1.回顾上节内容(JavaScript)
一.JavaScript概述
1.ECMAScript和JavaScript的关系
2.ECMAScript的历史
3.JavaScript是一门前后端都可以写的一门语言,操作和浏览器的一些交互的内容,也可以操作文档树,html其实就是一颗文档树.
4.ES6就是指ECMAScript6
尽管ECMAScript是一个重要标准,但它并不是JavaScript唯一的部分,当然,也不是唯一被标准化的部分,实际上一个完整的JavaScript实现由以下3个部分组成:
核心(ECMAScript)
文档对象模型(DOM):Document object model(整合js,css,html)
浏览器对象模型(BOM):Browser object model(整合js和浏览器),这个指的是和浏览器进行打交道.js本身可以和浏览器打交道,也就是操作浏览器,通过浏览器实现某些效果
5.js可以操作html对象内的所有内容
6.js引入方式,直接在html中的
7.js中的语句以分号(;)为结束符,也就是说和索引没有关系
8.JavaScript语言基础
(1)变量声明
(2)JavaScript的数据类型:数值(Number)//字符串(String)[字符串的一些操作](重点)!!!!!//布尔值(Boolean)
JavaScript拥有动态类型(python也是动态的)
一定要多写,多写才会明白,才会清楚
(3)NaN,表示不是一个数字(Not a Number),也就是说是一个值,但不是数字
(4)字符串中的 .trim()属性是得到一个新值,移除空白
(5)后边的项目主要是针对BOM和DOM的操作,也就是熟练前面的HTML+JS+CSS
(6)后边的jquery用的比较多,但是这个也是很重要的.
(7)js中的数值类型,不区分整形和浮点型,就只有一种数字类型.
(8)null(空)和underfined(未定义)
(9)数组类型,对比python中的列表(重点concat连接//sort排序有点复杂//splice(三个参数,删除并添加新元素),常用排序)
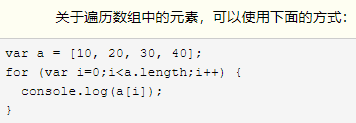
(10)for循环,循环的写法==>数组通过索引取值

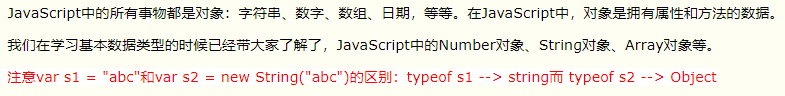
(11)对象(Object):JavaScript中的所有事物都是对象:字符串,数值,数组,函数...js允许自定义对象.
对象只是带有属性和方法的特殊数据类型.
数组:(重点)对比python中的列表
(12)注意:后边项目中用的最多的还是jquery和bootstrap.js基础还是用得到的,js中BOM和DOM用的还是比较少的
(13)
typeof null //"object"typeof undefined //"undefined"typeof NaN //"number"
(14)foreach() (等学到后面再说这个)
(15)splice()
(16)map() (后面再讲)
(17)自定义对象

(18)类型查询
(19)运算符
算术运算符
比较运算符
逻辑运算符
赋值运算符
(20)流程控制
if-else
if-else if-else #多条件
switch切换
for遍历
while
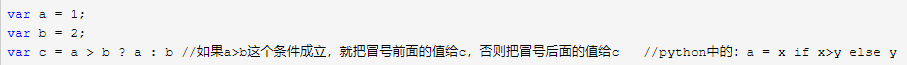
三元运算

二.js函数:
1函数定义
2.
(1)普通函数定义
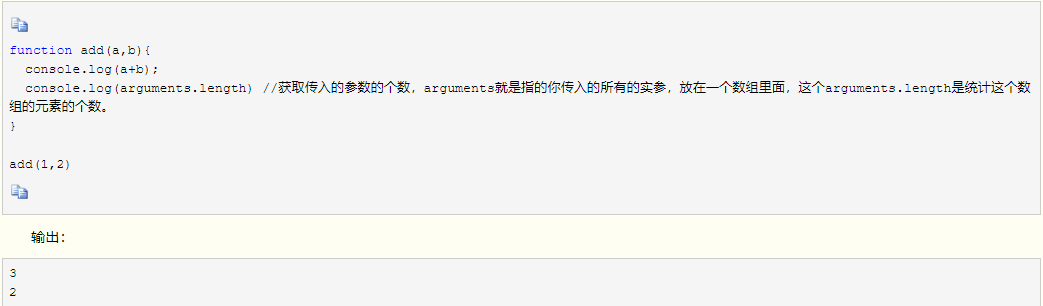
(2)带参数的函数 //内置的arguments对象
(3)带返回值的函数
(4)匿名函数方式,多和其他函数配合使用,后边会用到
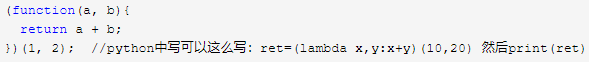
(5)立即执行函数,页面加载到这里,这个函数就直接执行了,不需要被调用执行

