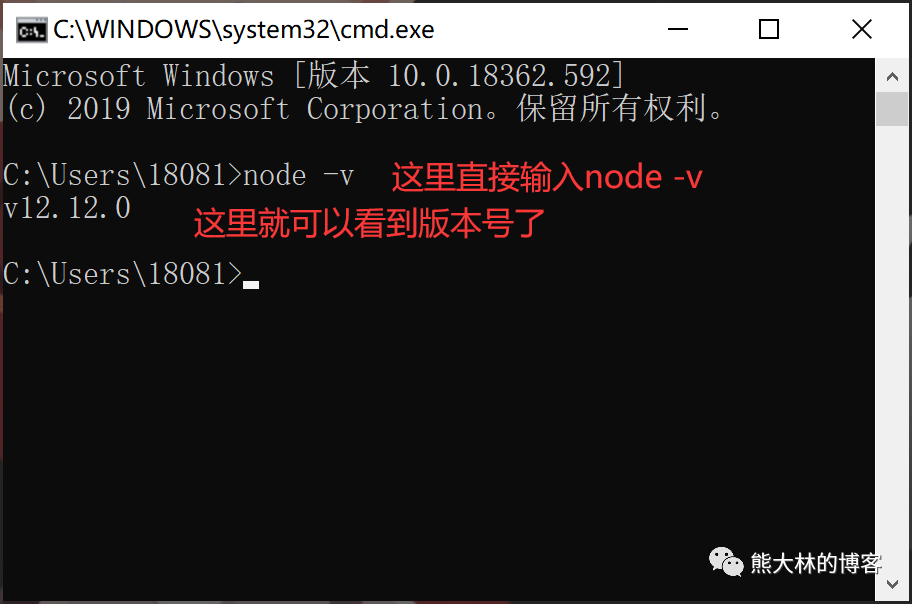
cmd node版本检测

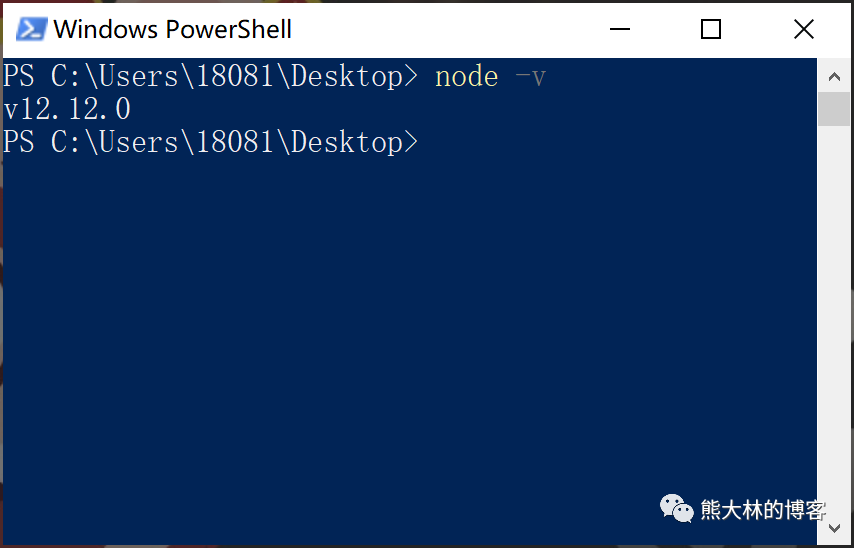
powershell node版本检测.png
然后再命令行写入一个指令
| |
然后按下回车,会得到一个 node 的版本号,能看到版本号表示 node 环境安装成功,至此,我们的 node 环境就有了,我们就可以再电脑里面运行我们的 node 了。
node 初体验
到现在,我们的 node 环境已经安装完毕了
接下来我们就体验一下 node
我们的 node 到底是一个什么东西
就是直接在 终端(命令行) 中运行
js代码也可以用
.js文件写一堆js代码然后不需要浏览器,直接让我们写的
js代码运行在我们自己电脑的终端上
直接在终端中书写 js 代码
打开命令行
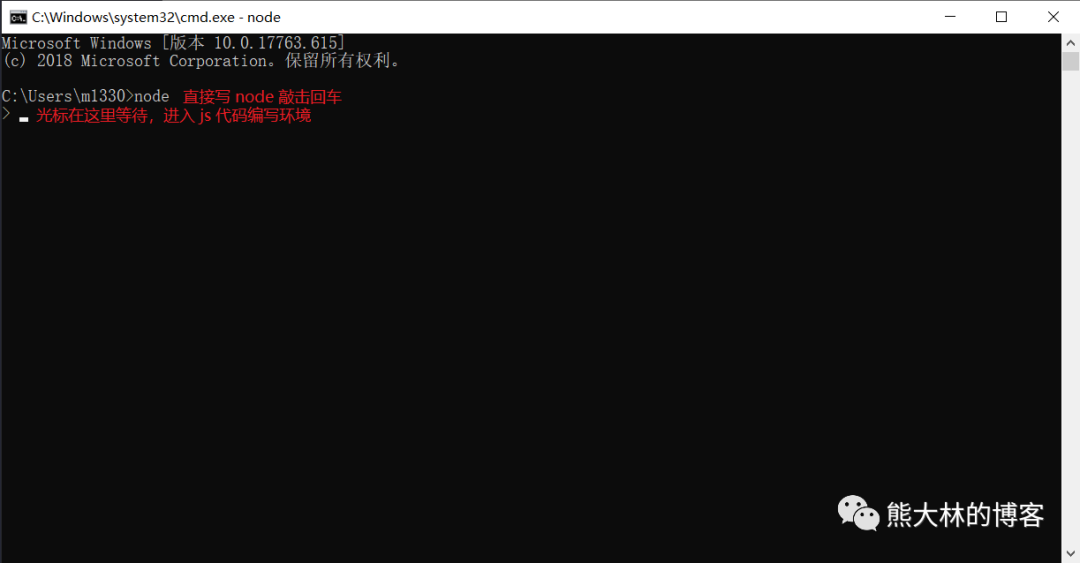
书写指令
1node直接按下回车,会看到 光标在闪烁,我们就进入了 node 代码编写环境
直接书写代码就可以了

命令行直接编写js代码
在命令行运行一个 js 文件
先新建一个文件夹
在里面写一个 js 文件
我这里默认在
Desktop/demo/index.js
在文件里面写一些 js 代码
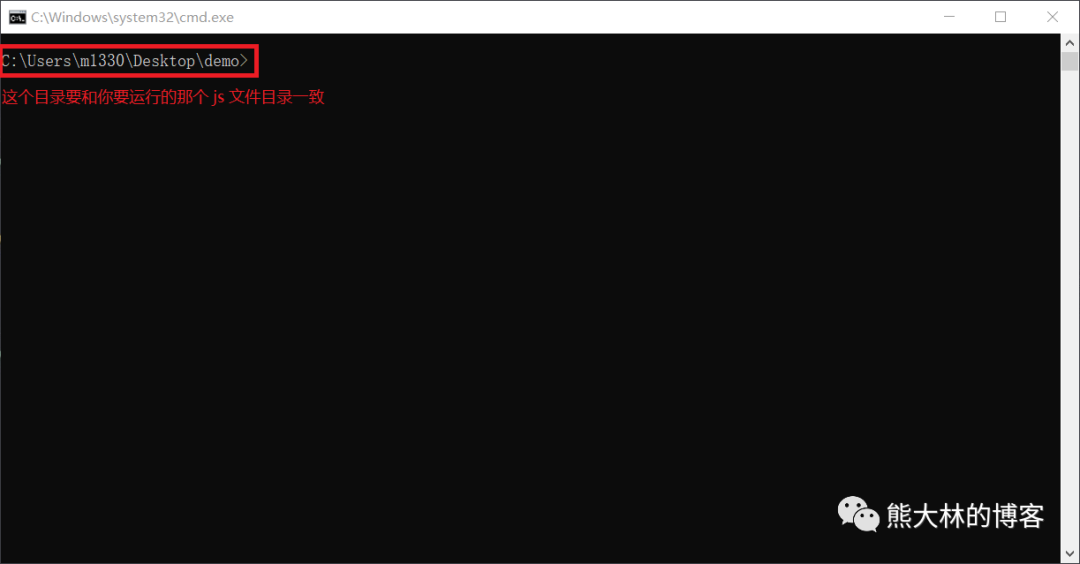
12// index.jsconsole.log('hello node')打开命令行,要让命令行的路径和你存放这个要执行的 js 文件的目录一致

命令行运行js文件
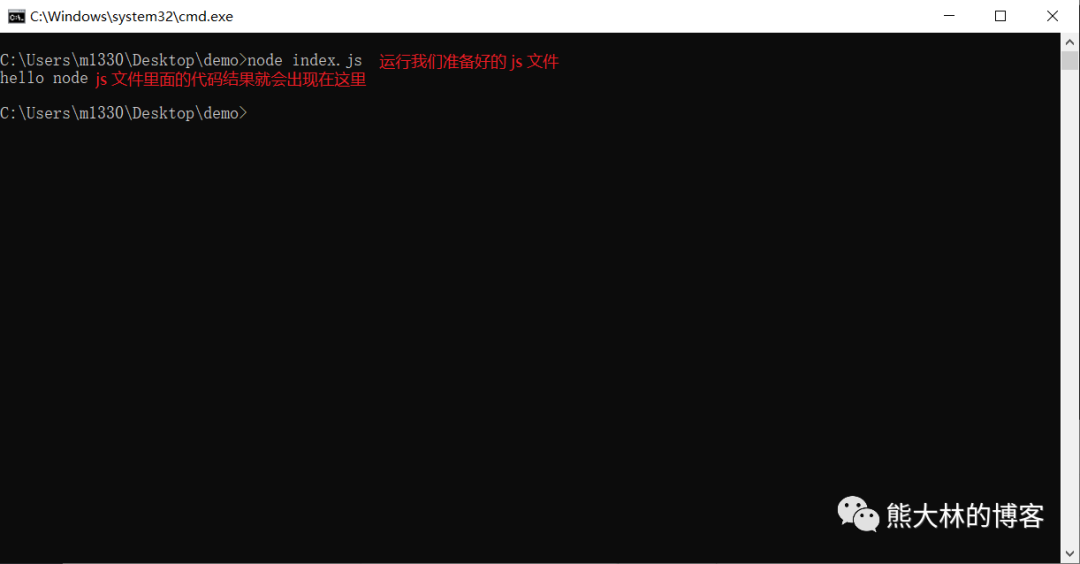
切换好以后,我们直接使用指令来运行我们准备好的 js 文件
1node index.js然后就会在命令行把我们刚才写的 js 文件运行了
就会在控制台输出
hello node

命令行运行js文件结果
现在我们就已经运行了一段 js 代码在命令行了
这也就解释了一下最开始官网说的那句话
我们的 node 安装完毕以后,就在命令行提供了一个基于 Chrome V8 引擎的运行环境
在这个环境中运行 javascript 代码
node.js这个环境本身是用C++开发的,用来运行 javascript
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
NODE 的导入导出
node的开发是模块化开发每一个 js 文件都是一个独立的模块
都有自己独立的作用域
