Selenium是一个Web浏览器的自动化测试框架,可以模拟用户与浏览器的交互,就像真正的用户在操作一样,例如在输入框中输入文本,选择下拉值和复选框,又或者单击文档中的链接。它还提供了许多其他控件,例如鼠标移动,执行任意JavaScript等等。Selenium支持目前主流的浏览器,包括IE(7, 8, 9, 10, 11),Mozilla Firefox,Safari,Chrome,Opera等。
Selenium的核心是WebDriver,WebDriver是一种API协议,它定义了与语言无关的接口,用于控制Web浏览器的行为。每个浏览器都有一个特定的WebDriver实现 ,称为driver,负责处理Selenium和浏览器之间的通信。Selenium支持多种语言的客户端,如Java、Python、JavaScript等等,这里我使用Java来编写,当然,只要掌握了Selenium的基本原理,要转换成其他语言也是很容易的。
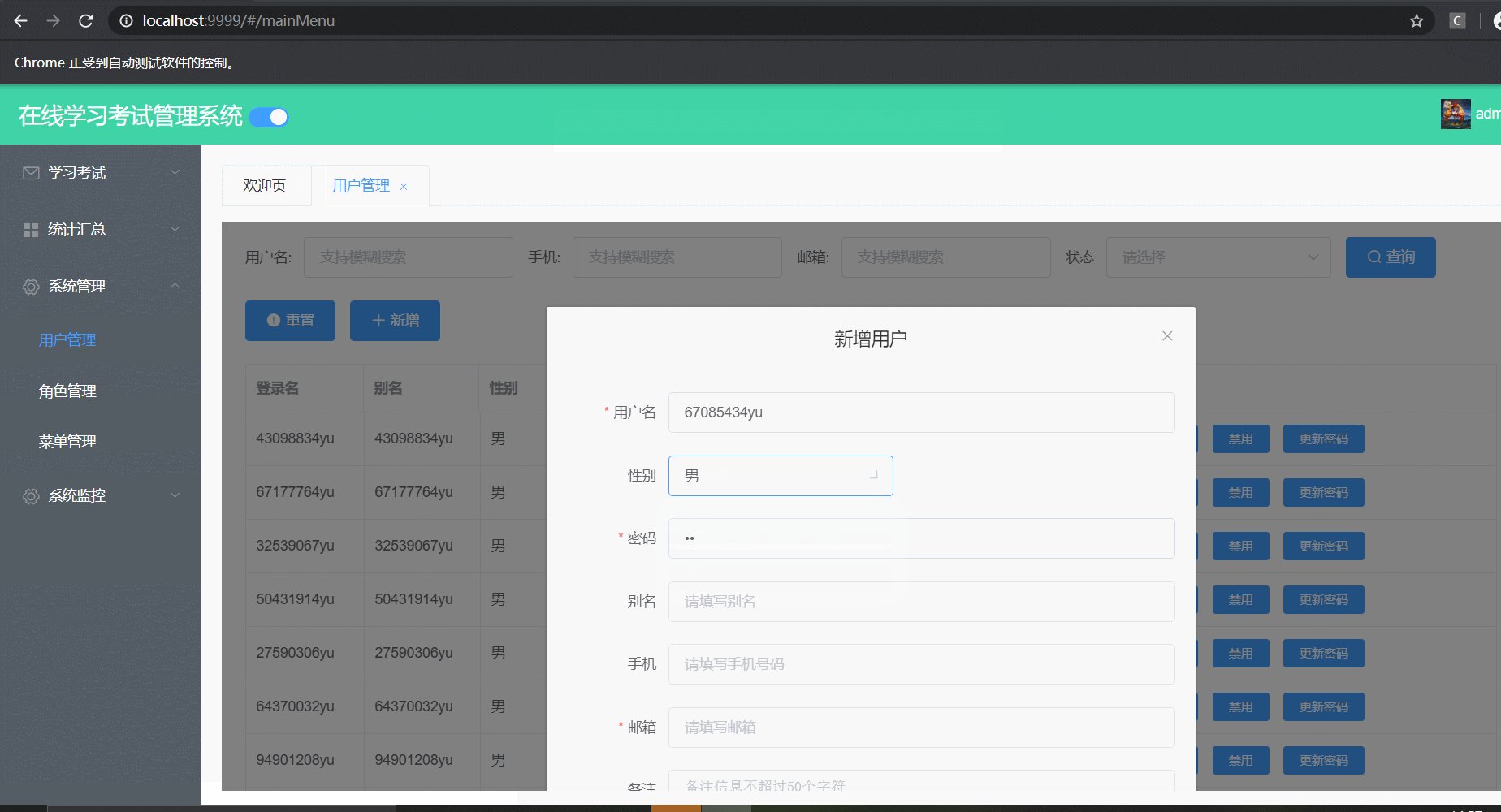
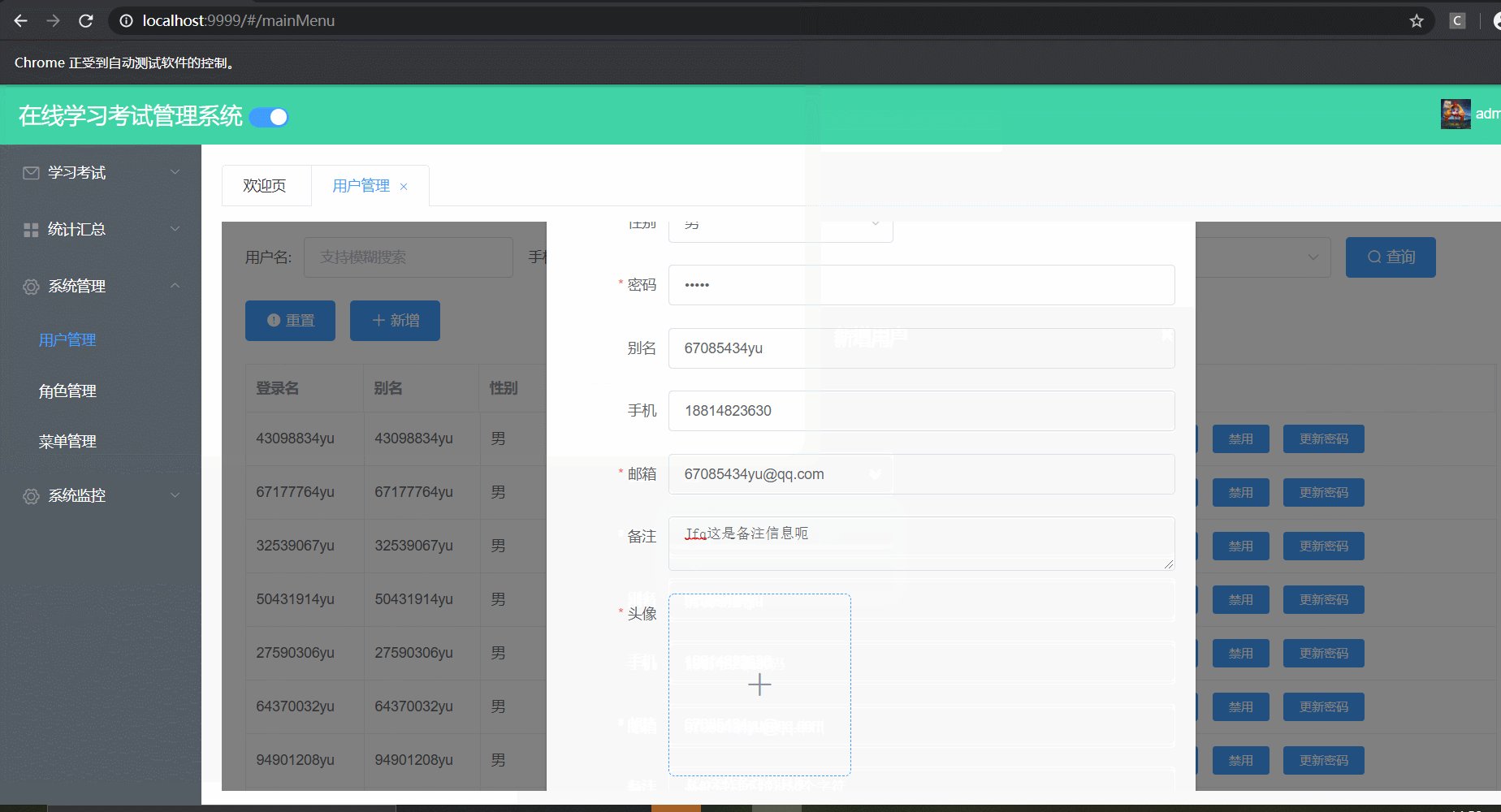
下面我们通过一个实际例子来了解其用法,先看下实际效果:

这里面所有操作都是全自动的,从登录系统,到打开菜单,点击新增按钮,填写新增用户信息,到保存,全部无需人工干预。来看下要实现这个我们要做些什么。
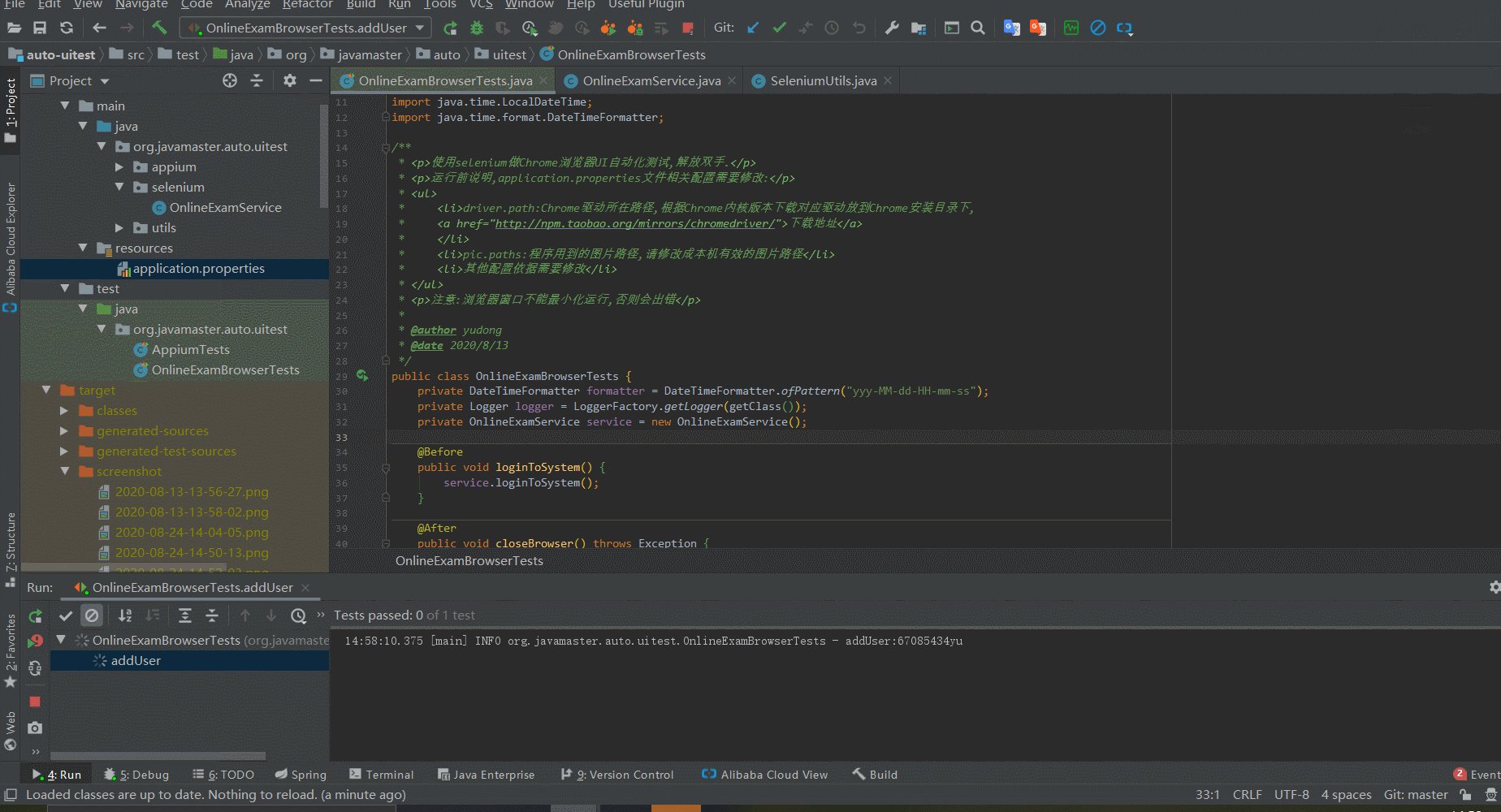
这是测试类代码:
/**
运行addUser方法,即可实现自动新增用户,接下来一一剖析这个代码。
先来看下登录页面html代码(通过打开开发者模式查看页面结构,Chrome浏览器按F12):
<这里我们要登录,肯定得先定位到用户名和密码的输入框,这样才能输入登录信息,那么要如何定位呢?Selenium提供了多种方式,下面是常用的:
driver.findElementByName
driver.findElementById
driver.findElementByXpath
driver.findElementByClassName
driver.findElementByCssSelector
也就是说可以通过元素的name、id、className等等定位到特定元素。通过研究登录页面的代码,我们发现可以用xpath来唯一定位用户名和密码输入框,而登录按钮则可使用id来唯一定位:
public sendKeys用来模拟键盘敲击,也就是会为输入框输入内容。
接下来是进入主界面新增用户,定位元素以及相关操作和登录页面大同小异:
public 这里值得注意的地方有两个,一个是ifame,必须要先切换到某个ifame才操纵该ifame的内容,这里即要先切换到用户管理的ifame:
public 另一个是图片上传的弹框,由于该弹框是系统弹框,Selenium无法操纵该弹框,所以得另辟蹊径,使用Java自带的Robot类来完成选择图片的功能:
public 对于Java程序员来说,利用好Selenium,能极大减少各类鼠标、键盘操作,尤其对于一些复杂业务来说,利用Selenium来造数据简直太方便了!保护手腕,从我做起!
想更多了解Selenium,可以查阅官网文档:
The Selenium Browser Automation Projectwww.selenium.dev源码github地址:
https://github.com/jufeng98/online-examgithub.com


















 4382
4382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