(6)=>, 定义函数,可以理解为匿名函数,但是用的不多
(7)函数中的arguments参数(看一下就行了)

注意:函数只能返回一个值,如果返回多个值,只能讲其放在数组或对象中返回
(8)函数的全局变量和局部变量和变量生存周期

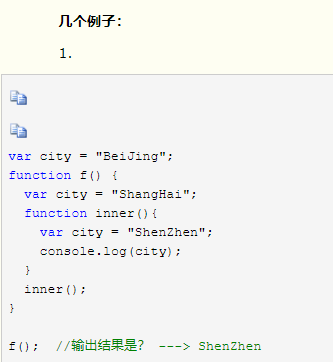
(9)作用域:首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层.


3.闭包:内层函数调用外层函数的变量

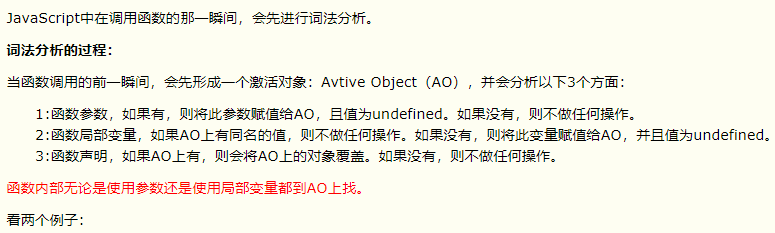
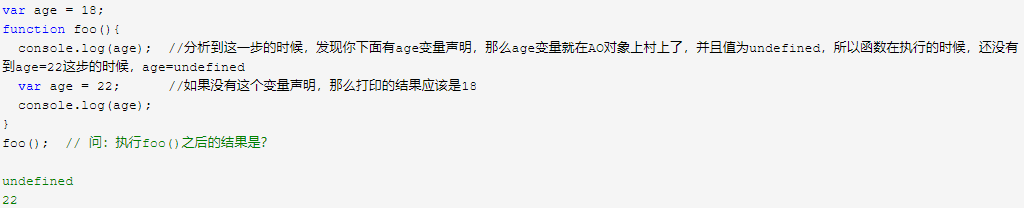
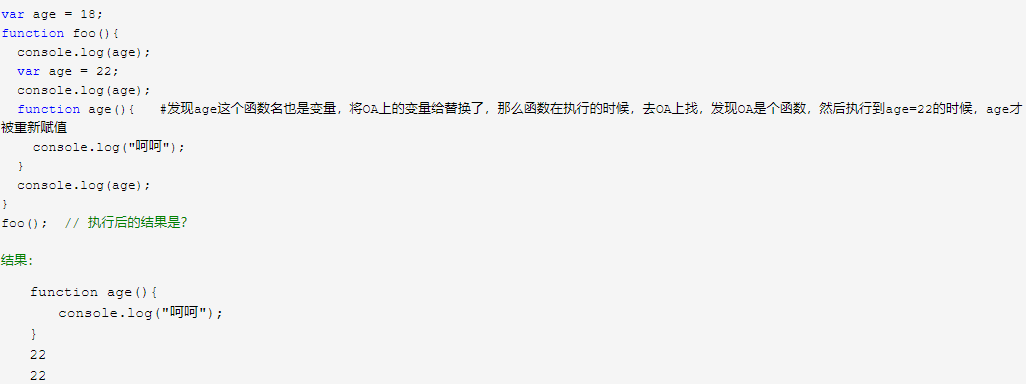
(10)词法分析(深坑),把重点放在案例上,词法分析的过程不太容易懂



