【很多时候跟着书和系统的视频网站学习,会发现没有方向,学了很多却不知道自己能够做出什么成绩。学习过程中会遇到很多问题,Web学习交流群可以帮到你】点击进入一起学习,一起交流,准备了基础,进阶学习规划与资料,每天也会准时讲一些项目实战案例。
灵活运用CSS开发技巧(第一章)
灵活运用CSS开发技巧(目 录)
Component Skill
迭代计数器
- 要点:累加选项单位的计数器
- 场景:章节目录、选项计数器、加法计数器
- 兼容:counters
- 代码:在线演示

下划线跟随导航栏
- 要点:下划线跟随鼠标移动的导航栏
- 场景:动态导航栏
- 兼容:+
- 代码:在线演示
气泡背景墙
- 要点:不间断冒出气泡的背景墙
- 场景:动态背景
- 兼容:animation
- 代码:在线演示

滚动指示器
- 要点:提示滚动进度的指示器
- 场景:阅读进度
- 兼容:calc()、gradient
- 代码:在线演示

故障文本
- 要点:显示器故障形式的文本
- 场景:错误提示
- 兼容:data-*、attr()、animation
- 代码:在线演示

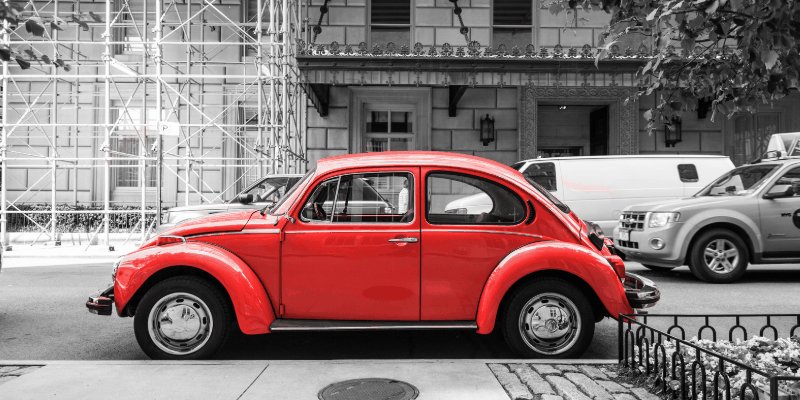
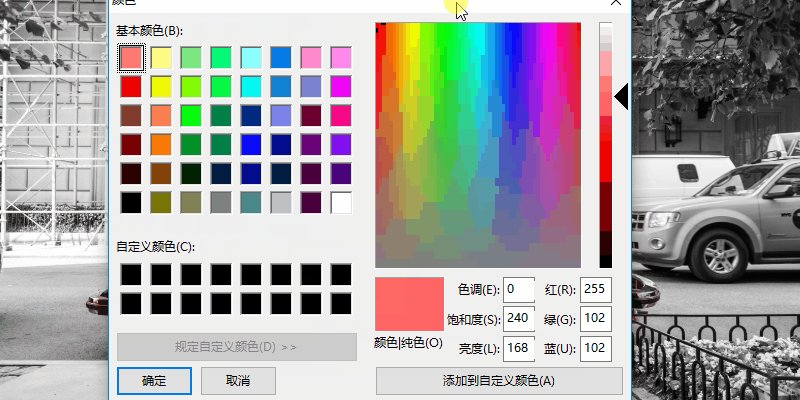
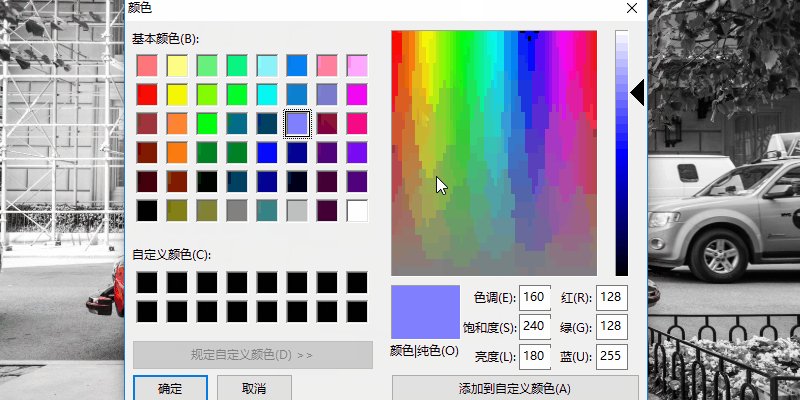
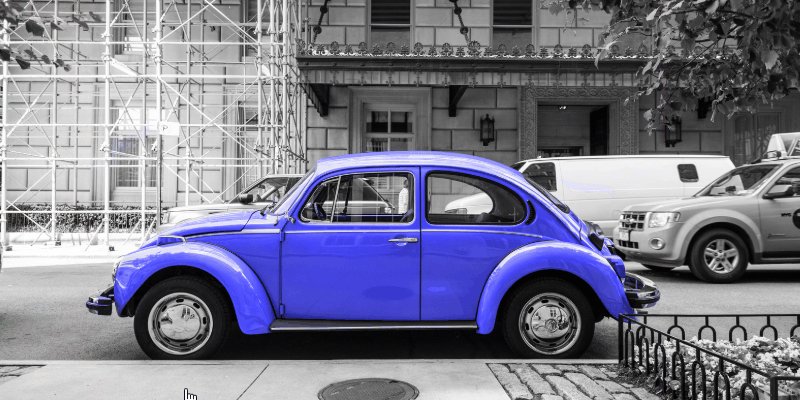
换色器
- 要点:通过拾色器改变图像色相的换色器
- 场景:图片色彩变换
- 兼容:mix-blend-mode
- 代码:在线演示