node的模块化遵循commonJS规范我们可以通过 导入导出 的方式把多个 js 文件合并在一起
导入
在 node 里面,我们使用
require来导入一个文件1234// 我是 index.js 文件require('./a.js')console.log('我是 index.js 文件')当我在命令行运行
index.js文件的时候首先会把
a.js文件运行一遍然后再继续执行我自己文件内部的代码
也可以再在导入的时候接受另一个文件导出的内容
123// a 接受到的内容就是 a.js 这个文件导出的内容// 如果 a.js 文件中什么都没有导出,那么接受到的就是一个 空对象const a = require('./a.js')
导出
我们在写一个 js 文件的时候,可以向外导出一些内容
将来在这个文件被导入的时候,就可以接受到一些内容
12345678910// 我是 a.js// 每一个 js 文件都会有一个对象叫做 module// 在 module 里面有一个成员,叫做 exports// 每一个 js 文件会默认把 module.exports 导出// 也就是说,我们向 module.exports 中添加什么内容// 那么就会导出什么内容module.exports.name = 'Jack'module.exports.age = 18将来这个文件被导入的时候,接受到的内容就是一个对象,里面有两个成员
12345// 我是 index.jsconst a = require('./a.js')console.log(a) // { name: 'Jack', age: 18 }
模块化
在 node 的开发过程中
我们是把每一个功能独立做成一个模块
然后在使用 导入导出 的方式把他们关联在一起
利于维护
准确定位
我们一般把模块分为三种
内置模块 (node 天生就带有的模块)
自定义模块 (我们自己写的文件)
第三方模块 (从网上下载的别人写好的模块)
NODE 常用的内置模块
刚才是我们自己写的模块
现在我们来聊聊常见的内置模块
FS 模块
fs是 node 的一个内置模块专门用来操作文件的
使用的时候直接导入就可以使用了
123const fs = require('fs')// 接下来就可以使用 fs 这个变量去操作文件了
异步读取文件内容
异步的读取某一个文件内的内容
1234567const fs = require('fs')// 因为是异步读取,所以要在回调函数里面获取结果fs.readFile('./text.txt', 'utf8', function (err, data) { // err 表示读取的时候出现的错误 // data 表示读取到的内容,如果出现错误,那么是 data 是没有内容的})