(11)内置对象和方法(下图初步分析)

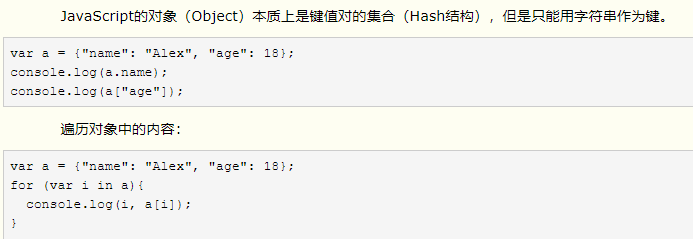
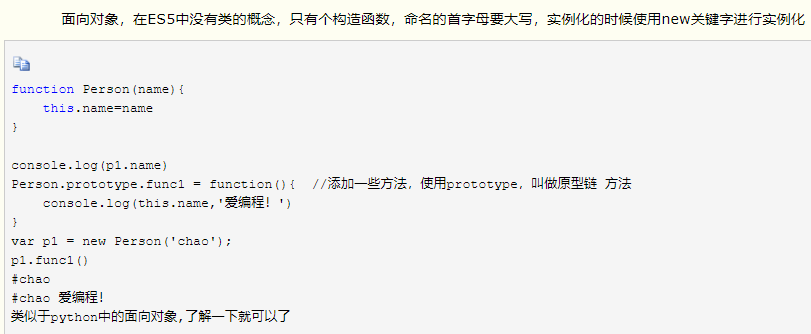
(12)自定义对象

图1
创建对象:

图2

注意:
ES6中提供了Map数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当做键。
也就是说,Object结构提供了“字符串--值”的对应,Map结构提供了“值--值”的对应,是一种更完善的Hash结构实现。
map的使用:(map也是了解内容,有兴趣的可以研究一下)

(13)扩展:JavaScript面向对象之继承:(目前作为了解)
(14)Date对象:
A:创建Date对象
B:Date对象的方法:
(15)json对象,实现前后端交互

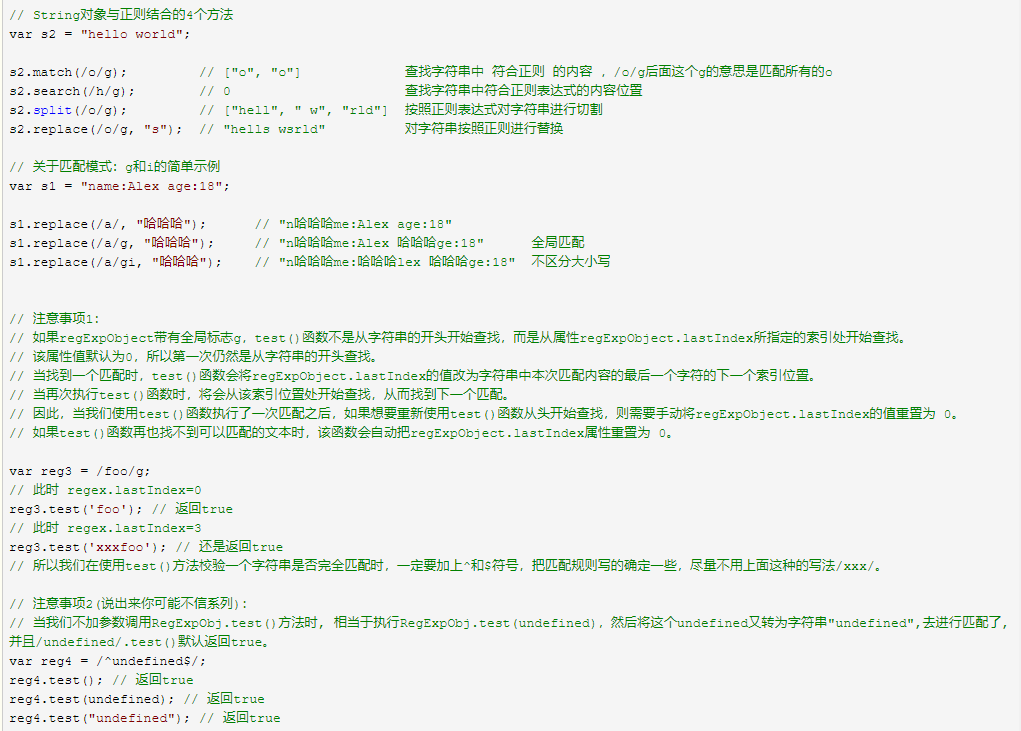
(16)RE模块(RegExp对象),正则(内容很多,用到了再看),复习的时候再看


