

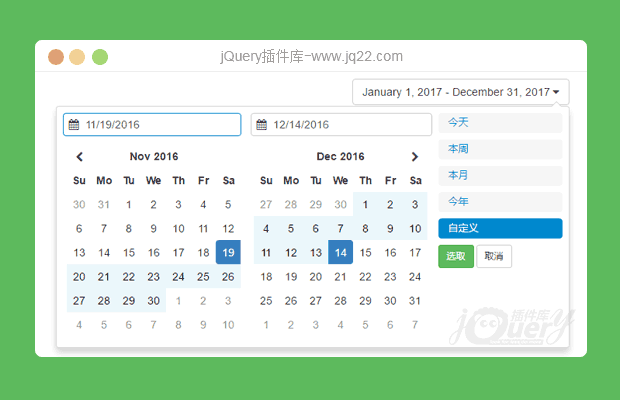
插件描述:jQuery bootstrap日期选择插件daterangepicker,多种时间类型选择
使用方法
第一步:引入css文件:
bootstrap.min.css、font-awesome.min.css、daterangepicker.css。
第二步:引入js文件:
jquery-2.2.3.min.js、moment.js、daterangepicker.js。
第三步:在html部分设置日期选择控件:
日期选择
第四步:设置js$('#daterange-btn').daterangepicker({
ranges: {
'今天': [moment(), moment()],
'本周': [moment().startOf('week'), moment().endOf('week')],
'本月': [moment().startOf('month'), moment().endOf('month')],
'今年': [moment().startOf('year'), moment().endOf('year')]
},
startDate: moment(),
endDate: moment().endOf('month')
},
function(start, end) {
$('#daterange-btn span').html(start.format('MMMM D, YYYY') + ' - ' + end.format('MMMM D, YYYY'));
alert(start.format('YYYYMMDD') + " " + end.format('YYYYMMDD'));
}
);
//Date picker
$('#datepicker').datepicker({
autoclose: true
});





















 264
264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








