
本文写一些关于css的 小的知识点:
- 盒模型:box-sizing定义盒模型
- content-box: width == 内容区宽度
- border-box(IE): width == 内容区宽度 + padding 宽度 + border 宽度
- 优先级:
- 三个法则:
- 选择器越具体,优先级越高。 #xxx 大于 .yyy
- 同样优先级,写在后面的覆盖前面的。
- color: red !important; 优先级最高。
- !important > 行内样式 > ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性
- css选择器的解析原则:选择器定位DOM元素是从右往左的方向,这样可以尽早的过滤掉一些不必要的样式规则和元素
- display:inline-block 有4px间距,其实都是换行符,空白符的影响
间距会受到font-size的影响
1>. letter-spacing:-4px
2>. font-size:0 对文字有影响
3>. 改变代码结构 </li><li>
4>. 代码不闭合,html会自动闭合
- ::before ::after 伪元素的骚操作
span前添加文本- 使元素消失
/* visibility: hidden; 占据位置,不会触发绑定事件 */
- 限制一行文本的宽度,多余省略号
overflow- white-space设置如何处理元素内的空白
- table内td的边框重合是在border上设置的border-collapse
<caption> 标题 默认居中
table- textarea 固定大小
1>:彻底禁用拖动(推荐)
resize: none;
2>.:只是固定大小,右下角的拖动图标仍在
width- text-transform 大小写
capitalize- 选择器
1. li + li 的使用,不包括第一个,如果中间有打断,重新开始找,比如 li li li a li li ,选中的li是第2,3,5 个,不包含第四个
li ~ li 除了这个li之后的所有li
2.属性选择器
[title]
a[href ^= "http://"]
img[src $= ".png"]
div[class*="test"] class里有test 这个单词的
a[title ~= "world"] 以空格分开的词汇3.. first-child 第一个元素
first-of-type 匹配的是某父元素下相同类型子元素中的第一个
ul
li ul :first-child ul li:first-child ul li:first-of-type
li
a ul a:first-of-type
li ul li:last-of-type
a ul :last-child- ::selection 该选择器匹配被用户选取的选取是部分。
- 去除滚动条
div- transition animation 的区别
>transition 需要触发一个事件才能改变属性
>animation 打开页面自动执行
- margin无法穿透border的问题
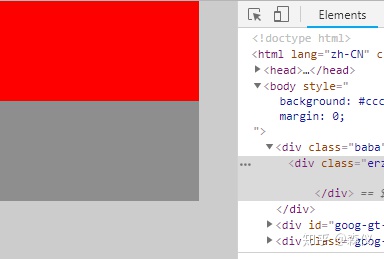
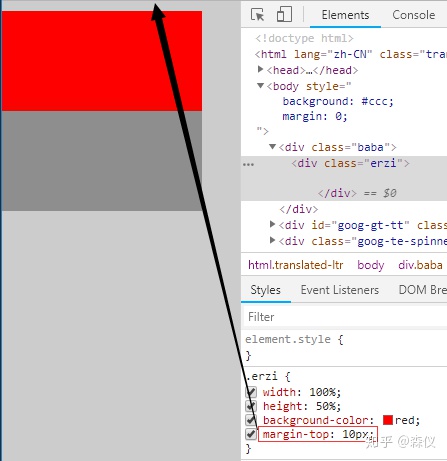
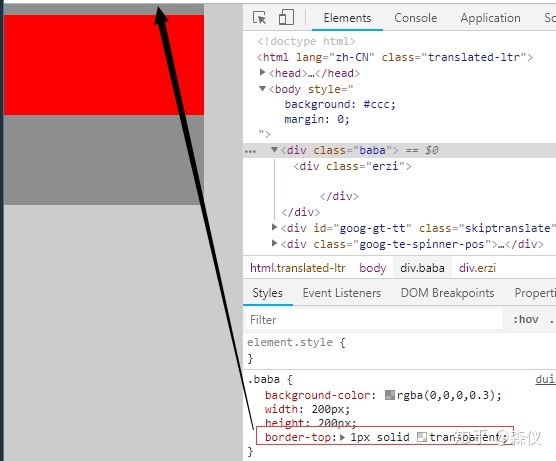
当给儿子margin-top,父亲会自动添加到自己身上,这时给父亲添加透明的border,就可以实现儿子距离父亲顶部的距离,因为margin无法穿透border
html如图:

当给erzi添加margin-top:40px,父元素直接下移,仿佛给baba设置margin了一样。。

但是如果给baba添加border,就实现了儿子与爸爸顶部的距离

- background-size:cover 盖住我所有的面积,按比例缩放,可能只有一部分图片显示出来,contain:缩放背景图片以完全装入背景区,可能背景区部分空白,100%:拉伸背景图覆盖所有面积,背景图会变形充满全部
- css bug 的来源:不到万不得已,不要给元素设置宽度和高度,给元素设置最大宽度,屏幕小于这个值时,元素就会自适应
- 元素的自行收缩:如果一个设置fixed/absolute/float且没有指定宽度, 默认会收缩为内容宽度,解决:必须设置 width:100%
- 重置 hr 的颜色:通过border-color
- inline元素设置上下margin 无效
- word-break:break-all (打断单词)
- ul 默认上下margin16(1em), 左padding40
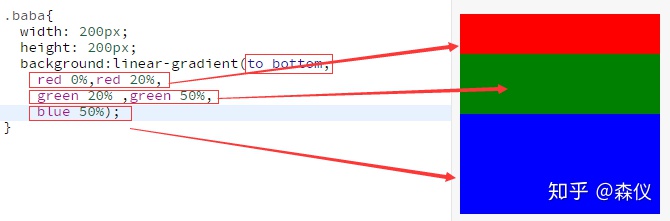
- 渐变操作设置div不同的背景色,且不具有渐变效果

- ul 的 li 默认 display:list-item,才有的小圆点,如果你把li display为非list-item,比如block,inline,li的小圆点就没了。
根据作者日常使用持续更新中....




















 1708
1708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








