
一、post请求说明
使用postman发送一个post请求,在上文中测试流程中提到的4个要素:URL、请求方式、请求头部信息及body数据。
body中设置的请求参数,常见的有如下三种:
1、x-www-from-urlencoded格式
2、form data格式
3、Json格式
二、Json基础
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。在初始的项目开发中人们更倾向于使用xml来进行数据的传输,但当JSON出现后,开发者更倾向于使用JSON来进行数据的传输。
JSON的格式:
1、数据为 键/值 对。
2、数据由逗号分隔。
3、大括号保存对象
4、方括号保存数组
{"students":[ {"name":"zhangsan", "address":"shandong"},{"name":"lisi","address":"tianjin"},{"name":"wangwu","address":"jiangsu"}]}
这就是一个JSON数据,里面有一个students数组,数组中存储了3个student对象,每个对象中包含了name和address两个值,这样的格式比xml要简单的多,解析起来更加便捷快速。
三、使用postman发送Json格式数据
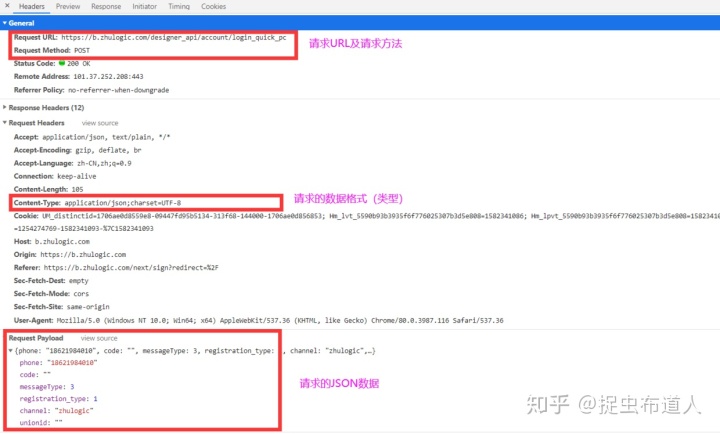
1、下面我们以住逻辑网站的登录接口进行演示:https://b.zhulogic.com/next/sign?redirect=%2F#nuxt

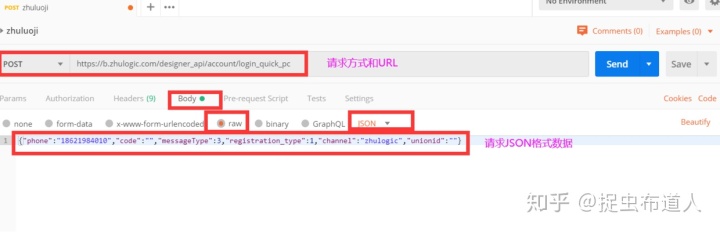
2、在Postman的Raw中设置JSON数据,在选择完成之后,Postman会在header中自动填充Content-Type:application/json。

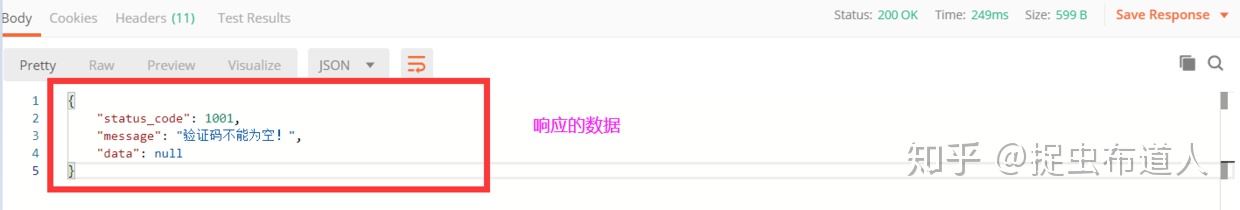
3、点击send发送请求,在相应区可以查看返回的响应结果:

4、说明
postman提供了多种raw类型,如text、html、json格式等,设置为与抓取的报文中Content-type类型对应的参数格式即可,直接按请求体的格式来进行内容发送。
【原创系列文章 如需转载 请联系作者 】




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








