
HttpResponse对象
视图在接收请求并处理后,必须返回HttpResponse对象或子对象。在django.http模块中定义了HttpResponse对象的API。HttpRequest对象由Django创建,HttpResponse对象由开发人员创建。
运行服务器,在浏览器中浏览首页,可以在浏览器“开发者工具”中看到响应信息如下图:
标号3为响应头信息,点击标号4处可以查看响应体信息。
”

属性
- content:表示返回的内容。
- charset:表示response采用的编码字符集,默认为utf-8。
- status_code:返回的HTTP响应状态码。
- content-type:指定返回数据的的MIME类型,默认为'text/html'。
方法
_init_:创建HttpResponse对象后完成返回内容的初始化。- set_cookie:设置Cookie信息。
set_cookie(key, value='', max_age=None, expires=None) - cookie是网站以键值对格式存储在浏览器中的一段纯文本信息,用于实现用户跟踪。
- max_age是一个整数,表示在指定秒数后过期。
- expires是一个datetime或timedelta对象,会话将在这个指定的日期/时间过期。
- max_age与expires二选一。
- 如果不指定过期时间,在关闭浏览器时cookie会过期。
- delete_cookie(key):删除指定的key的Cookie,如果key不存在则什么也不发生。write:向响应体中写数据。
示例
直接返回数据
1)打开assetinfo/views.py文件,定义视图index2如下:
def index2(request):2)打开assetinfo/urls.py文件,配置url。
urlpatterns = [
# ex:/assetinfo/index2
path('index2', views.index2),
....
]
3)运行服务器,在浏览器中打开如下网址。
127.0
如果使用这种方式构造一个漂亮丰富的页面,对于开发人员真是会发疯,于是就有了下面的方式:
调用模板
可以将html、css、js定义到一个html文件中,然后由视图来调用。
1)打开assetinfo/views.py文件,定义视图index3如下:
from django.template 2)打开assetinfo/urls.py文件,配置url。
urlpatterns = [
# ex:/assetinfo/index3
path('index3', views.index3),
...
]
3)在templates/assetinfo/目录下创建index3.html,代码如下:
span style="color: #9B9B9B;line-height: 26px;">html>4)运行服务器,在浏览器中打开如下网址。
127.0
调用模板简写函数render
每次调用模板时都要执行加载、上下文、渲染三个步骤,为了简化操作,Django定义了render()函数封装了以上三个步骤的代码,定义在django.shortcuts模块中。
1)打开assetinfo/views.py文件,定义视图index3如下:
from django.shortcuts 子类JsonResponse
在浏览器中使用javascript发起ajax请求时,返回json格式的数据,此处以jquery的get()方法为例。类JsonResponse继承自HttpResponse对象,被定义在django.http模块中,创建对象时接收字典作为参数。
JsonResponse对象的content-type为'application/json'。
”
示例
1)在assetinfo/views.py文件中定义视图json1、json2,代码如下:
from django.http 2)在assetinfo/urls.py文件中配置url。
urlpatterns = [
# ex:/assetinfo/json1
path('json1', views.json1),
# ex:/assetinfo/json2
path('json2', views.json2),
....
]
3)在templates/assetinfo/目录下创建json1.html,代码如下:
span style="color: #9B9B9B;line-height: 26px;">html>4)运行服务器,在浏览器中输入如下地址。


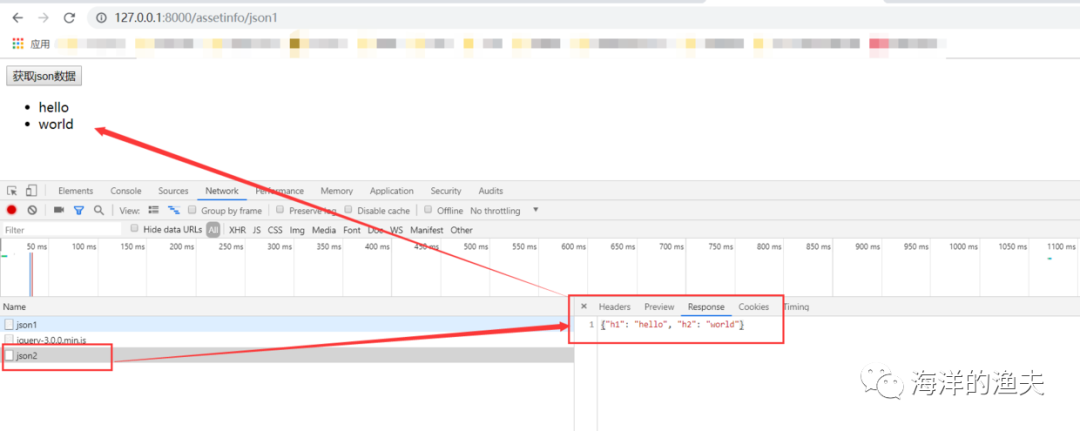
好了,到这里就可以点击json1页面中的按钮,通过ajax获取json2的json返回数据了。如下:

