Android Material Design向下兼容至低版本Android SDK設備
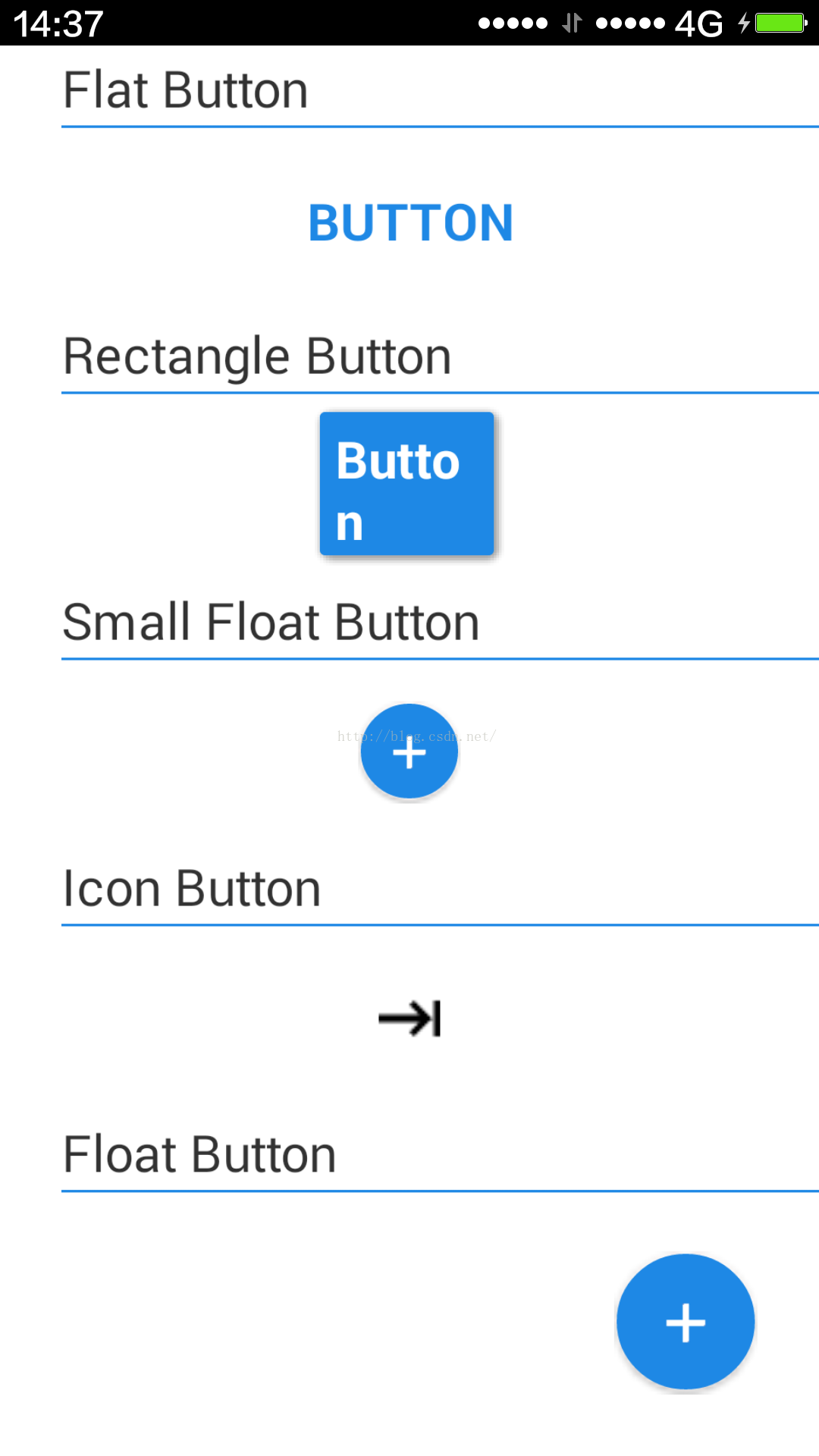
新版的Android Material Design增加了一些很多有趣、有意思的設計元素和風格,比如最近比較常見的Floating Action Button等等。這在新版的Android L,Android 6.0中隨處可見。然而Android Material Design在標准的Android低版本SDK中無法使用,比如現在常用的Floating Action Button:

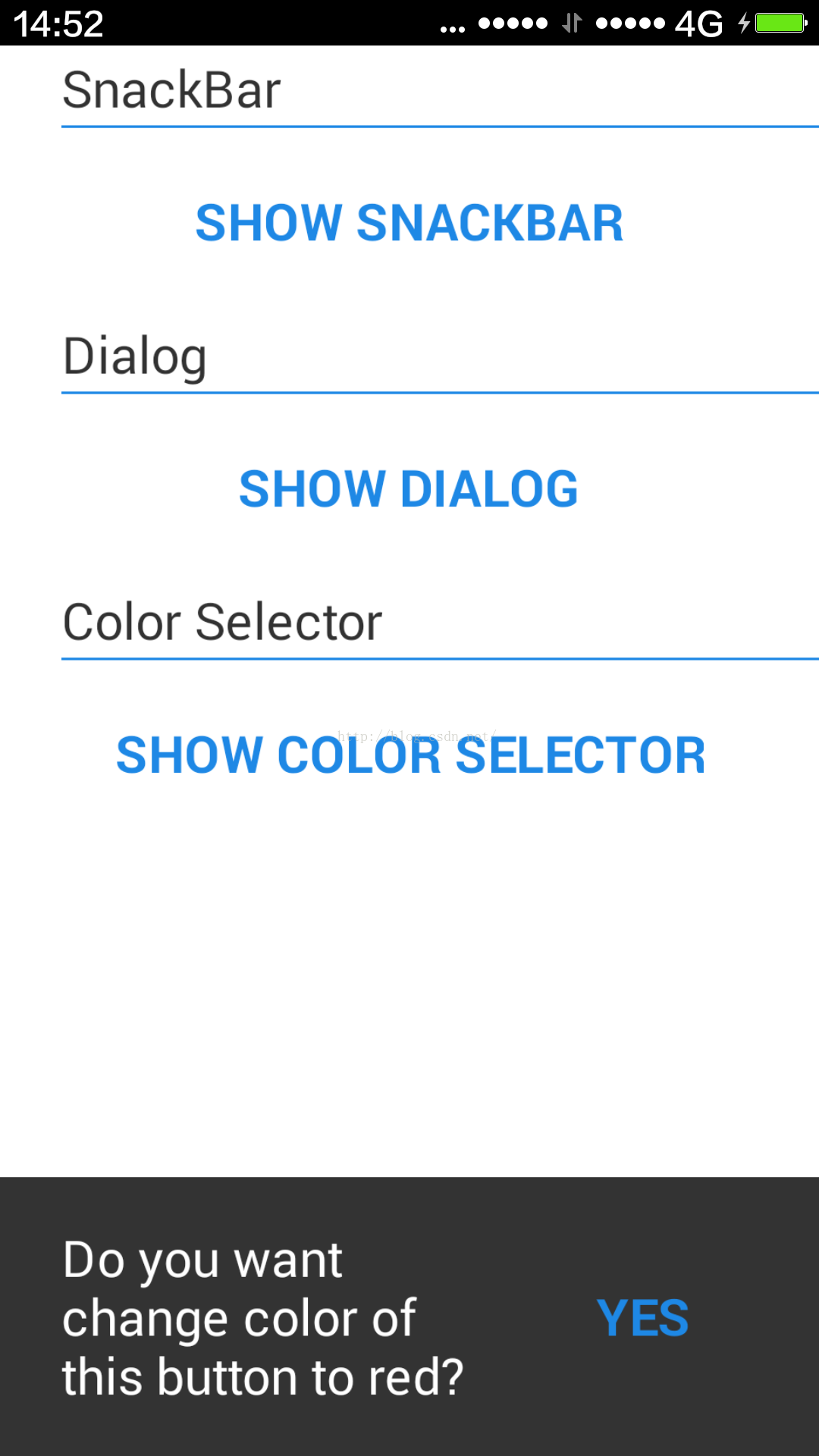
還有SnackBar:

等等,在Android L上可以直接使用原生Android SDK API實現。
但是還是有第三方的開源庫,幫助開發者向下兼容,將Android Material Design的優秀設計元素向下支持到低版Android設備上。
MaterialDesignLibrary就是這樣的第三方開源庫,其在github上的網址鏈接:https://github.com/navasmdc/MaterialDesignLibrary
MaterialDesignLibrary的作用和目的:“This is a library with components of Android L to you use in android 2.2”。
簡言之,就是讓低版本Android使用上最新的Android L中新的組件。
MaterialDesignLibrary使用方法:
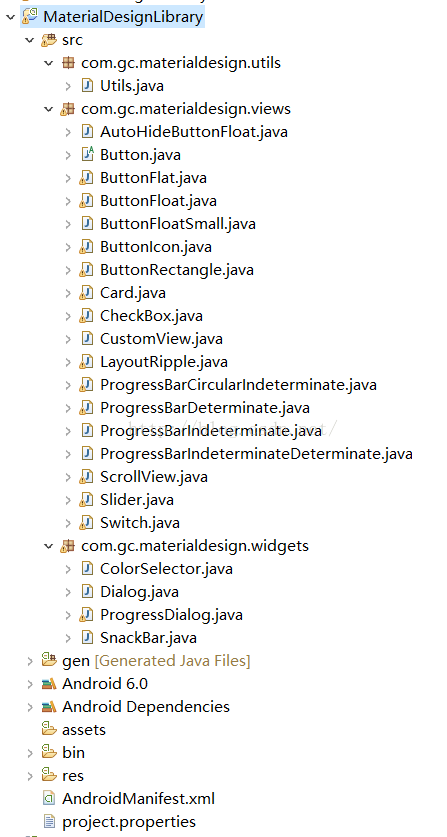
(1)直接將其開發包從github上下載,然后解壓導入成一個Android庫即可。需要注意的是,MaterialDesignLibrary現在是一個基於gradle的庫,如果是Eclipse開發者,則需要一定的轉換,或者直接將解壓后,目錄結構MaterialDesignLibrary-master\MaterialDesignLibrary-master\MaterialDesignLibrary\MaterialDesign\src\main下的代碼直接導入到Eclipse工程中作為庫也可以,不過需要將該目錄下的java目錄名整合到Eclipse下的標准src目錄,最終導入后代碼和工程結構如圖:

(2)到這里還沒完,因為MaterialDesignLibrary向下兼容開發,作者使用了另外一個第三方庫NineOldAndroids,NineOldAndroids庫就是幫助一些高版本的Android代碼向下兼容設計的。NineOldAndroids在github上的網址鏈接:https://github.com/JakeWharton/NineOldAndroids
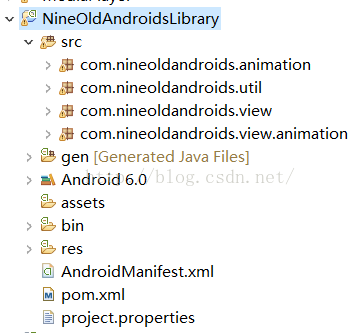
NineOldAndroids也是一個在gradle上的項目庫,如果是Eclipse開發者,則需要將其中Eclipse需要的庫包分離出來,Eclipse需要的庫的代碼在 \MaterialDesignLibrary-master\MaterialDesignLibrary-master\MaterialDesignLibrary\MaterialDesign\src\main目錄下,直接將其導入到Eclipse下作為庫即可,但需要調整這個目錄下的java代碼到Eclipse結構下的src目錄中,如圖:

(3)前兩步導入后,就要開始添加庫引用了。需要注意的是:MaterialDesignLibrary和NineOldAndroids本身就是Android庫而不是一個Android APP;而MaterialDesignLibrary又引用了NineOldAndroids。
在我們自己的代碼開發中,直接添加對MaterialDesignLibrary庫的引用即可。就可以像Android L那樣使用Floating Action Button、Snackbar等等了。
現在把MaterialDesignLibrary庫中的一個演示Floating action button的Activity:ButtonsActivity.java抽出來供參考:
package com.gc.materialdesigndemo.ui;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Window;
import com.gc.materialdesigndemo.R;
public class ButtonsActivity extends Activity {
int backgroundColor = Color.parseColor("#1E88E5");
@SuppressLint("NewApi")
@Override
protected void onCreate(Bundle savedInstanceState) {
requestWindowFeature(Window.FEATURE_NO_TITLE);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_buttons);
int color = getIntent().getIntExtra("BACKGROUND", Color.BLACK);
findViewById(R.id.buttonflat).setBackgroundColor(color);
findViewById(R.id.button).setBackgroundColor(color);
findViewById(R.id.buttonFloatSmall).setBackgroundColor(color);
findViewById(R.id.buttonIcon).setBackgroundColor(color);
findViewById(R.id.buttonFloat).setBackgroundColor(color);
}
}
ButtonsActivity.java的布局文件activity_buttons.xml:
xmlns:materialdesign="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFF" >
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