状态悬浮球
- 要点:展示当前状态的悬浮球
- 场景:状态动态显示、波浪动画
- 兼容:gradient、animation
- 代码:在线演示

粘粘球
- 要点:相交粘粘效果的双球回弹运动
- 场景:粘粘动画
- 兼容:filter、animation
- 代码:在线演示

商城票券
- 要点:边缘带孔和中间折痕的票劵
- 场景:电影票、代金券、消费卡
- 兼容:gradient
- 代码:在线演示

倒影加载条
- 要点:带有渐变倒影的加载条
- 场景:加载提示
- 兼容:box-reflect、animation
- 代码:在线演示

三维立方体
- 要点:三维建模的立方体
- 场景:三维建模
- 兼容:transform、perspective、transform-style、animation
- 代码:在线演示

动态边框
- 要点:鼠标悬浮时动态渐变显示的边框
- 场景:悬浮按钮、边框动画
- 兼容:gradient
- 代码:在线演示

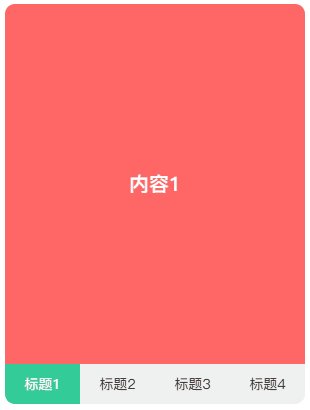
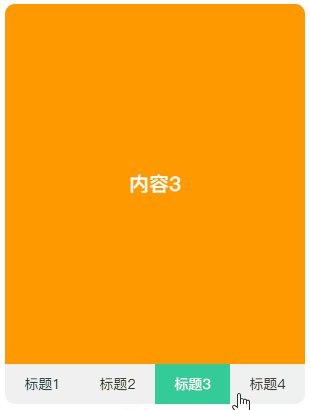
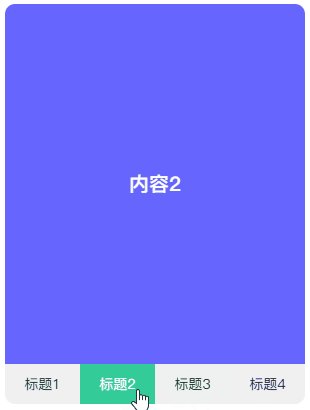
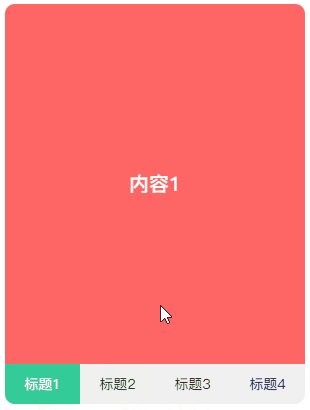
标签页
- 要点:可切换内容的标签页
- 场景:内容切换
- 兼容:scroll-behavior
- 代码:在线演示

