首先,微信聊天的时候气泡图是什么样呢?上图,

要实现这种气泡图,要怎么做?
主要的就是实现那个小三角吗?首先想到的肯定是使用伪元素+定位,对!!!
那我们来试一下,上代码点这里,这样很轻松的实现了想要的背景加小三角的效果
-----------------------但是--------------------------------------------
像截图中的图片那样,怎么才能让小三角里也充满背景图?
可以由两种实现的方式
canvas,绘制路径,然后再clip图片,本文暂不描述
另一种就是利用css3的新属性clip-path属性,绘制出要切割的路径,然后再给clip-path属性赋值,火狐和IE未实现此属性
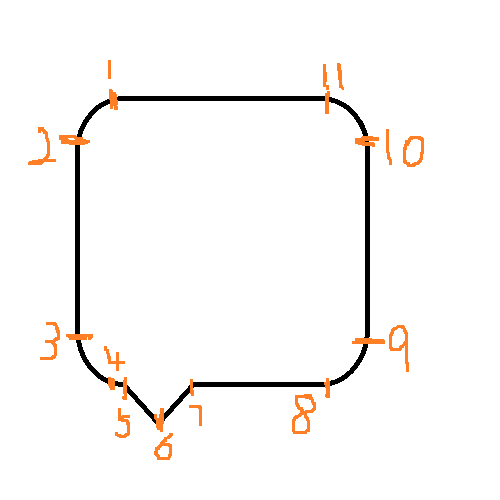
这里先讲第二种,我们观察到大概有11个关键点,大致如图
我们可以通过构造ploygon多边形函数的参数来达到我们的目的,其中四个圆角是对称的,我们可以之计算一个圆角的圆弧的坐标就行了,可以通过对称的关系再得出其他三段圆弧的坐标。
怎么得到一段圆弧的坐标呢?这样,根据高中数学知识可得,,,我们用无数相邻近的点的连线来模拟圆弧,
/**
@param r {number} 圆角半径
@param x {number} 左上圆角圆心x坐标
@param y {number} 左上圆角圆心y坐标
x,y坐标指的是相对于原始图像的位置
*/
function makeTopLeftPos(r,x,y){
var angle,rx,ry,a,b;var arr=[];item={};
var len=2000;
//这里是用2000个点来模拟,可以使用更多的点,但2000效果已经很不错了
for(var i=0;i
angle=i/len*Math.PI/2;
rx=x-r*Math.sin(angle);
ry=y-r*Math.cos(angle);
item.x=rx;
item.y=ry;
arr.push({x:rx,y:ry});
}
return arr;
}
然后根据对称分别算出其他三个圆角的位置
function makeTopRightPos(){
var arr=makeTopLeftPos(r,a.x+r,a.y+r);
var newArr=[];
var rx,ry;
for(var i=0,len=arr.length;i
rx=d.x+a.x-arr[i].x;
ry=arr[i].y;
newArr.push({x:rx,y:ry});
}
newArr.reverse();
return newArr;
}
function makeBottomLeftPos(){
var arr=makeTopLeftPos(r,a.x+r,a.y+r);
var newArr=[];
var rx,ry;
for(var i=0,len=arr.length;i
ry=c.y+a.y-arr[i].y;
rx=arr[i].x;
newArr.push({x:rx,y:ry});
}
newArr.reverse();
return newArr;
}
function makeBottomRightPos(){
var arr=makeTopRightPos();
var newArr=[];
var rx,ry;
for(var i=0,len=arr.length;i
ry=c.y+d.y-arr[i].y;
rx=arr[i].x;
newArr.push({x:rx,y:ry});
}
newArr.reverse();
return newArr;
}
注意,因为ploygan函数接受的路径是逆时针的,所以我们在得到其他三段圆弧的时候要注意点的顺序,在这里要翻转一下数组,才能得到正常的顺序。
下面是得到小三角的三个关键点,在这里我默认小三角是等边三角形了,给出三角形顶点坐标进行了,其他两点的坐标都在边界上,截图里的5,7两点。
num是在哪条边界上,当然嫌麻烦的话可以通过小三角形的坐标范围来判定小三角是嵌在哪个边界上,我偷懒了。。
function makeTrigonPos(num){
var x=p.x;
var y=p.y;
var trigonPos=[];
switch(num){
case 1: trigonPos=[{x:a.x,y:y-0.577*(a.x-x)},{x:x,y:y},{x:a.x,y:y+0.577*(a.x-x)}];break;
case 2: trigonPos=[{x:x-0.577*(y-b.y),y:b.y},{x:x,y:y},{x:x+0.577*(y-b.y),y:b.y}];break;
case 3: trigonPos=[{x:c.x,y:y-0.577*(x-c.x)},{x:x,y:y},{x:c.x,y:y+0.577*(x-c.x)}];break;
default:
trigonPos=[{x:c.x,y:y-0.577*(x-c.x)},{x:x,y:y},{x:c.x,y:y+0.577*(x-c.x)}];break;
}
var arr=trigonPos.map(function(item){
return item.x+'px'+' '+item.y+'px';
});
return arr;
}
下面就拼接凭借polygon函数的参数了
function makeAllParams(){
var arr1=makeTopLeftPos(r,a.x+r,a.y+r).map(function(item){
return item.x+'px'+' '+item.y+'px';
});
var arr2=makeBottomLeftPos().map(function(item){
return item.x+'px'+' '+item.y+'px';
});
var arr3=makeBottomRightPos().map(function(item){
return item.x+'px'+' '+item.y+'px';
});
var arr4=makeTopRightPos().map(function(item){
return item.x+'px'+' '+item.y+'px';
});
var arr=[arr1,arr2,arr3,arr4];
arr.splice(num,0,makeTrigonPos(num));
var params=arr.join(',');
img.style.webkitClipPath='polygon('+params+')';
}





















 372
372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








