
IOS Mapbox 加载自定义数据WMS、WMTS、矢量瓦片以及添加层时无法透明解决
初始底图加载WMS、WMTS、矢量瓦片均需要创建json文件,并编写相关字典样式才可加载.
关于其属性详情,请阅读官方文档:https://docs.mapbox.com/mapbox-gl-js/style-spec/
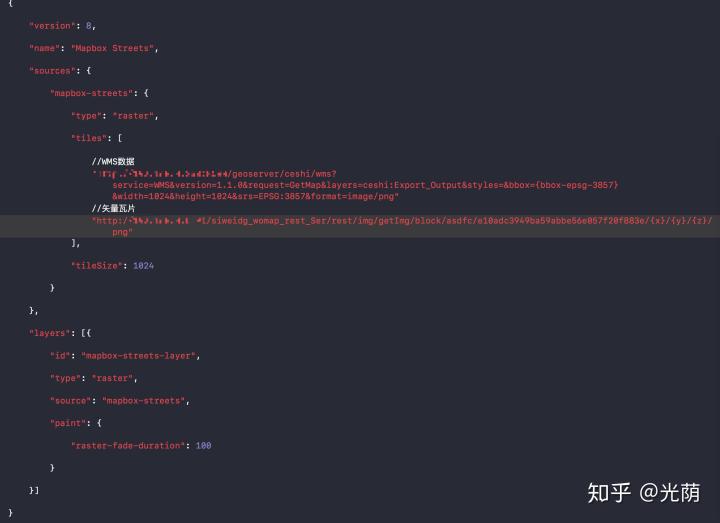
json文件样式:

我使用的geoserver发布图片服务.
关于WMS有几点需要注意:
- 关于url坐标系,不论你发布的是4326还是3857,这边srs均设置为3857,mapbox会自动转换投影.
- 关于url坐标范围bbox,mapbox有自己的读取机制,需改成{bbox-epsg-3857}固定值.(如果需要限制范围,可设置"bounds"属性,"center"中心点,"zoom"当前层级)
- 如果显示较模糊,可以将"tileSize":256,并且将"width""height"均设置256
关于矢量瓦片:
- x/y/z 均用 {x}/{y}/{z} 根据你自己的url排列顺序 (如果你的url里的坐标系有需要自己计算的属性,比如x/y/z/23123.png,我这边是让后台布置了一个转换,我只传x/y/z,然后由后台计算帮我获取瓦片图片)
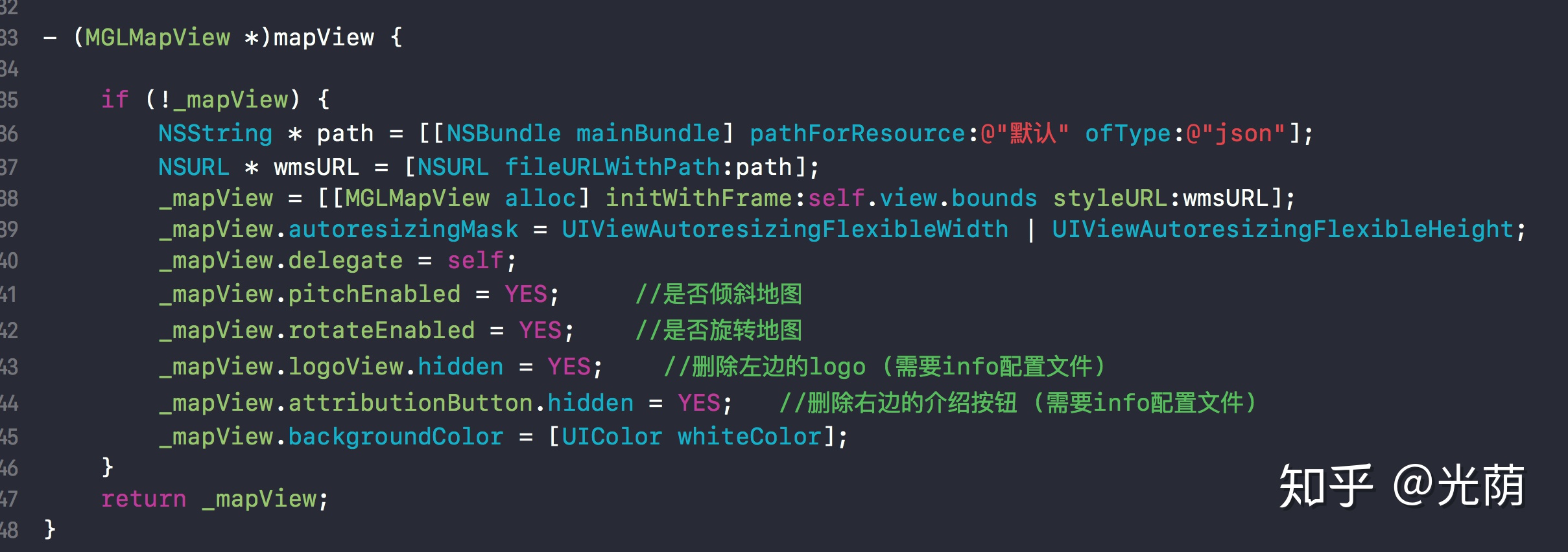
代码使用:
是一个懒加载的MGLMapView类,并添加到self.view