(17)Math对象,类似于python的内置函数
三.前端基础之BOM和DOM
超哥blog:
https://www.cnblogs.com/clschao/articles/10092991.html
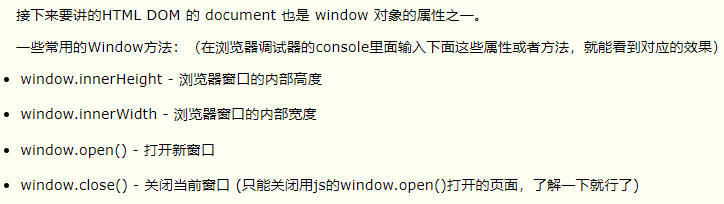
(1)window对象

(2)navigator对象(了解即可)
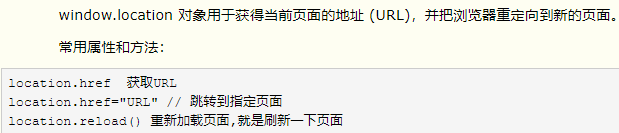
(3)location

test:


(4)弹出框
可以再JavaScript中创建三种消息框:警告框,确认框,提示框.
alert是用来作为弹出框的,但是这个不能在浏览器中写,这个没有什么显示效果,只有返回true

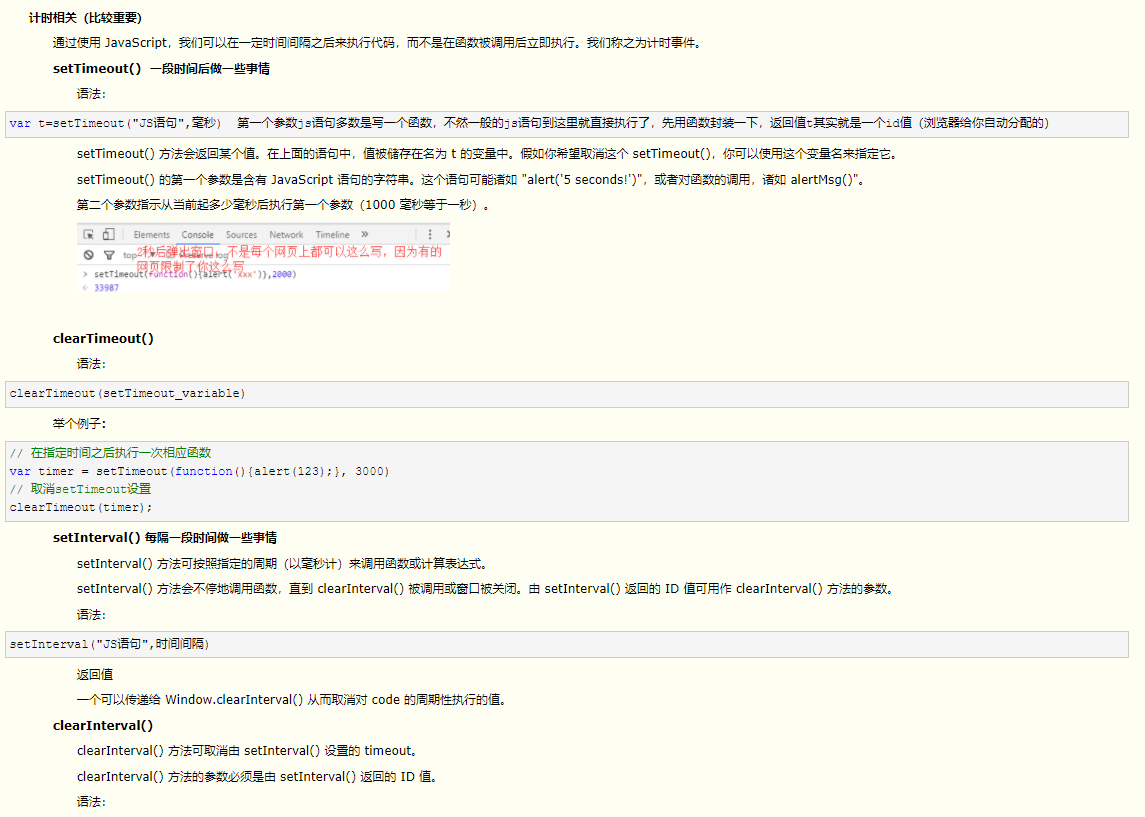
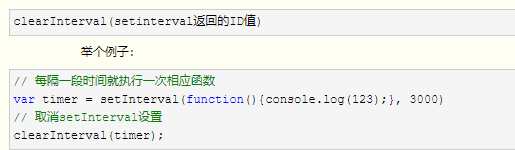
(5)计时器


