
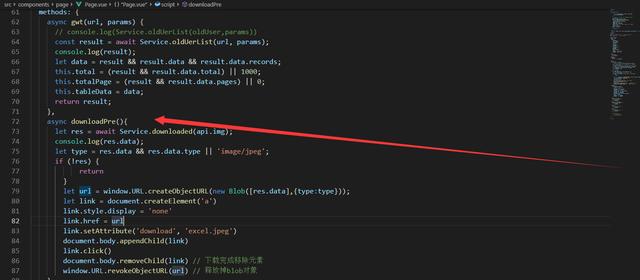
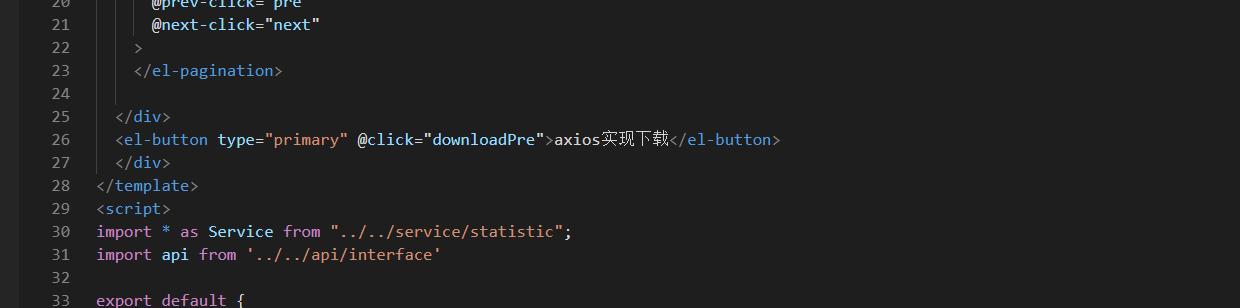
组件内部的js



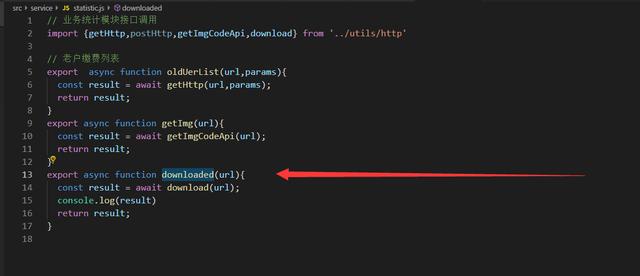
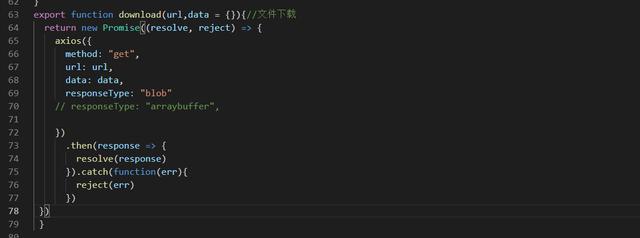
工具类js

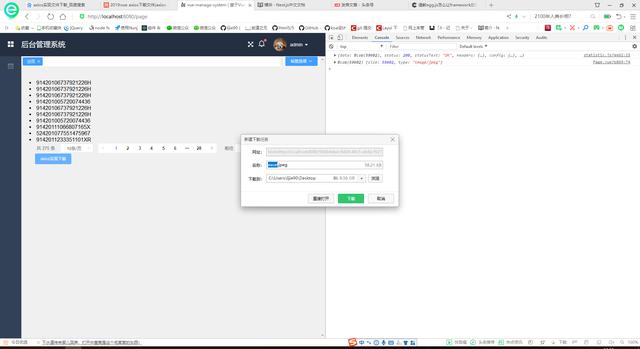
实现效果:

主要js源码:
methods: {
async downloadPre(){
let res = await Service.downloaded(api.img);
console.log(res.data);
let type = res.data && res.data.type || 'image/jpeg';
if (!res) {
return
}
let url = window.URL.createObjectURL(new Blob([res.data],{type:type}));
let link = document.createElement('a')
link.style.display = 'none'
link.href = url
link.setAttribute('download', 'excel.jpeg')
document.body.appendChild(link)
link.click()
document.body.removeChild(link) // 下载完成移除元素
window.URL.revokeObjectURL(url) // 释放掉blob对象
},
}
工具类js主要代码:
export function download(url,data = {}){//文件下载
return new Promise((resolve, reject) => {
axios({
method: "get



















 8543
8543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