同步读取文件内容
同步读取某一个文件的内容
123456const fs = require('fs')// 因为是同步读取,所以直接以返回值的形式接收读取的内容就可以const res = fs.readFileSync('./text.txt', 'utf8')// 同步读取的时候,如果出错会直接在控制台报错,并中断程序继续执行// 如果没有错误,res 就会得到文件中的内容
异步写入文件
异步的向某一个文件中写入内容
12345678910const fs = require('fs')// 如果文件不存在则会创建// 写入内容的时候,一般不会出现错误// 因为如果没有这个文件的话,会创建一个这个文件在向里面写入内容// 所以回调函数一般没什么用处,只不过是在写入文件结束后做些事情而已// 虽然没有用处,但是必须要写fs.writeFile('./text.txt', '我是要写入的内容', function (err) { // err 表示写入的时候出现的错误 console.log('写入完成')})
同步写入文件
同步的向某一个文件内写入内容
123456const fs = require('fs')// 因为是写入文件// 没有返回值,因为一般都会写入成功// 使用此方法写入一个已存在的文件会覆盖原来的内容,如果不想覆盖用下面的方法 appendFilefs.writeFileSync('./text.txt', '我是要写入的内容')
异步追加文件
异步的向某一个文件中追加内容
12345678const fs = require('fs')// 如果文件不存在则会创建文件// 如果文件存在则会追加内容fs.appendFile('./text.txt', '我是要写入的内容', function (err) { // err 表示写入的时候出现的错误 console.log('追加完成')})
HTTP 模块
因为 node 是一个服务端语言
所以 node 一定也可以开启一个服务器,开启一个服务
http这个模块就是专门用来开启服务,并且接受请求,返回响应的http也是一个内置模块,直接导入使用就行123const http = require('http')// 接下来就可以使用 http 这个模块去开启服务了
创建一个服务
要开启先要创建一个服务
