今天在论坛看到有人提问如何让wordpress的导航栏始终固定在顶部,其实这个方法还算比较简单的,使用css的position的fixed属性就可以了。关于position属性,在什么情况下需要用,怎么用,首先,我们应该先了解下position属性的说明:fixed总是以body为定位时的对象,总是根据浏览器的窗口来进行元素的定位,通过"left"、 "top"、 "right"、 "bottom" 属性进行定位。
下面开始看步骤:先看下效果:

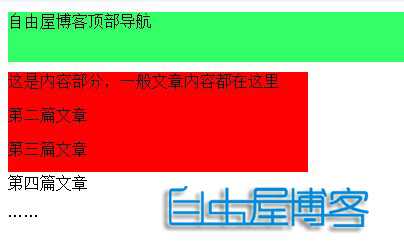
上图就是采用了顶部导航固定,静态的情况下是看不出跟平时模板有什么区别,继续看下图:

看了吧,当网页下滑时,内容部分直接在导航条后边过去,导航条始终显示在顶部。
css代码如下:
.div1{background-color:#FF0000;width:300px;height:100px;margin-top:70px;}
.div2{background-color:#33FF66;width:98%;height:50px;margin-top:0px;
position:fixed;top:10px;}
其中div1是指的内容部分,div2指的导航部分。这只是一个简单的测试,所以div模块比较少。但是道理基本都是想通的,把position标签加在head合适位置就可以了,适当的修改下文章模块的顶部距离!





















 2461
2461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








