ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender ,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。用过好多图表库,还是对Echarts最有好感。:)本文使用Echarts来给出
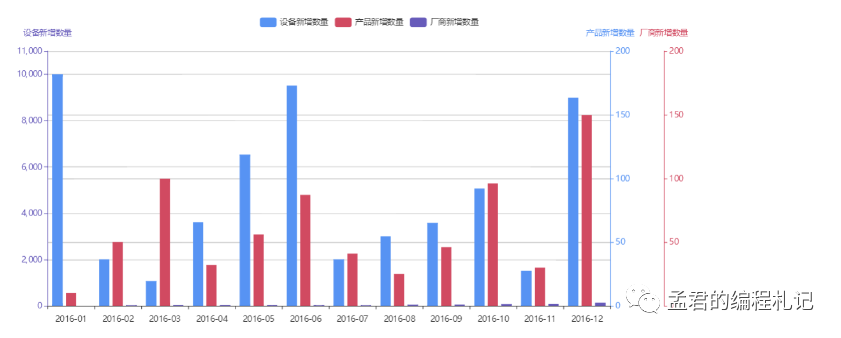
多Y轴的实例。

一、ECharts图形化步骤
1.1 引入ECharts
将下载的 echarts.min.js文件,使用 标签引入。<html><head> <meta charset="utf-8"> <script src="echarts.min.js">script>head>html><body> <div id="main" style="width: 600px;height:400px;">div>body> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据 var option = {
title: {
text: 'ECharts 入门示例' }, tooltip: {}, legend: {
data:['销量'] }, xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{
name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option);一个ECharts官网示例如下:
<html><head> <meta charset="utf-8"> <title>EChartstitle> <script src="echarts.min.js">script>head><body> <div id="main" style="width: 600px;height:400px;">div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = {
title: {
text: 'ECharts 入门示例' }, tooltip: {}, legend: {
data:['销量'] }, xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{
name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option);script>body>html>二、单Y轴
如下给出一个 2016年每月新增设备数的柱状图,数据纯属虚构。 2.1 代码<head><meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″><title>EChartstitle>head><body> <div id="main" style="height: 500px; width: 1200px">div> <script src="echarts.min.js">script> <script type="text/javascript"> // 基于准备好的dom,初始化echarts图表 var myChart = echarts.init(document.getElementById('main')); option = {
tooltip : {
t






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 205
205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