android:layout_width="fill_parent"
android:layout_height="32dp"
android:layout_marginLeft="24dp" >
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="Flat Button" />
android:layout_width="fill_parent"
android:layout_height="1dp"
android:layout_alignParentBottom="true"
android:background="#1E88E5" />
android:layout_width="fill_parent"
android:layout_height="72dp" >
android:id="@+id/buttonflat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Button"
android:textColor="#ffffff" />
android:layout_width="fill_parent"
android:layout_height="32dp"
android:layout_marginLeft="24dp" >
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="Rectangle Button" />
android:layout_width="fill_parent"
android:layout_height="1dp"
android:layout_alignParentBottom="true"
android:background="#1E88E5" />
android:layout_width="fill_parent"
android:layout_height="72dp" >
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="#1E88E5"
android:text="Button" />
android:layout_width="fill_parent"
android:layout_height="32dp"
android:layout_marginLeft="24dp" >
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="Small Float Button" />
android:layout_width="fill_parent"
android:layout_height="1dp"
android:layout_alignParentBottom="true"
android:background="#1E88E5" />
android:layout_width="fill_parent"
android:layout_height="72dp" >
android:id="@+id/buttonFloatSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="#1E88E5"
materialdesign:iconDrawable="@drawable/ic_action_new" />
android:layout_width="fill_parent"
android:layout_height="32dp"
android:layout_marginLeft="24dp" >
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="Icon Button" />
android:layout_width="fill_parent"
android:layout_height="1dp"
android:layout_alignParentBottom="true"
android:background="#1E88E5" />
android:layout_width="fill_parent"
android:layout_height="72dp" >
android:id="@+id/buttonIcon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="#1E88E5"
materialdesign:iconDrawable="@drawable/ic_next" />
android:layout_width="fill_parent"
android:layout_height="32dp"
android:layout_marginLeft="24dp" >
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="Float Button" />
android:layout_width="fill_parent"
android:layout_height="1dp"
android:layout_alignParentBottom="true"
android:background="#1E88E5" />
android:id="@+id/buttonFloat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginRight="24dp"
android:background="#1E88E5"
materialdesign:animate="true"
materialdesign:iconDrawable="@drawable/ic_action_new" />
其運行效果圖就是本文中的第1圖顯示的那樣。
我把全部的代碼工程(MaterialDesignLibrary庫,NineOldAndroids庫,以及一個測試MaterialDesignLibrary的項目MaterialDesignActivity)上傳到CSDN上供下載使用,CSDN下載頁面:http://download.csdn.net/detail/zhangphil/9124325
將這個壓縮文件下載后逐個導入,正確添加庫引用后,就可以直接跑MaterialDesignActivity查看運行結果了。





















 752
752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








