1. 需要实现codemirror编辑器功能,主要是json数据的编辑
codemirror基本的编辑代码功能
插入变量功能
codemirror验证功能:主要验证代码格式,语法等,给出相应的提示
代码格式化(由于主要是json数据,所以暂时没引用其他组件,如果需要建议引用js-beautify,因为查资料发现codemirror在新的版本中已经去掉autoFormatRange方法)
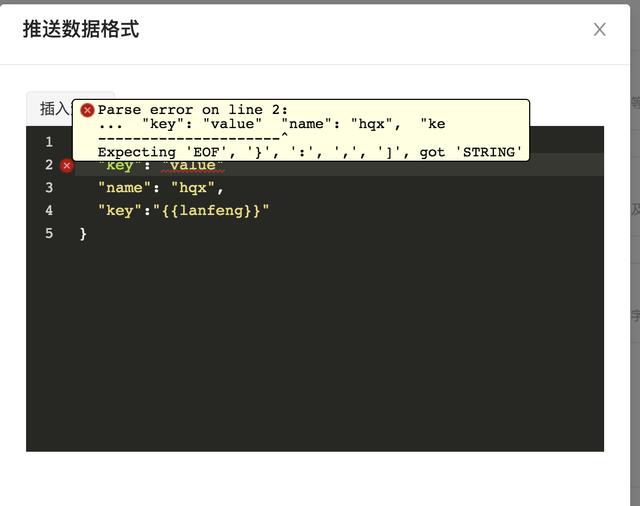
大致如下图:

2. 写功能前需要安装的一些组件及用法简单说明,vue的就不说了,就光说这个编辑器需要的
2.1 vue-codemirror
- 安装vue-codemirror
npm install vue-codemirror --save// require componentimport { codemirror } from 'vue-codemirror'import jsonlint from 'jsonlint' //lint验证需要的组件,在下面详细讲 // require stylesimport 'codemirror/lib/codemirror.css' // require more codemirror resource...import 'codemirror/mode/javascript/javascript' // 这js模式必须引入的import 'codemirror/addon/selection/active-line' //光标行背景高亮,配置里面也需要styleActiveLine设置为trueimport 'codemirror/keymap/sublime' //sublime编辑器效果import 'codemirror/mode/css/css'import 'codemirror/theme/monokai.css' //编辑器主题样式,配置里面theme需要设置monokai//下面这几个引入的主要是验证提示类的,配置里的lint需要设置true,gutters: ['CodeMirror-lint-markers']import 'codemirror/addon/lint/lint'import 'codemirror/addon/lint/lint.css'import 'codemirror/addon/lint/json-lint'import 'codemirror/addon/display/autorefresh' //及时自动更新,配置里面也需要设置autoRefresh为true // view// componentexport default { components: { codemirror }}2.2 如何获取编辑器对象调用方法
这个跟codemirror还是有区别的,codemirror我们需要初始化编辑器,然后拿着初始化对象就可以调用方法了,vu e-codemirror怎么获取呢?其实很简单,我们在编辑器组件上加上ref,通过ref获取。这个可以放到vue的computed里面,代码如下:
.../computed: {codemirror () { return this.$refs.jsonEditor.codemirror }}这样我们在需要调用方法的时候可以调用这个编辑器对象,我们可以设置获取编辑器的值。
2.3 插入变量是编辑器对象调用replaceSelection方法,如下代码:
methods: {insertVar () { this.codemirror.replaceSelection('"{{lanfeng}}"') }}2.4 代码格式化
由于实现的json格式化,所以没引入其他组件,直接通过设置编辑器值来实现:代码如下:
this.$nextTick(() => { this.codemirror.setValue((JSON.stringify(JSON.parse(this.jsonData), null, 2))) })其实就是调用的setValue设置值,之所以用$nextTick,是由于弹窗刚加载的时候,有可能编辑器没初始化好,获取不到编辑器对象。
2.5 codemirror的配置,mode设置支持的语言
mode: 'application/json'其他的配置语言可以查看https://codemirror.net/mode/
有关vue-codemirror的事件我就不再列举,可以查看https://www.npmjs.com/package/vue-codemirror
3. codemirror验证提示
需要引入插件jsonlint
刚开始按文档引入lint资源的时候,发现不起作用,设置了可多,也不起作用,后来查看源码发现依赖这个插件

npm install jsonlint --save //npm 安装组件import jsonlint from 'jsonlint' //引入window.jsonlint = jsonlint //全局化关于这个功能浪费了很多时间,当试用不成功想着引用别的插件来解决,后来看看源码,还是用了jsonlint 插件
总结
以上就是我分享的有关vue-codemirror代码编辑器实现的json数据编辑、json数据语法验证提示、及编辑器一些方法的用法,其实有个功能还没实现,就是实现代码折叠,这个还在研究中,以上仅代码我个人观点,如有错误,请多指正。





















 1659
1659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








