很多朋友在购买硬件和整机的时候喜欢用方便又快捷的鲁大师进行硬件检测,却没想到奸商为了偷梁换柱早就准备好了软件,只要一刷BIOS,鲁大师就束手无策了,这是怎么回事呢?3分钟揭穿套路。

同事之前买的一块"GTX 960高清版"显卡,鲁大师的硬件检测完全正常,不过显示是英伟达的显卡,而且玩游戏却不对劲,因为连吃鸡都跑不动,跑分也只有可怜的25270,于是找我看看问题出在哪。


其实问题很简单,就是奸商通过修改显卡的BIOS信息,编一个显卡型号就可以轻易骗过鲁大师,即使不会修改显卡BIOS,也有专门的软件让商家可以变身"神笔马良",对于这样的修改,单纯读取信息的鲁大师当然就束手无策了。

那么有什么办法辨别呢?其实并不难。

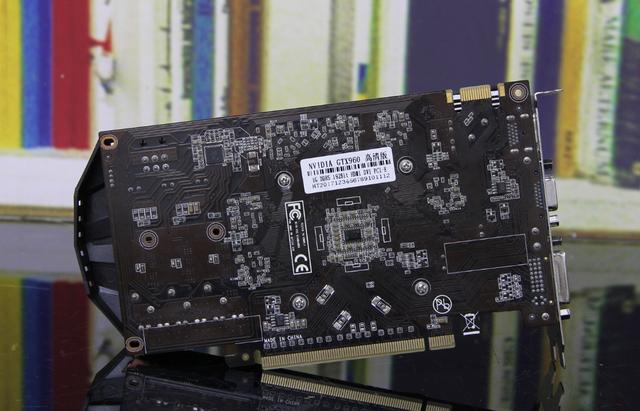
看显卡接口。这是最简单但是也更为笼统的一个方法,因为不同代的显卡接口是不一样的,比如这张显卡的接口竟然有VGA,而市面上的GTX 960是没有VGA的,那么这里就有猫腻。

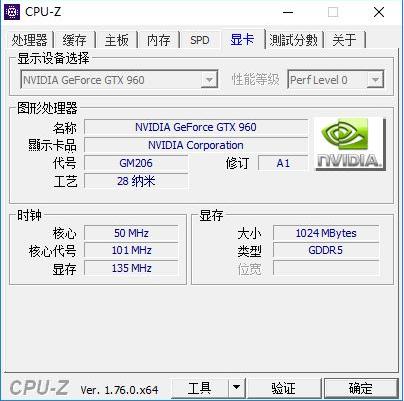
看具体参数。虽然商家能修改显卡名,但是具体参数是固定的,通过GPU-Z进行显卡的参数识别可以看到,其代号为GM206,采用28纳米的工艺,显存却只有1G,和GTX 960的参数不符,也能发现显卡是被修改了信息的。

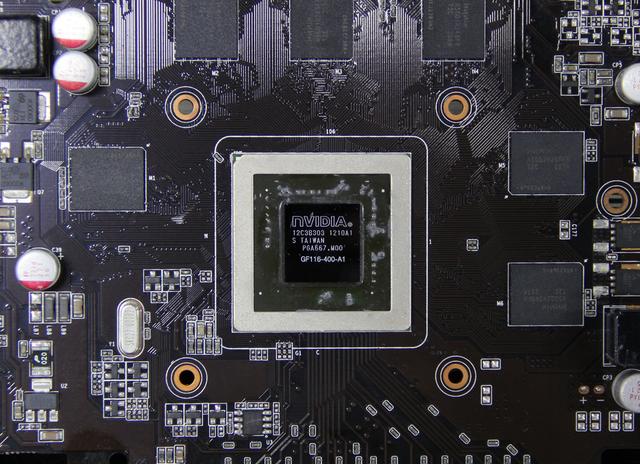
拆开看核心。看核心是最靠谱的方法了,奸商就算能修改硬件检测的信息,但也改不了核心,所以拆开看核心是稳妥的。通过观察核心可以发现,型号GF-116-400-A1是GTX 550Ti,也就是说同事买的这块显卡其实是GTX 550Ti,真的是亏了。

其实电脑硬件也和其他商品一样,基本上是一分价钱一分货,一味追求低价格往往是贪小便宜吃大亏,最后我们也提醒大家一定要从正规渠道购买产品,不要购买没有品牌保障的商品。




















 1781
1781











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








