
ArcGIS server只可以发布2D地图,对于3D地图可以用CityEngine+ArcScene去实现
具体步骤如下:
1.用Arcmap画出2D模型后,打开工具箱转换工具,转为shapefile


输入要素类商铺(shop)

可自行输入要素类,输出路径自定义,记住此shapefile路径
2.打开CityEngine,File/import/shapefile,导入刚才转换出来的shape file。
导入了shapefile之后,利用CGA规则代码拉伸图形,使之拥有高程。


3D模型建立以后全选模型导出模型file/export models,选择esri GDB,会生成一个数据库,记住生成的路径
3.打开ArcScene,添加数据,加入刚才生成的GDB数据库,打开文件/导出场景/3D,会生成一个以wrl的3D文件。通过three.js可以直接添加到HTML中(需要跨域)。
但是这个导出来的3D颜色是一个颜色,不能区分各个物体
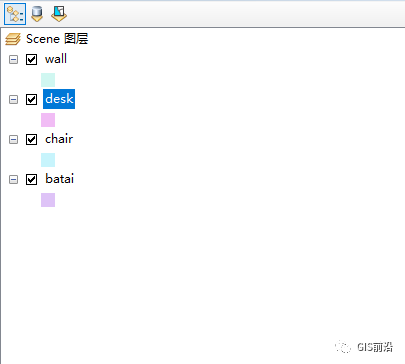
2ArcMap+ArcScene1.用ArcMap画好要素后,转为不同种类的shapefile,后导入到ArcScene。


2.右键图层选择属性,打开图层属性栏,选择拉伸。如果没有高程属性,可设置常量,默认单位是米。


ArcScene中的三维场景可以导出为二维图片或三维VRML 文件[.wrl],VRML文件可以用 GLView 进行浏览或查看,普通的互联网浏览器也可以通过安装插件的方式进行浏览,因此导出为VRML的三维场景可以发布到因特网上。
- END -
ArcGIS在规划中三维展示及城市设计 BIM与GIS跨界融合 | 新一代三维GIS赋能BIM+GIS应用 ArcGIS中三维地形示意图制作教程 三维模型修饰、单体化,水面修复,道路还原,悬浮物、碎片删除.pdf(文档可下载) ArcGIS三维大数据可视化JS开发
 戳原文,更有料!
戳原文,更有料!




















 2881
2881











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