ajax代码执行过程如下:
1.发起请求。2.服务器端视图函数执行。3.执行回调函数。
子类HttpResponseRedirect
当一个逻辑处理完成后,不需要向客户端呈现数据,而是转回到其它页面,如添加成功、修改成功、删除成功后显示数据列表,而数据的列表视图已经开发完成,此时不需要重新编写列表的代码,而是转到这个视图就可以,此时就需要模拟一个用户请求的效果,从一个视图转到另外一个视图,就称为重定向。
Django中提供了HttpResponseRedirect对象实现重定向功能,这个类继承自HttpResponse,被定义在django.http模块中,返回的状态码为302。
示例
1)在assetinfo/views.py文件中定义视图red1,代码如下:
from django.http 2)在asserinfo/urls.py文件中配置url。
urlpatterns = [
# ex:/assetinfo/red1
path('red1', views.red1),
....
]
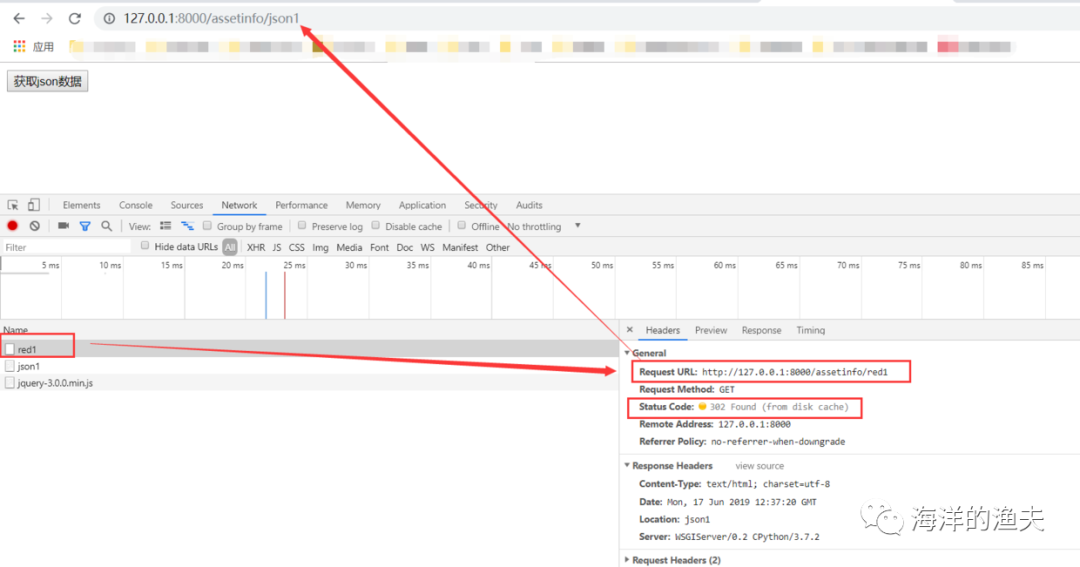
3)访问浏览器测试重定向 访问 http://127.0.0.1:8000/assetinfo/red1

可以看到页面重定向到访问json1的页面了。
4)查看django的日志信息
17/Jun/可以收到 /assetinfo/red1的路径请求,然后302转发到另一个路径去。
重定向简写函数redirect
在django.shortcuts模块中为重定向类提供了简写函数redirect。
1)修改assetinfo/views.py文件中red1视图,代码如下:
from django.shortcuts 其实就是封装了一下HttpResponseRedirect对象而已。但是路径转发要加上全路径了,这个要注意一下。




















 503
503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








