前言
HTTP 协议有一个缺陷:通信只能由客户端发起,做不到服务器主动向客户端推送信息。
WebSocket 协议它的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话,属于服务器推送技术的一种。
websocket简介
随着互联网的发展,传统的HTTP协议已经很难满足Web应用日益复杂的需求了。近年来,随着HTML5的诞生,WebSocket协议被提出,它实现了浏览器与服务器的全双工通信,扩展了浏览器与服务端的通信功能,使服务端也能主动向客户端发送数据。
我们知道,传统的HTTP协议是无状态的,每次请求(request)都要由客户端(如 浏览器)主动发起,服务端进行处理后返回response结果,而服务端很难主动向客户端发送数据;这种客户端是主动方,服务端是被动方的传统Web模式 对于信息变化不频繁的Web应用来说造成的麻烦较小,而对于涉及实时信息的Web应用却带来了很大的不便,如带有即时通信、实时数据、订阅推送等功能的应 用。在WebSocket规范提出之前,开发人员若要实现这些实时性较强的功能,经常会使用折衷的解决方法:轮询(polling)和Comet技术。其实后者本质上也是一种轮询,只不过有所改进。
轮询是最原始的实现实时Web应用的解决方案。轮询技术要求客户端以设定的时间间隔周期性地向服务端发送请求,频繁地查询是否有新的数据改动。明显地,这种方法会导致过多不必要的请求,浪费流量和服务器资源。
Comet技术又可以分为长轮询和流技术。长轮询改进了上述的轮询技术,减小了无用的请求。它会为某些数据设定过期时间,当数据过期后才会向服务端发送请求;这种机制适合数据的改动不是特别频繁的情况。流技术通常是指客户端使用一个隐藏的窗口与服务端建立一个HTTP长连接,服务端会不断更新连接状态以保持HTTP长连接存活;这样的话,服务端就可以通过这条长连接主动将数据发送给客户端;流技术在大并发环境下,可能会考验到服务端的性能。
这两种技术都是基于请求-应答模式,都不算是真正意义上的实时技术;它们的每一次请求、应答,都浪费了一定流量在相同的头部信息上,并且开发复杂度也较大。
伴随着HTML5推出的WebSocket,真正实现了Web的实时通信,使B/S模式具备了C/S模式的实时通信能力。WebSocket的工作流程是这 样的:浏览器通过JavaScript向服务端发出建立 WebSocket 连接的请求,在 WebSocket 连接建立成功后,客户端和服务端就可以通过 TCP连接传输数据。因为WebSocket连接本质上是TCP连接,不需要每次传输都带上重复的头部数据,所以它的数据传输量比轮询和Comet技术小了很多.
环境安装
相关环境:
Django 2.0.3
dwebsocket 0.5.11
使用 django 开发 websocket 服务端,先安装 dwebsocket
pip install dwebdocket==0.5.11
dwebsocket 使用
在视图函数里面使用 accept_websocket装饰器可以接收http 请求和 websocket 请求。
使用require_websocke装饰器只允许使用WebSocket连接,会拒绝正常的HTTP请求。
相关方法说明
1.request.is_websocket()
如果是个websocket请求返回True,如果是个普通的http请求返回False,可以用这个方法区分它们。
2.request.websocket
在一个websocket请求建立之后,这个请求将会有一个websocket属性,用来给客户端提供一个简单的api通讯,如果request.is_websocket()是False,这个属性将是None。
3.WebSocket.wait()
返回一个客户端发送的信息,在客户端关闭连接之前他不会返回任何值,这种情况下,方法将返回None
4.WebSocket.read()
如果没有从客户端接收到新的消息,read方法会返回一个新的消息,如果没有,就不返回。这是一个替代wait的非阻塞方法
5.WebSocket.count_messages()
返回消息队列数量
6.WebSocket.has_messages()
如果有新消息返回True,否则返回False
7.WebSocket.send(message)
向客户端发送消息
8.WebSocket.iter()
websocket迭代器
使用案例
views.py 视图函数
from django.shortcuts import render
import json
import time
from dwebsocket.decorators import accept_websocket, require_websocket
import re
# Create your views here.
# 上海-悠悠 https://www.cnblogs.com/yoyoketang
@accept_websocket
def test_websocket(request):
'''服务端视图'''
if request.is_websocket(): # 如果请求是websocket请求:WebSocket = request.websocket
while True:
# 判断是否通过websocket接收到数据
if WebSocket.has_messages():
# 接收Websocket客户端发送过来的消息
client_msg = WebSocket.read().decode("utf-8")
# 设置返回前端的数据
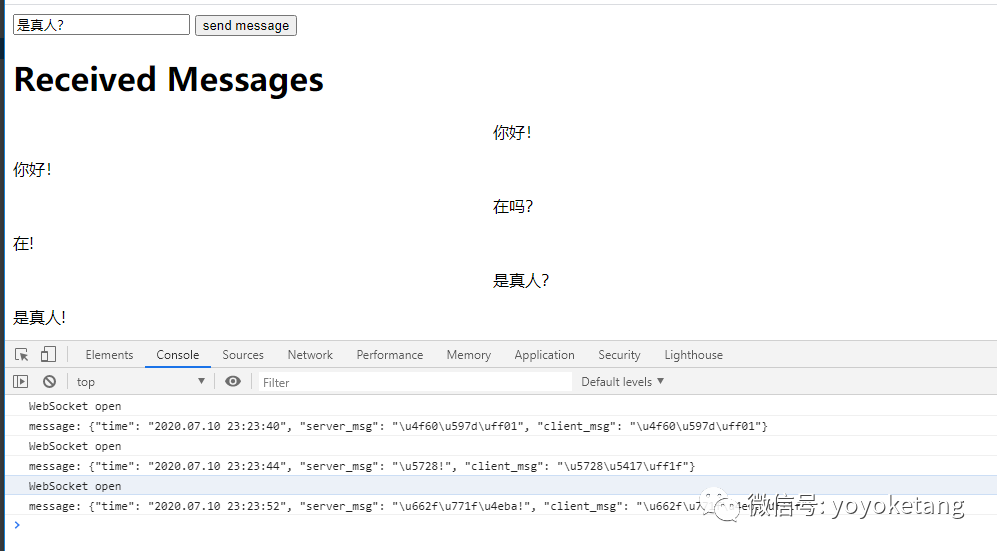
res = re.sub("吗?([??])", "!", client_msg)
messages = {
'time': time.strftime('%Y.%m.%d %H:%M:%S', time.localtime(time.time())),
'server_msg': res,
'client_msg': client_msg
}
request.websocket.send(json.dumps(messages))
else:
pass
def test_websocket_client(request):
'''客户端视图'''
return render(request,'websocket_client.html')在templates文件夹下新建 websocket_client.html 模板,编写浏览器 websocket 的客户端
django-websocket
send message
Received Messages
urls.py 配置 websocket 客户端访问的url
from django.contrib import admin
from django.urls import path
from hello import views
urlpatterns = [
path('admin/', admin.site.urls),
path('test_websocket', views.test_websocket, name='test_websocket'),
path('test_websocket_client', views.test_websocket_client , name='test_websocket_client'),
]测试websocket
先启动服务
python manage.py runserver 0.0.0.0:8000
浏览器打开http://localhost:8000/test_websocket_client

输入框,输入内容,给服务端发数据过去,会收到回复

打开console可以看到服务端返回过来的json数据
2020年第四期《python接口自动化+测试开发》课程,7月4号开学(火热报名中!)
本期上课时间:7月4号-9月26号,每周六、周日晚上20:30-22:30
联系QQ:283340479




















 532
532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