可以通过MGLMapViewDelegate方法来监察样式是否加载完毕

需要注意:
如果要隐藏mapbox自带logo和按钮,需要在info文件实现MGLMapboxMetricsEnabledSettingShownInApp 为 YES
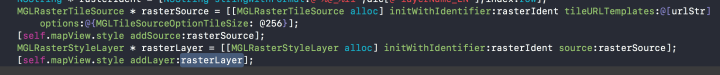
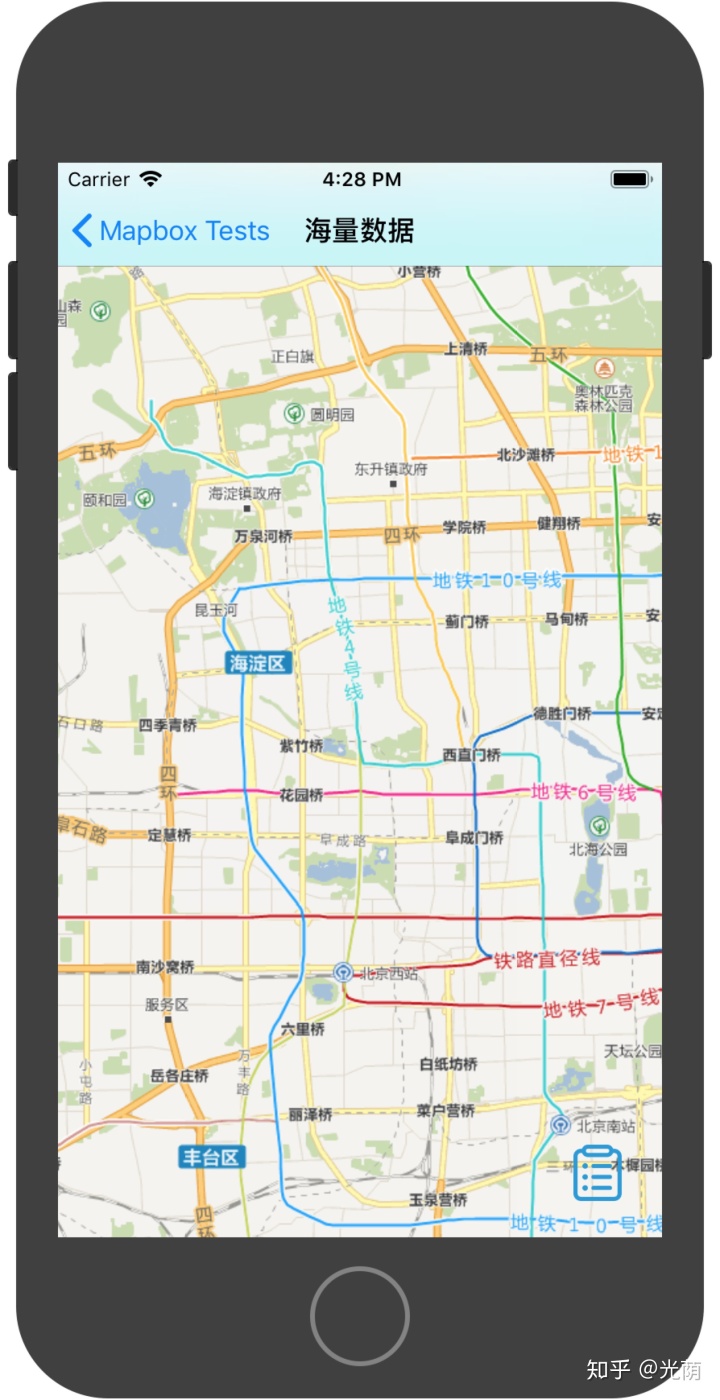
加载WMS、WMTS、矢量瓦片显示层(也就是说在地图的基础上再添加一层)
使用MGLRasterTileSource数据源和MGLRasterStyleLayer光栅样式层来添加, 移除的话先移除层,再移除数据源,不然会报错.

"identifier"为该对象的唯一标示,可以通过style来找到已经生成的图层与数据源

"URLTemplates"需要传一个url数组,可以传多个.
"options"为属性设置,点进去查看有很多属性,查看用法,灵活运用.(包括坐标不对应,坐上Y加载顺序与左下Y加载属性加载) 我所设置的MGLTileSourceOptionTileSize属性是为了让显示图层数据看起来更精细些.
注意:
每一个唯一标识只能创建一个对象,多次创建或报错. (这点和创建图斑层是一样的)
关于使用WMS加载显示层的问题:
后台明明已经把底层设置透明了,为什么还是加载有底层呢? 为什么矢量瓦片就是透明呢?
解决:将wms的url添加一个属性"transparent=true",就完美解决了. (如果没有底色透明,就让后台看一下,他是否将底层设置透明了)

以上就是该部分内容的分享,由于网上关于mapbox的内容较少,我有时间会继续更新一些用法的. (有问题可以留言交流讨论哦!)




















 769
769











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








