这篇文章主要给大家介绍了关于Angular4学习教程之HTML属性绑定的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值
前言
本文主要给大家介绍了关于Angular4 HTML属性绑定的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。
简介
基本HTML属性
Css 类绑定
CSS 类绑定,[class] 全部替换的例子
CSS 类绑定,[class.sepcial] 部分替换的例子
CSS 类绑定,[ngClass] 替换多个的例子
Style 属性绑定
Red
Red
HTML属性绑定
SomethingtableColspan 是一个表达式,当界面在渲染的时候会将 tableColspan的值绑定到 attr后面的 colspan 上面去
修改 bind.component.html
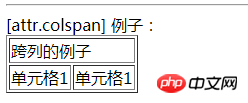
[attr.colspan] 例子:
| 跨列的例子 | |
| 单元格1 | 单元格1 |
图示:

Css 类绑定
第一种情况
[calss]
someExpression 的值会完全替换掉 class的值。
修改 bind.component.css.a{background-color: #A7A9AE;}
.b{color: #488aff;}
.c{font-size: 1rem;}
修改bind.component.html
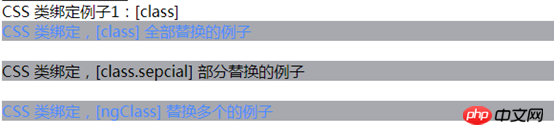
CSS 类绑定例子1:[class]
CSS 类绑定,[class] 全部替换的例子
修改 bind.component.tspClass: string;
constructor() {
//在3秒钟之后将样式设置为 " a b c "
setInterval(()=>{
this.pClass = "a b c";
}, 3000)
}
图示:

第二种情况
[calss.special]
isSpecial 是一个 boolean,当 isSpecial 为 true 的时候会出现 special 的值,为 false的时候不会出现。
修改bind.component.html
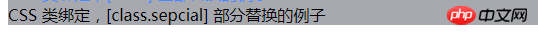
CSS 类绑定,[class.sepcial] 部分替换的例子
修改 bind.component.tspClass: string;
isSpcial: boolean = false;
constructor() {
setInterval(()=>{
this.pClass = "a b c";
//在 3秒钟之后显示样式
this.isSpcial = true;
}, 3000)
}
图示:

第三种情况[ngClass]="{aaa:isA, bbb: isB}"
aaa 是指标签上面class 的属性值,isA 就boolean, 只有当 isA 为 true 的时候才会显示 aaa 属性。 同理,bbb 也是一样。
修改bind.component.html
CSS 类绑定,[ngClass] 替换多个的例子
修改 bind.component.tspClass: string;
isSpcial: boolean = false;
isA: boolean = false;
isB: boolean = false;
constructor() {
setInterval(()=>{
this.pClass = "a b c";
this.isSpcial = true;
this.isA = true
this.isB = true
}, 3000)
}
图示:

Style 属性绑定
第一种情况[style.color] = "isSpecial ? 'red' : 'green' "
控制 style样式的 color, 如果 isSpecial 的值为true,那么color的属性为 red。
第二种情况[ngStyle]= "{'font-style' : this.canSave ? 'italic' : 'normal' }"
控制样式 font-style 如果 this.canSave 的值为 trur 那么样式就是 italic, 否则就是 normal
写在最后
1.对于Style的属性绑定和 class 的属性绑定是一样一样的。
2.对于文章中所用的代码是结合了 Angular2学习笔记之数据绑定上面的例子做的, 链接地址://www.jb51.net/article/132122.htm
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:





















 178
178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