标签导航栏
- 要点:可切换内容的导航栏
- 场景:页面切换
- 兼容:~
- 代码:在线演示

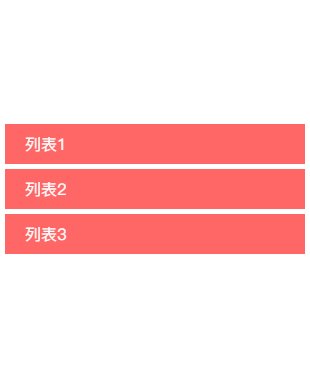
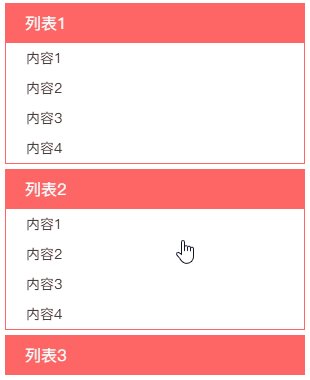
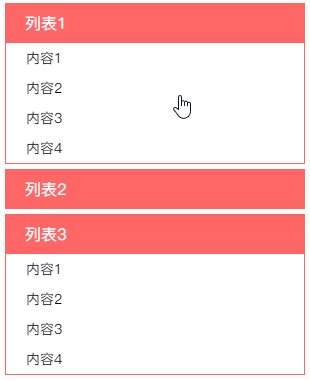
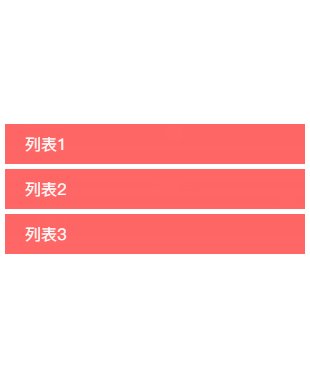
折叠面板
- 要点:可折叠内容的面板
- 场景:隐藏式子导航栏
- 兼容:~
- 代码:在线演示

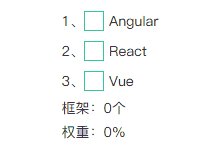
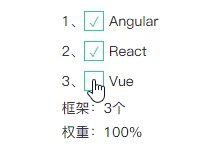
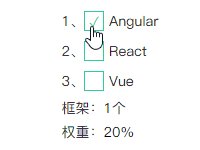
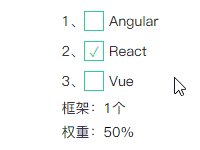
星级评分
- 要点:点击星星进行评分的按钮
- 场景:评分
- 兼容:~
- 代码:在线演示

加载指示器
- 要点:变换
...长度的加载提示 - 场景:加载提示
- 兼容:animation
- 代码:在线演示

自适应相册
- 要点:自适应照片数量的相册
- 场景:九宫格相册、微信相册、图集
- 兼容::only-child、:first-child、:nth-child()、:nth-last-child()、~
- 代码:在线演示

圆角进度条
- 要点:单一颜色的圆角进度条
- 场景:进度条
- 兼容:gradient
- 代码:在线演示

螺纹进度条
- 要点:渐变螺纹的进度条
- 场景:进度条、加载动画
- 兼容:gradient、animation
- 代码:在线演示

立体按钮
- 要点:点击呈现按下状态的按钮
- 场景:按钮点击
- 兼容:box-shadow
- 代码:在线演示

混沌加载圈
- 要点:带混沌虚影的加载圈
- 场景:加载提示
- 兼容:filter、animation
- 代码:在线演示

蛇形边框
- 要点:蛇形运动的边框
- 场景:蛇形动画
- 兼容:clip、animation
- 代码:在线演示

自动打字
- 要点:逐个字符自动打印出来的文字
- 场景:代码演示、文字输入动画
- 兼容:ch、animation
- 代码:在线演示

总结
写到最后总结得差不多了,如果后续我想起还有哪些遗漏的CSS开发技巧,会继续在这篇文章上补全。相关CSS知识点,遇见的面试题:
你需要知道的30个CSS知识点
【面试】2020年最新web前端经典面试题试题及答案,希望能帮助到大家!(一)
在此小编再次感谢大家对我的支持,需要更多相关资料,视频请加群点击进入1045267283


























 445
445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








