下面来介绍一下使用Gulp+Babel进行ES6开发环境的部署:
(操作很简单,写的比较详细所以字数比较多,别被吓退了哈,而且大部分配置都是一劳永逸,多个项目都可以通用,哈哈)
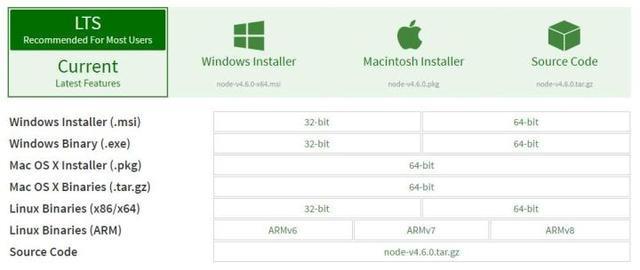
安装NodeJS
既然使用Gulp跟Babel肯定少不了NodeJS, NodeJS 各个平台均有对应的一键安装包,简单方便又省心!

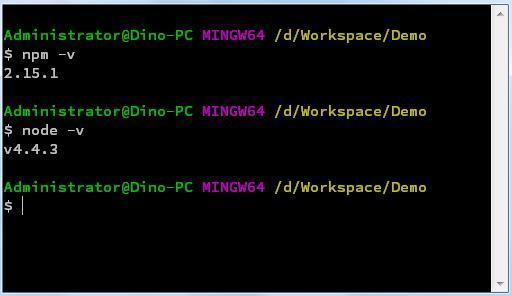
安装完成后打开命令行,分别输入
$ npm -v$ node -v出现如下输出就代表安装成功了(这里我用的是GitBash,推荐使用,安装Git自带)

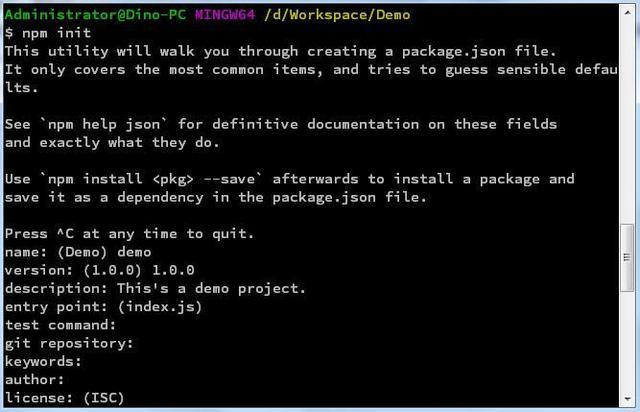
初始化NPM配置
在项目文件夹根目录,执行
$ npm init
按照提示填好,除了name和version字段其他都是选填项,一路回车就OK了
最后项目根目录会出现一个 package.json 的配置文件,多数情况不会手动去修改,安装依赖时NodeJS会自动读写这个配置文件。
国内由于众所周知的原因NPM安装源访问的速度十分缓慢,建议使用如下命令更改为某宝的NPM镜像:
$ npm config set registry https://registry.npm.taobao.org/安装Gulp
首先全局安装Gulp:
$ npm install -g gulp安装过程可能出现一些警告,不用理他,最后执行
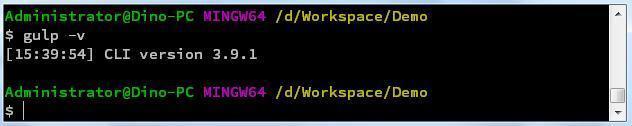
$ gulp -v
只要正确输出了版本号就OK了。
然后在项目根目录安装开发依赖:
$ npm install --save-dev gulp许多小伙伴会疑惑这两种安装方法有什么差别,其实很简单,全局安装的一般是需要直接在命令行中使用的命令,比如这里的gulp:
$ gulp taskName全局安装之后就可以直接在命令行中使用这样的命令来执行Gulp任务了。
而在项目根目录安装的开发依赖则是在项目根目录中的 ./node_modules 目录中放入模块的文件,可以直接在项目中通过require()来引入的模块。
安装Gulp & Babel相关插件
① 首先安装 gulp-babel :
$ npm install --save-dev gulp-babel② 安装转码包:
$ npm install --save-dev babel-preset-latest我这里安装了最新版本的转码包,这个转码包支持ES2017(Stage3)&ES2016&ES2015语法的转换。如果你只想使用正式推出的ES6(ES2015),则可以仅安装ES6的转码包:
$ npm install --save-dev babel-preset-es2015Babel转码配置:
$ echo '{ "presets": ["latest"] }' > .babelrc也可以手动在项目根目录创建 .babelrc 文件进行编辑;
仅转换ES6的小伙伴将命令中的 latest 换成 es2015 就OK了。
③ 安装 gulp-watch:
$ npm install --save-dev gulp-watchgulp-watch 用于实时监控文件变化实时编译文件,这样就不用每次写完代码再去手动运行gulp任务编译文件了,也是懒人必备!
配置Gulp
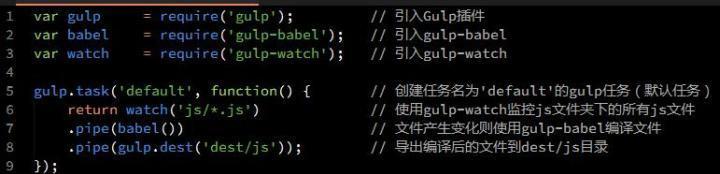
终于到最后一步了,哈哈,具体配置如下图,写了比较详细的注释了:

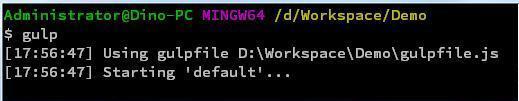
保存到项目根目录的 gulpfile.js 文件就好了。最后在项目根目录执行:
$ gulp 即可运行默认任务(任务名为 default)

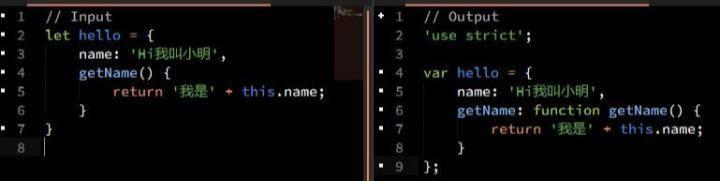
赶快写个ES6语法试试吧~↖(^ω^)↗





















 246
246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








