 点击蓝字关注我们
PHP
员工管理系统中数据库
实现复杂分页效果
点击蓝字关注我们
PHP
员工管理系统中数据库
实现复杂分页效果
一、案例描述
1、 考核知识点
分页显示的业务逻辑
2、 练习目标
Ø 根据需求完成指定形式的分页样式
3、 需求分析
分页链接的显示样式也是一个网站中相对重要的环节,好的分页样式能增加用户的体验。下面就在【案例13】的基础上,修改生成分页链接的方法,完成一个相对灵活的分页样式。
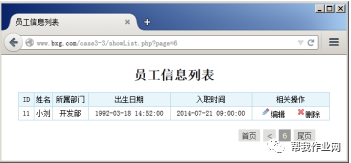
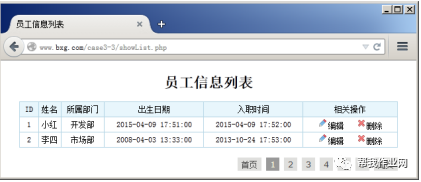
该分页样式由“首页”、“尾页”以及指定数量的中间页码组成。具体效果如下图所示。

首页显示效果

尾页显示效果
4、 设计思路
1) 修改page_function.php,能够灵活控制显示的页码数量。
2) 循环输出指定数量的页码链接。
3) 判断显示的页码前后是否还有分页,并进行相关处理。
4) 为分页链接添加相关样式。
二、案例实现
1、修改page_function.php,能够灵活控制显示的页码数量。具体代码如下:
/**
* 分页链接生成函数
* $page URL传递的page值
* $max_page 最大页码值
* $show_page_num 页面中显示多少页码
*/
function makePageHtml($page, $max_page, $show_page_num = 5) {
……
}
在上述代码中,为makePageHtml()函数添加一个形式参数$show_page_num,该参数用来指定页面中显示的页码数量,并为其设置默认值为5。
2、循环输出指定数量的页码链接。
这一步是实现整个分页样式至关重要的一步,首先需要认真分析分页链接该如何循环输出。我们需要实现的是:一次显示指定数量的页码,例如“1 2 3 4 5”、“6 7 8 9 10”。
这里面就需要我们确定2个问题:
① 当前显示的页码第一位的数字
② 当前显示的页码最后一位的数字
那么根据现有条件,我们可以知道页面中显示的页码数量、当前选择的页码值以及最大页码值,这三个数值都是在调用makePageHtml()函数时需要传递的参数。
通过分析我们可以把“1 2 3 4 5”、“6 7 8 9 10”这样的页码看做一个小组,每组的最小值就是当前页码的第一位数字,最大值就是最后一位数字。只要我们知道当前显示的页码是第几组,就可以算出当前显示的第一位和最后一位。
下面定义$page_grep表示当前页码所属组,通过分析其与页码数量之间的数学关系可以得到下面的表达式:
$page_grep = ceil($page / $show_page_num);
当前页码属于第几组,可以通过$page和$show_page_num相除并向上取整来确定。
接下来就可以确定当前分组的第一位页码的数字,下面定义$i表示该数字,通过分析可以得到下面的表达式:
$i = $show_page_num * ($page_grep - 1) + 1;
然后确定当前分组的最后一位页码的数字,下面定义$max表示该数字,通过分析可以得到下面的表达式:
$max = $page_grep * $show_page_num;
而实际上当前分组最后一位页码的数字可能小于$max,因此需要加以判断,判断表达式如下:
$max_i = ($max <= $max_page) ? $max : $max_page;
最后就可以根据上述条件进行循环输出页码,具体代码如下:
/**
* 分页链接生成函数
* $page URL传递的page值
* $max_page 最大页码值
* $show_page_num 页面中显示多少页码
*/
function makePageHtml($page, $max_page, $show_page_num = 5) {
//设置变量,保留GET参数
$prams = '';
//删除GET参数中的page
unset($_GET['page']);
//循环遍历$_GET数组,重新拼接URL中的GET参数
foreach ($_GET as $k => $v) {
$prams .= "$k=$v&";
}
//重新拼接分页链接的html代码
$page_html = '首页 ';
//使用当前页页码和页面显示页码量计算出
$page_grep = ceil($page / $show_page_num);
$i = $show_page_num * ($page_grep - 1) + 1;
$max = $page_grep * $show_page_num;
$max_i = ($max <= $max_page) ? $max : $max_page;
for ($i; $i <= $max_i; $i++) {
3、判断显示的页码前后是否还有分页,并进行相关处理。
此时还有一个问题没有解决,第4页之后还有分页该怎么办。这就需要我们在循环页码的时候进行判断,如果当前显示的页码之后还有分页,则在页码最后显示“>”表示后面还有内容,例如“1 2 3 4 5 >”。如果当前显示的页码之前还有分页,则在页码最前显示“<”表示前面还有内容,例如“< 6 7 8 9 10”。关键部分代码如下:
for ($i; $i <= $max_i; $i++) {
//判断是否有上一页
if (($i + $show_page_num - 1) % $show_page_num == 0 && $i > 1) {
$page_html .= '
left join emp_dept as dept
on emp.d_id = dept.d_id limit {$lim},{$page_size}";
$res = mysql_query($sql);
//读取数据并作相关处理
$emp_info = array();
while ($row = mysql_fetch_assoc($res)) {
$emp_info[] = $row;
}
//设置常量,用以判断视图页面是否由此页面加载
define('APP', 'itcast');
//载入视图页面
require './list_html.php';
完成上述修改后,复杂分页样式效果就制作完成,如下图所示。

三、案例总结
1、分页样式需要考虑的就是分页相关数据间的数学关系,只要清楚了其中的数学关系就能够轻松完成复杂分页显示。

 公众号名字:帮我作业网
网站地址
http://www.webtmall.com/扫码关注最新动态更多精彩,点击下方“
公众号名字:帮我作业网
网站地址
http://www.webtmall.com/扫码关注最新动态更多精彩,点击下方“




















 1833
1833











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