test结果:

(6)DOM
1.查找标签
直接查找
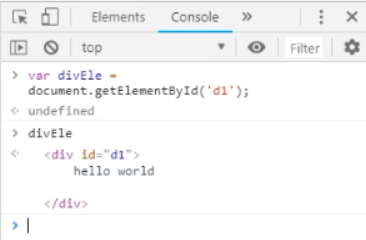
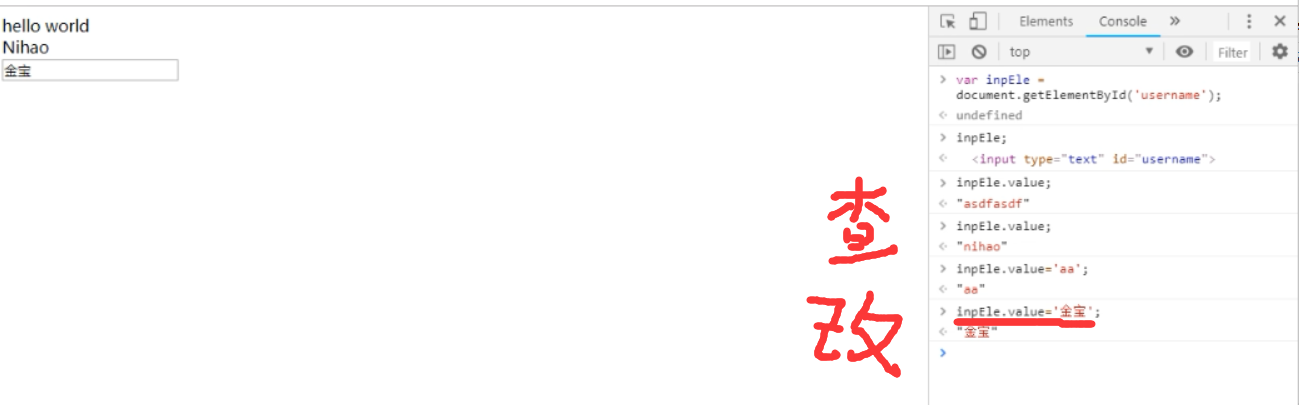
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取(可以获取多个元素,所以返回的是一个数组)
document.getElementsByTagName 根据标签名获取标签合集