1234567891011const http = require('http')// 创建一个服务// 这个服务默认监听 http 协议// 这个服务默认监听 localhost 域名// 返回值就是这个服务const server = http.createServer(function (request, response) { // 前端发来的每一个请求都会触发这个函数 // request 包含着所有的请求信息 // response 是所有的响应信息})
监听一个端口
确定这个服务监听哪一个端口
1234567891011const http = require('http')// 创建一个服务const server = http.createServer(function (request, response) { // 前端发来的每一个请求都会触发这个函数})server.listen(8080, function () { // 这个函数会在服务开启成功以后执行 console.log('listening on port 8080')})
给出一个响应
简单给出一个响应
12345678910111213const http = require('http')// 创建一个服务const server = http.createServer(function (request, response) { // 前端发来的每一个请求都会触发这个函数 // 接受到请求以后给出一个响应 response.end('hello world')})server.listen(8080, function () { // 这个函数会在服务开启成功以后执行 console.log('lintening on port 8080')})此时,打开浏览器
地址栏输入
localhost:8080浏览器就会响应文字
hello world
NPM
在我们安装
node的环境的时候,会自动帮我们一起安装一个npm环境就好像我们安装一些软件的时候,会自动在帮我们安装一些什么
xxx软件管家/xxx游戏之类的东西但是
npm不是垃圾软件,而是一个我们超级实用的工具
检测是否安装
和检测 node 一样
在命令行输入指令
1npm -v能够得到一个版本号就可以了
了解 npm
什么是 npm 呢
我们可以把他想象成一个大超市,一个装着所有我们需要用到的
插件/库/框架的超市我们要下载一个
del插件我们可以选择去官网进行下载
可以选择去 GitHub 上查找并下载
也可以选择直接在命令行用 npm 下载
我们要下载一个
bootstrap我们可以选择去官网进行下载
