
提到环形图或饼图,我相信各位跟我一样,大脑中会把它默认为一个图表工具,主要用来呈现数据之间的占比关系。(文末大福利)
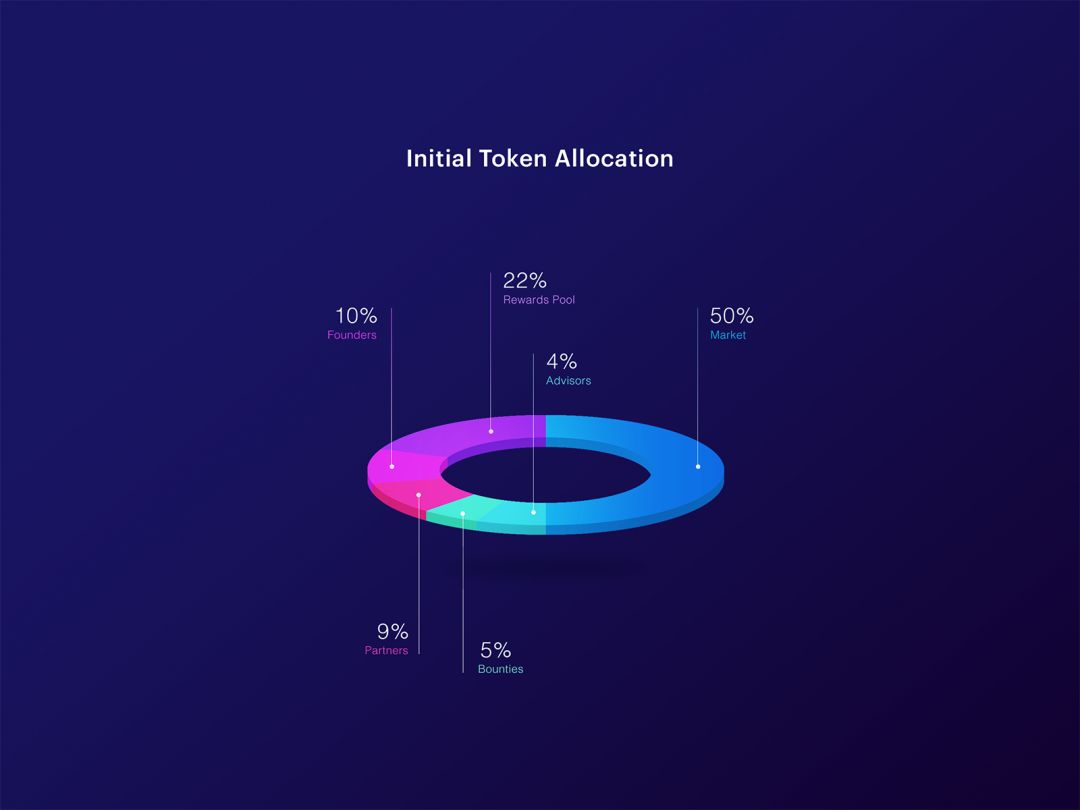
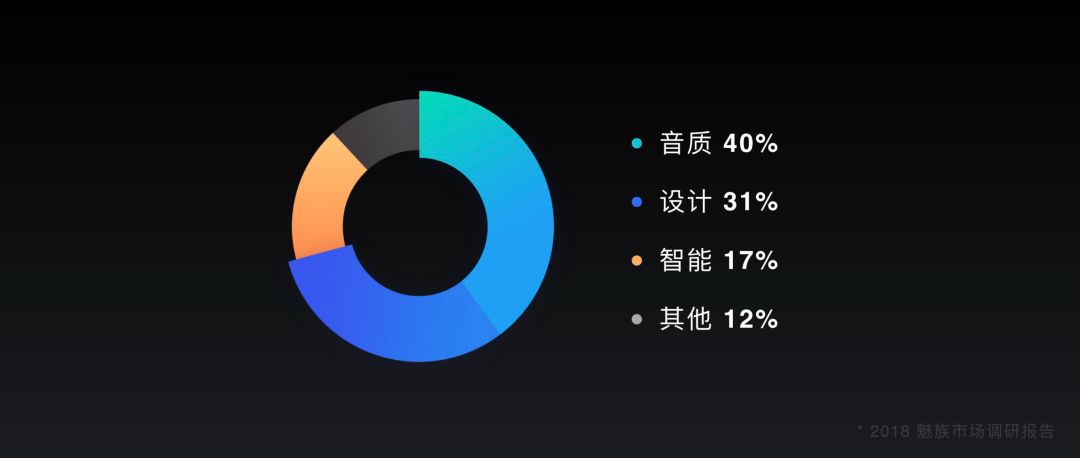
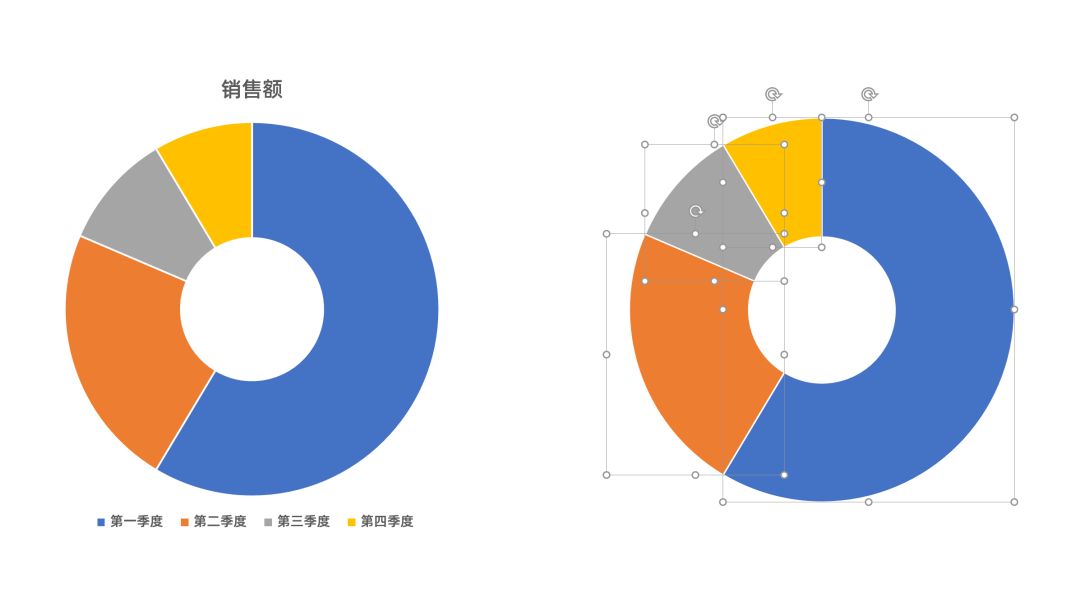
就像这样:




但其实,你知道吗?如果我们能够换一种思路,那么,这些被用作图表的工具,同样也可以用来进行 PPT 可视化排版。
什么意思呢?环形图表是怎么被用作排版的呢?
如果想要学会这个技巧,咱们就需要先来了解另一个知识点。
什么呢?就是把图表格式,转换为形状格式。

好,问题来了,该如何进行转换呢?非常简单,一个快捷键就可以搞定。
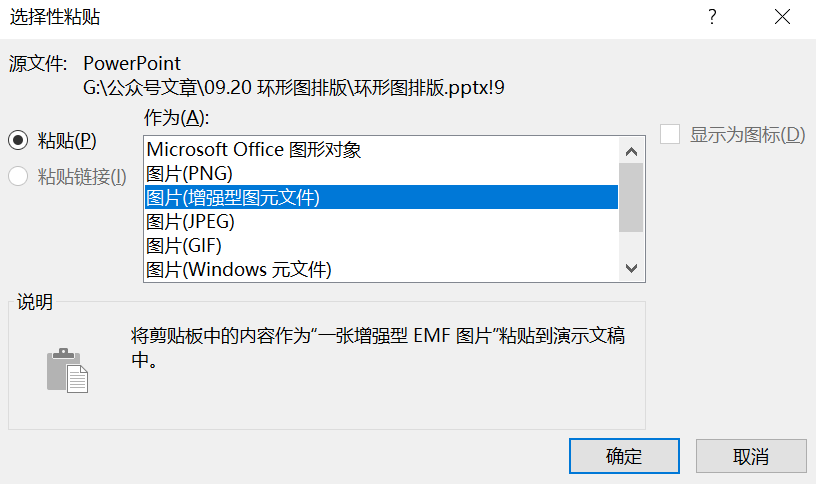
我们先来选中任意一个图表,按 Ctrl+C,接下来呢,再按 Ctrl+Alt+V,在弹出的窗口中,我们选择图片(增强型图元文件):