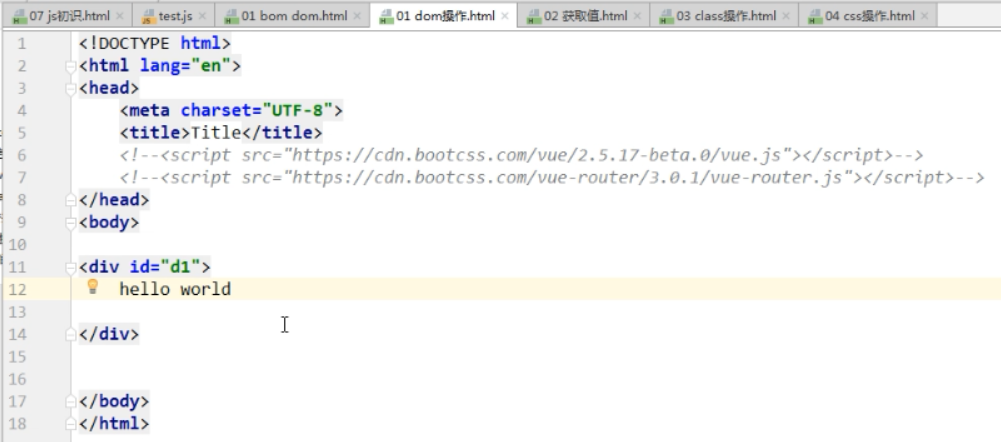
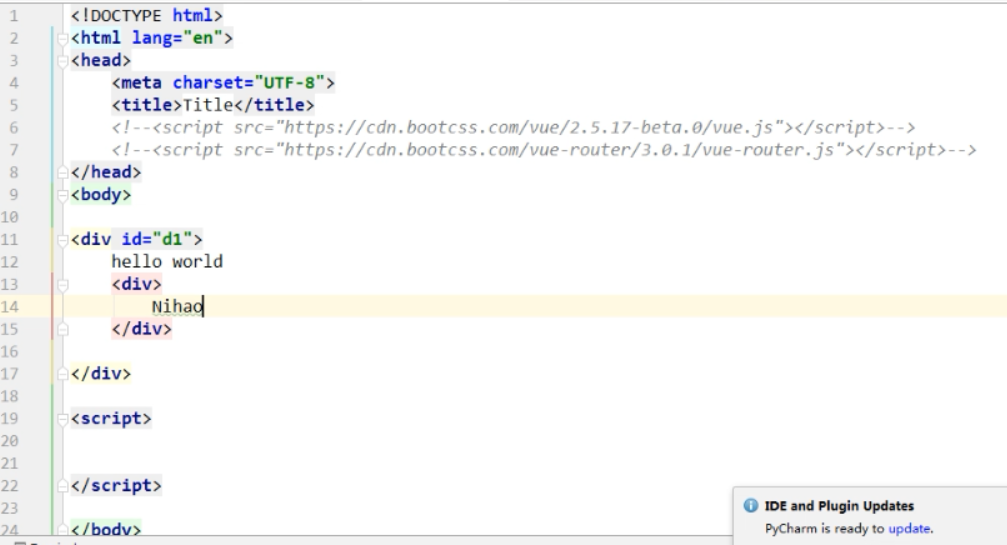
代码测试1:

获取div标签


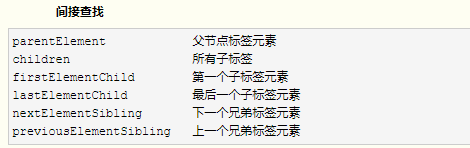
(7)间接查找

(8)节点操作
创建节点(就是创建标签)
添加节点

删除节点
替换节点
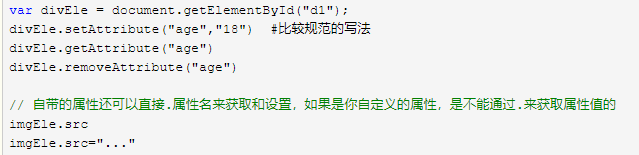
属性节点
var divEle = document.getElementById("d1")
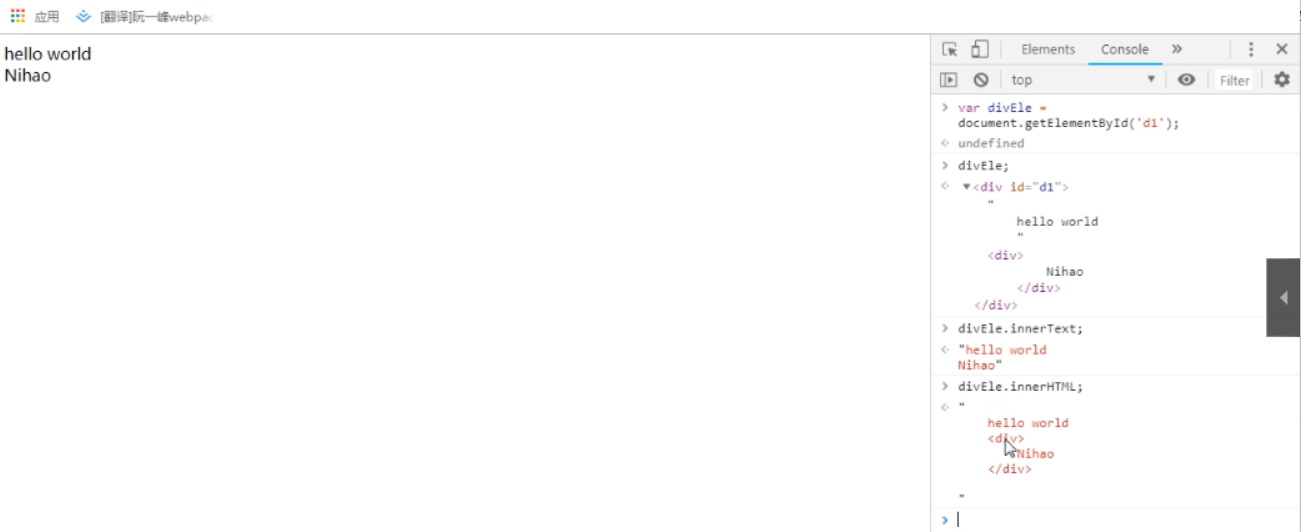
divEle.innerText#输入这个指令,一执行就能获取该标签和内部所有标签的文本内容
divEle.innerHTML #获取的是该标签内的所有内容,包括文本和标签