可以选择去 GitHub 上查找并下载
也可以选择直接在命令行用 npm 下载
也就是说,npm 包含着我们所有的第三方的东西
我们需要的时候,只要打开终端,就可以使用指令来帮我们下载
再也不需要去官网找了
而且,npm 不光可以在后端使用,也可以在前端使用
npm 只不过是一个依赖于 node 环境的大型的包管理器
使用 npm
我们想使用 npm 只要打开命令行就可以了
作为一个 包管理器
可以帮我们下载一些 插件 库 框架 之类的东西供我们使用
下载包
打开命令行
输入下载的指令
12# 表示使用 npm 这个工具下载一个 jquerynpm install jquery下载完毕以后,就会在当前目录下多出一个文件夹
叫做
node_modules在这个目录下就会有一个文件夹叫做
jquery就是我们需要的东西了
npm 的下载默认是下载最新版本的包
我们也可以在下载的时候指定一下我要下载哪一个版本
12# 表示使用 npm 这个工具下载一个 3.3.7 版本的 jquery$ npm install bootstrap@3.3.7
删除包
在删除包的时候,我们可以直接去
node_modules文件夹中找到对应的包的文件夹删除掉但是这样做并不好,我们还是应该使用命令行的指令来删除包
12# 表示我要删除 jquery 这个包$ npm uninstall jquery这样,这个包就会被卸载了
管理项目
我们的每一个项目都有可能需要依赖很多的包(有插件/库/框架)
npm 会帮助我们记录,我们当前这个项目所使用的包
但是前提是,你要告诉 npm 说:“你来帮我管理整个文件夹”
我们依旧是使用指令在命令行来告诉 npm
12# 表示告诉 npm 你来帮我们管理整个文件夹(也就是我的整个项目)npm init
npm 清除缓存
有的时候,有些包下载到一半,因为各种原因失败了(比如突然没有网了)
那么这个下载了一半的包 有可能 会被缓存下来
那么以后你再次下载的时候,就都是失败的状态
那么我们就要清除掉缓存以后,在重新下载
12# 表示清除 npm 的缓存npm cache clear -f
NRM
我们的
npm虽然好用但是有一个缺点
就是,他虽然在帮我们下载东西
但是他的下载地址是在国外
也就是说,每次使用 npm 下载的时候,都是去国外的服务器上进行下载
那么就会有很多不稳定的因素
而且相对时间比较长
nrm就是一个用来切换npm下载地址的工具(切换镜像源工具)
安装 NRM
nrm如果想使用,那么需要我们自己安装一下因为是我们的工具,所以使用