这时候, 图表就已经完全变成了形状格式,你可以任意调整它的颜色以及轮廓等。
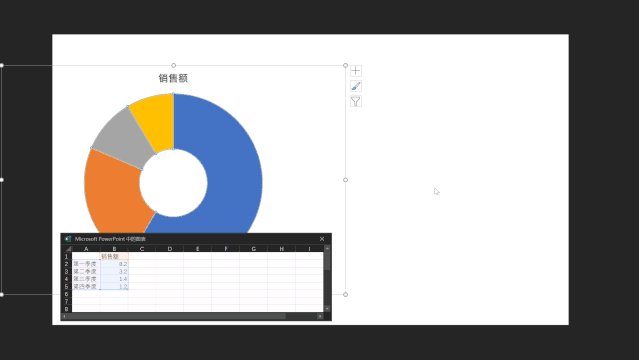
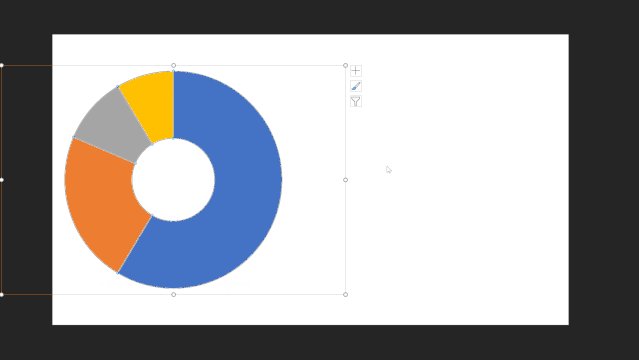
为了便于各位理解,录一个动图演示下:

掌握了这个知识点之后呢,咱们就通过一个案例,来理解一下,到底该如何使用。
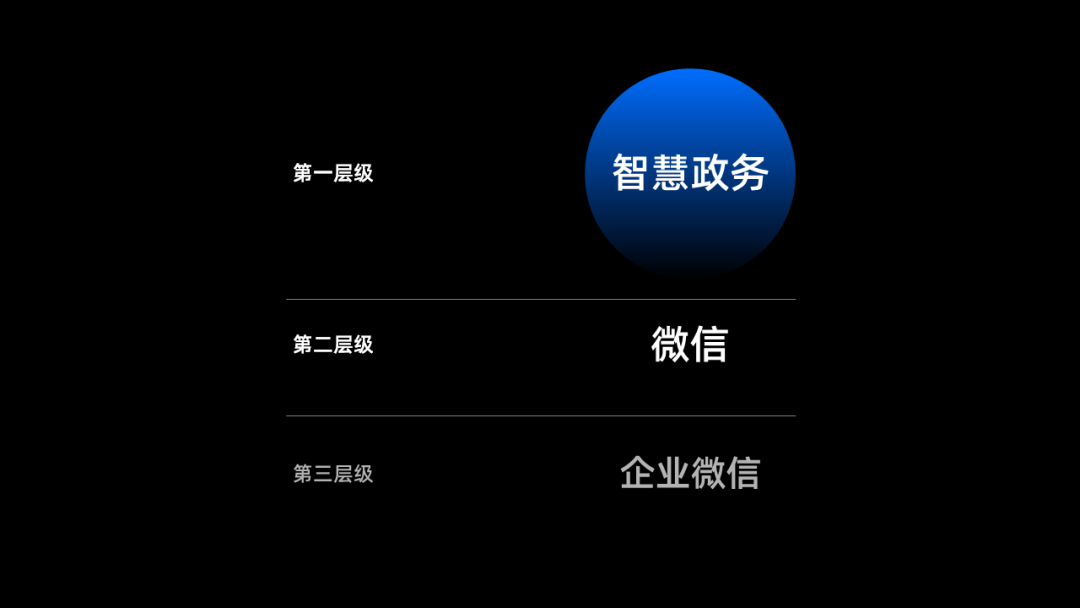
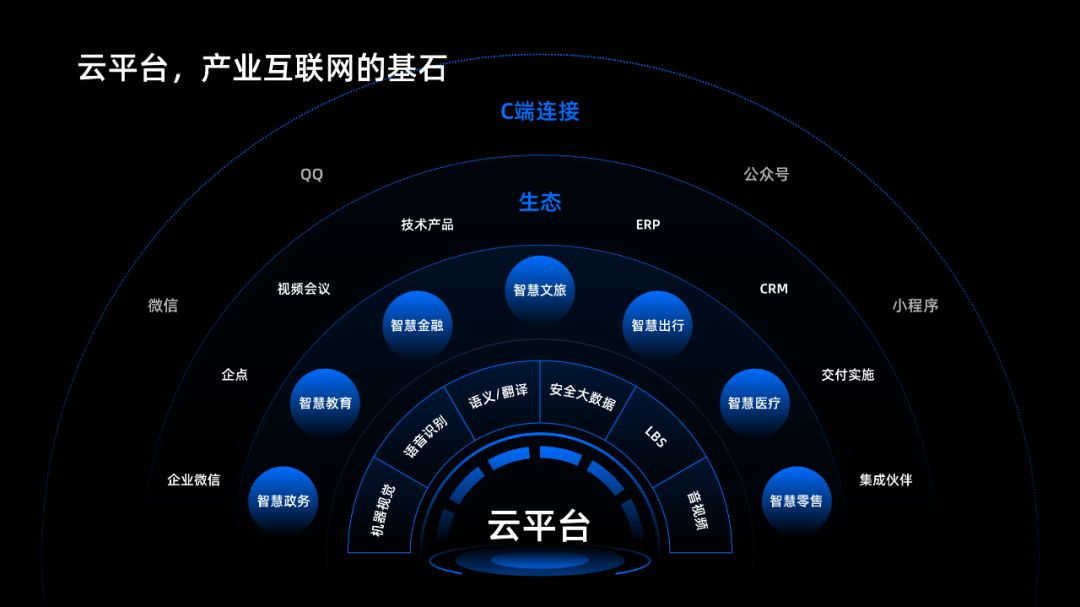
就拿一个很复杂的PPT页面来说吧,这是一张很明显的架构图,包含不同的几个层面:

那该如何对它进行排版设计呢?基于内容的视觉含义,我先构思了一个大概的草图。

架构图的大致想法已经明确了,接下来,咱们就来优化每一层的内容。
首先是云平台的6个能力,该怎么排版呈现呢?
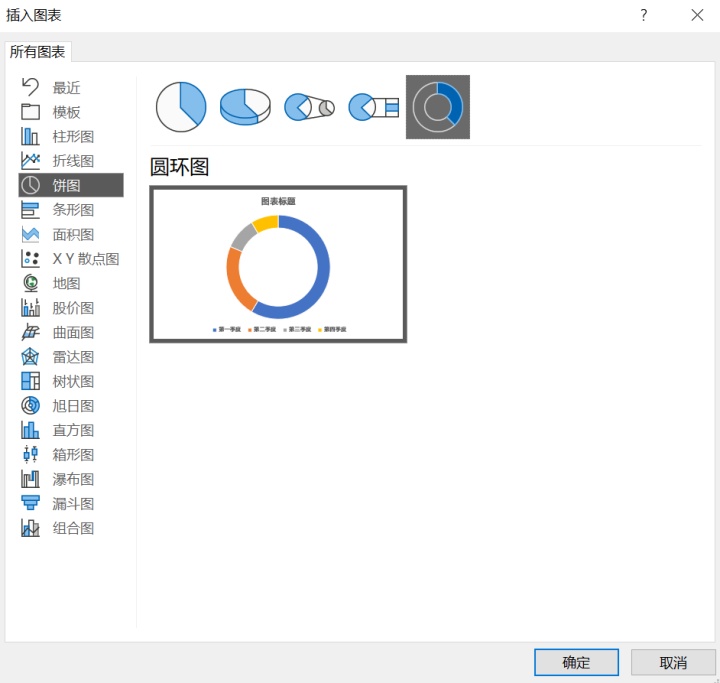
按照咱们前面提出的方法,先来插入一个环形图:

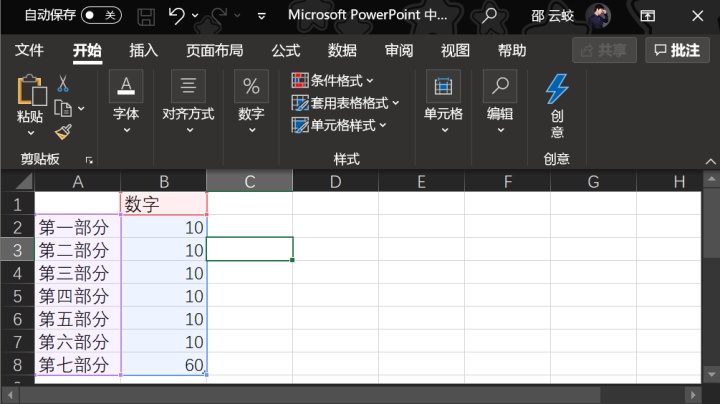
为了让6个能力成半圆形态平均分布,我们可以这样来输入数据:

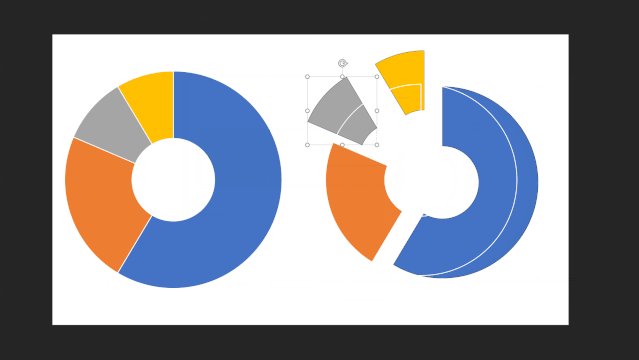
生成图表后,把它变为形状,并且把左半部分给删除,并逆时针旋转90°,变成这样:

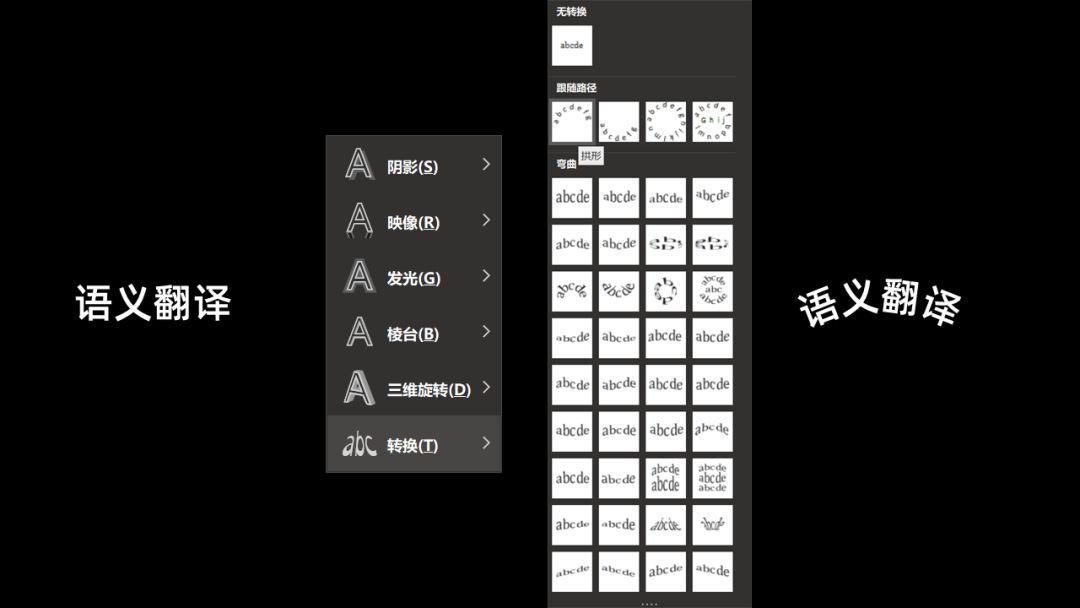
然后是输入文字,我们可以利用文本转换工具,调整其弧度:

来看下文本填入后的效果:

好了,内环图形已经绘制好了,外侧的3层结构,为了更有层次感,可以这样来分布:

接下来,我们将所有的内容都进行环形排版,并填入不同的圆环:

最后,我们为架构图底部的云平台换一个底座,让它看起来更有创意:

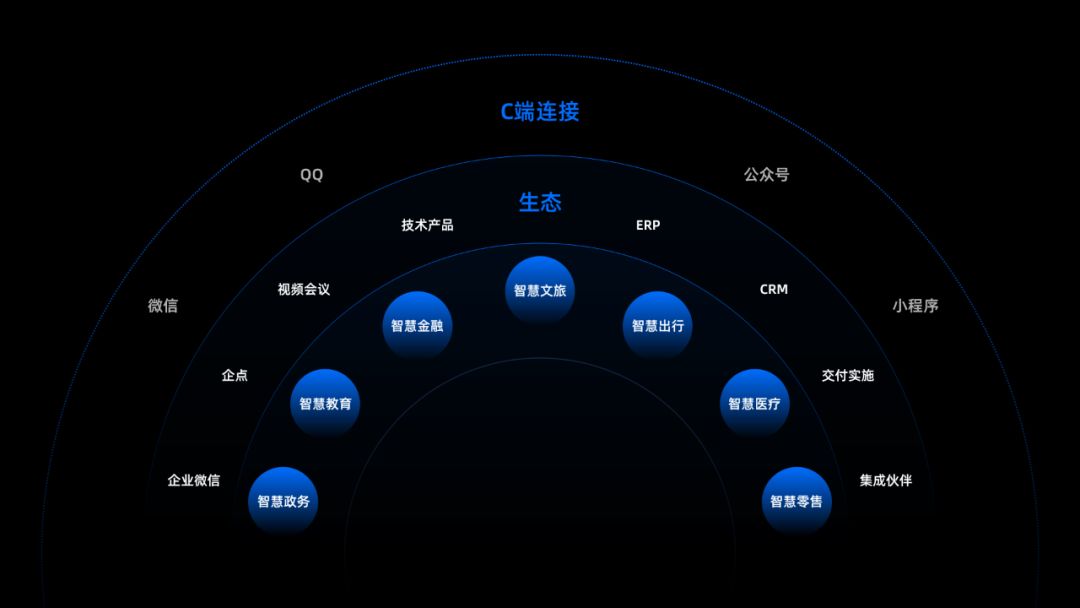
当我们把架构图中每一个组件处理之后,接下来,组合排列即可:

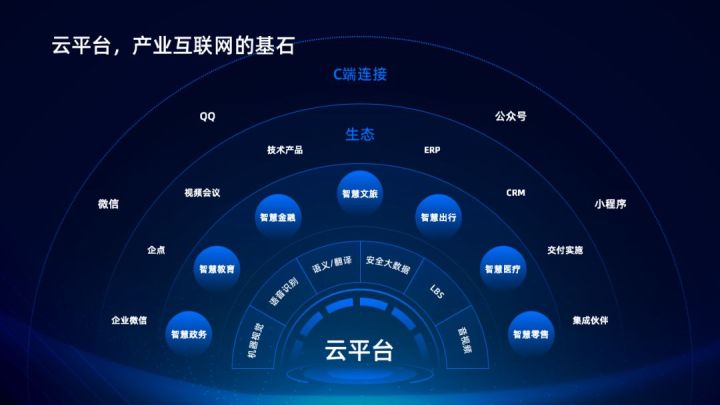
当然,如果添加一张背景图,科技感的效果会更好:

这是一个比较简单的案例,只是用到了环形图。
除此之外,咱们再来看一个案例。
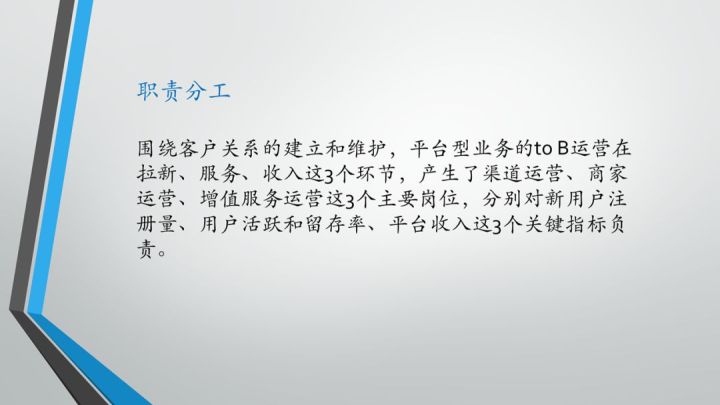
这是一张很常见的职场PPT页面,主要讲了运营工作的一些岗位职责划分:

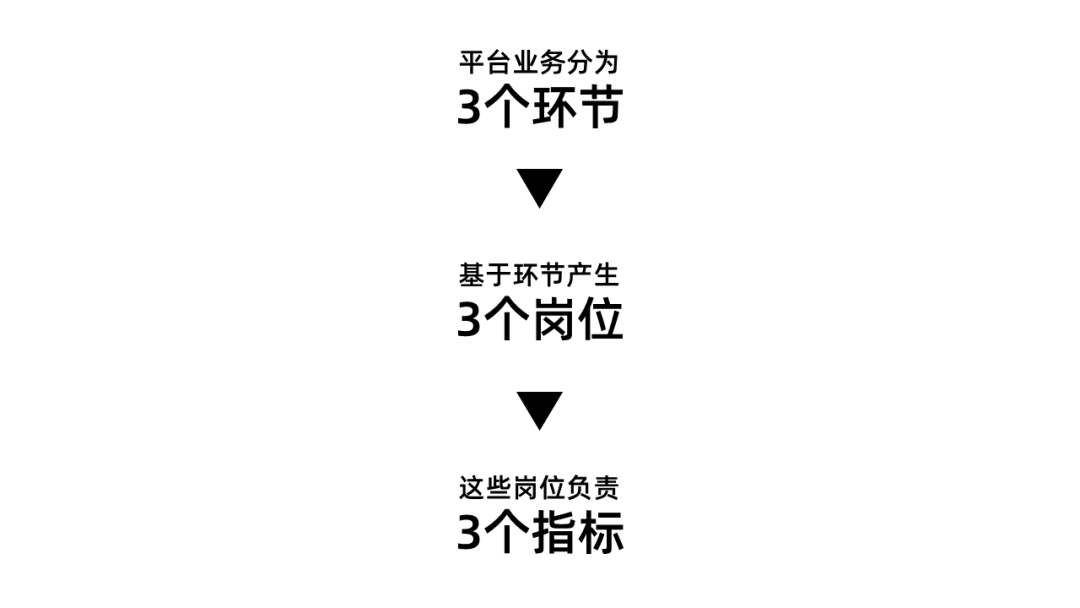
那这一页 PPT 在说什么呢?其实很简单,我帮大家梳理一下:

所以,如果用逻辑图形进行呈现的话,大概是这样,环环相扣:

OK,有了思路之后咱们就开始着手进行图形的绘制。
首先是运营的3个环节,咱们可以插入一个饼图,并将其变为形状:

过程我就不啰嗦了,还是一样。
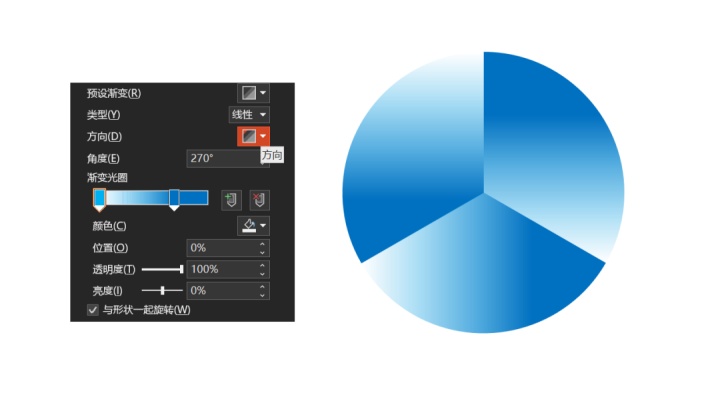
为了体现出这3者之间的动态循环关系,我们可以添加一个渐变效果:

接下来是运营的3个岗位,我们插入一个环形图,也是变为形状,环绕在饼图外侧:

另外,为了视觉上更具层次感, 同样为它添加渐变效果,但颜色上弱化一下:

最后是运营的3个指标,因为它是在最外侧,所以颜色上可以更弱一点:

到这里呢,我们的逻辑图形,已经绘制完成,接下来,我们把文字内容填充,放在相应的位置:

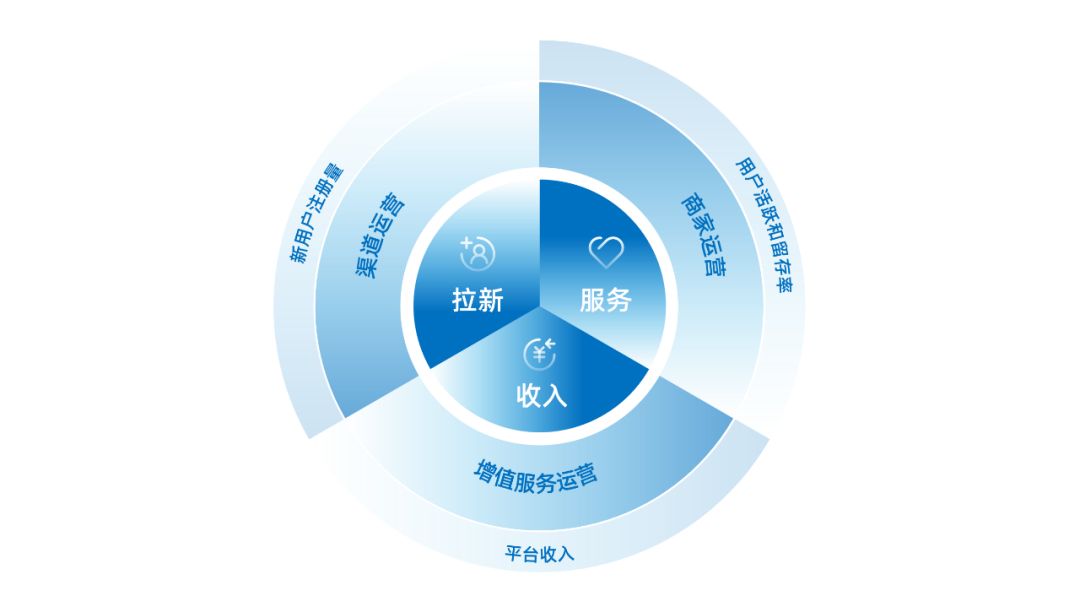
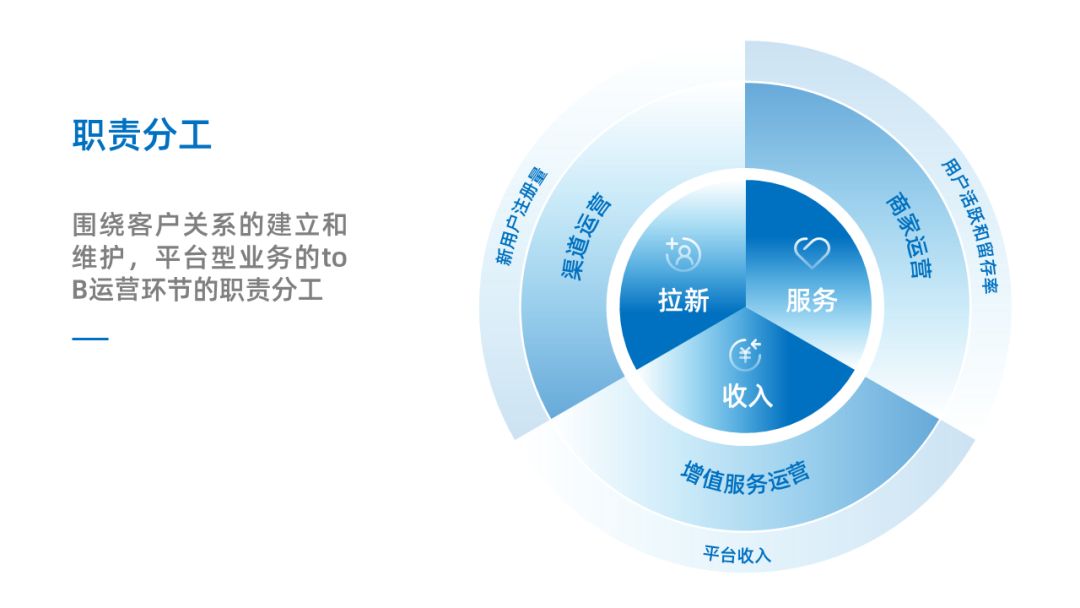
最后,简单进行排版布局,就可以完成一页 PPT 的可视化设计:

咱们再来与原稿对比一下,是不是大不一样呢?

明白了吗?
因为我们可以使用数据,来准确地控制环形图的弧度,所以,使用环形图,我们可以轻松地绘制出逻辑图形,来辅助排版设计,非常简单,希望对各位有所启发。
好了,希望这篇文章,对你的PPT设计有帮助哦!另外,我收集了一些超实用的PPT模板,直接套用就能做出优秀的PPT 哦!
给各位看一些截图:

还有这样的,直接套用就行!

还有超多的优秀的模板:


超级优秀!(以上只是一小部分截图)如果你有需要,可以直接分享给你,很实用哦!

关注我的原创微信公众号【旁门左道PPT】,回复关键字【优质模板】即可获取以上所有优质PPT模板资源哦!
别忘了点赞哦~























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