attribute操作

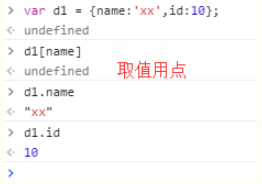
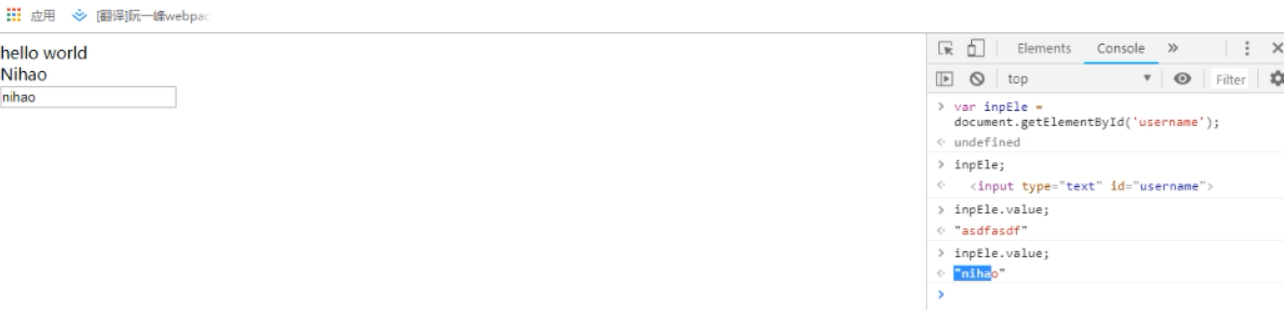
获取值操作
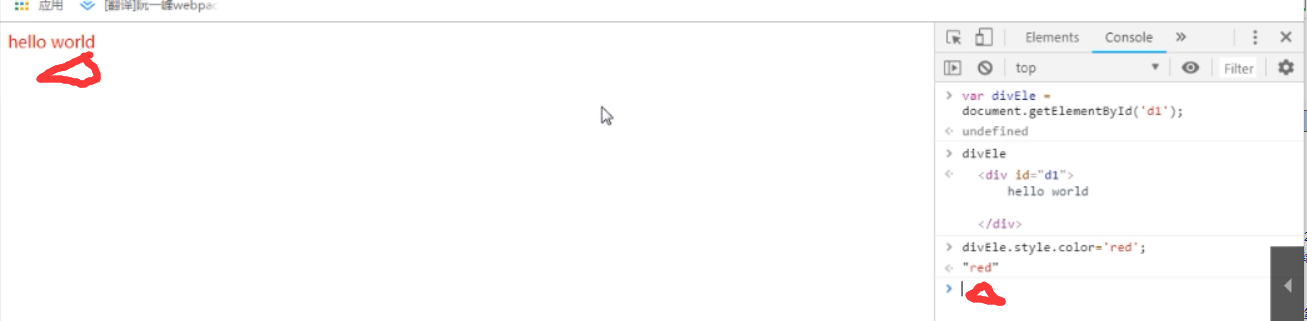
class操作提取css操作
test1:


test3:



test4:





















 3678
3678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