npm就可以安装依旧是使用指令的方式来进行安装
只不过这里要把这个
nrm安装成一个全局的依赖,而不再是项目内部的依赖了全局依赖,一个电脑安装一次,就一直可以使用
我们使用指令安装一个全局
nrm12# 表示安装一个全局 nrmnpm install --global nrm
检测安装
安装完毕之后,我们检测一下是否安装成功
和检测 node npm 的时候一样
在命令行使用指令查看一下版本号
1nrm --version能出现版本号,表示安装成功
使用 nrm
nrm 里面存着好几个镜像源地址
我们要挑一个比较快的使用
检测镜像源地址
我们直接在命令行使用指令来查看所有镜像源地址的网速
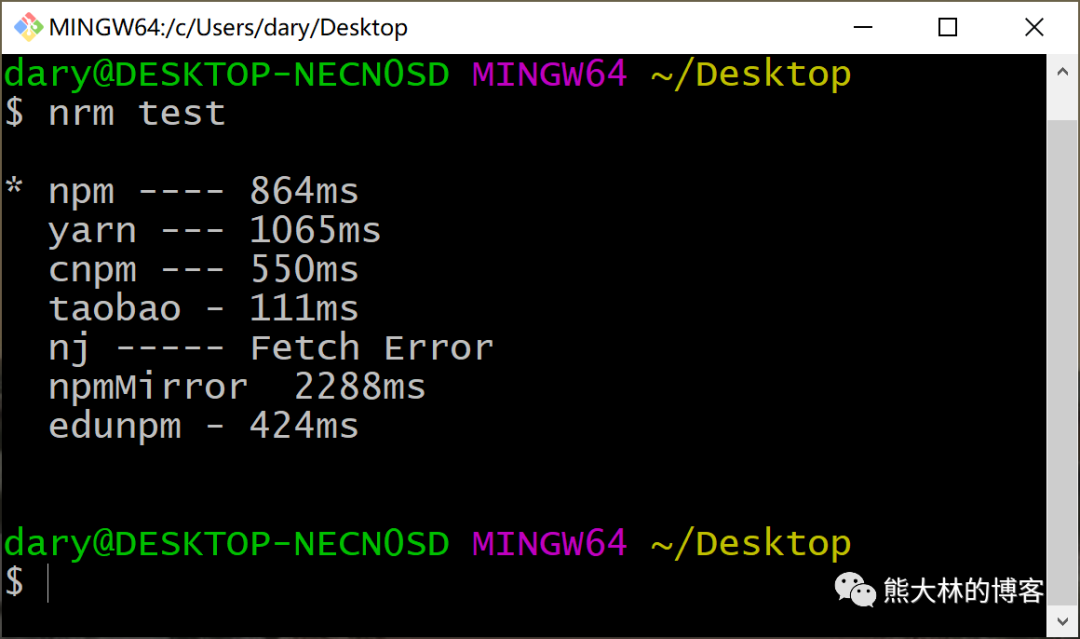
12# 表示查看 nrm 镜像源地址网速nrm test

nrm test
切换镜像源
我们检测完毕以后,发现taobao镜像源比较快,连接只需要111ms
我们就使用指令切换一下镜像源地址就好了
12# 表示切换到 taobao 镜像源地址nrm use taobao
使用cnpm
有些小伙伴nrm安装比较困难,我们可以直接使用cnpm
| |
然后所有的npm命令都可以使用cnpm来代替啦
NVM
一般来讲,一台电脑我们只能安装一个node,但是由于node版本的差异不同项目可能会使用不同版本的node,如果同时经手多个项目我们就需要在一台机器上安装多种不同版本的node,并且可以非常方便的完成版本切换,那么我们可以使用NVM
windows下载地址:https://github.com/coreybutler/nvm-windows/releases
mac使用brew直接安装即可
使用NVM
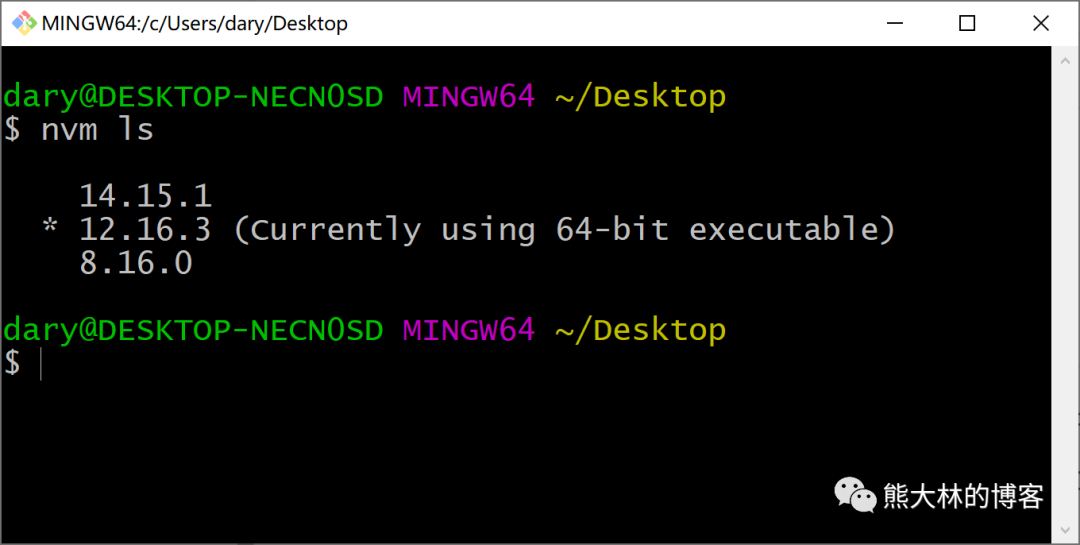
先检测我们已经安装过的node版本,使用nvm ls命令

nvm ls
如果我们想使用其他版本,可以使用nvm install [版本号]来安装。
| |
然后再切换过去
| |
此时再执行
| |

代码不是万能的,但不写代码是万万不能的
2020/11/19 Dary记
相关推荐:
Javascript算法 — 数组排序
Javascript算法 — 数组扁平化
Javascript中BOM的介绍和用法
HTTP请求完整过程以及头信息深入解析 正则表达式 防抖和节流



















 1491
1491

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








