这次给大家带来搭建简单的游戏管理系统,搭建简单游戏管理系统的注意事项有哪些,下面就是实战案例,一起来看一下。
一. 分析&布局设计
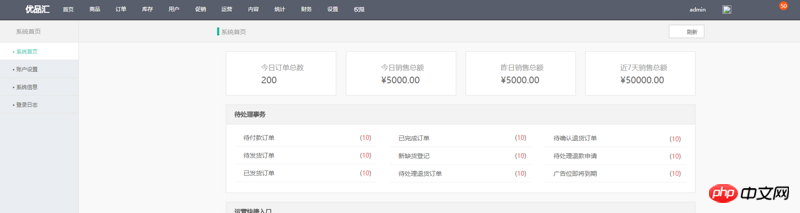
当前我们项目的界面是这样的:

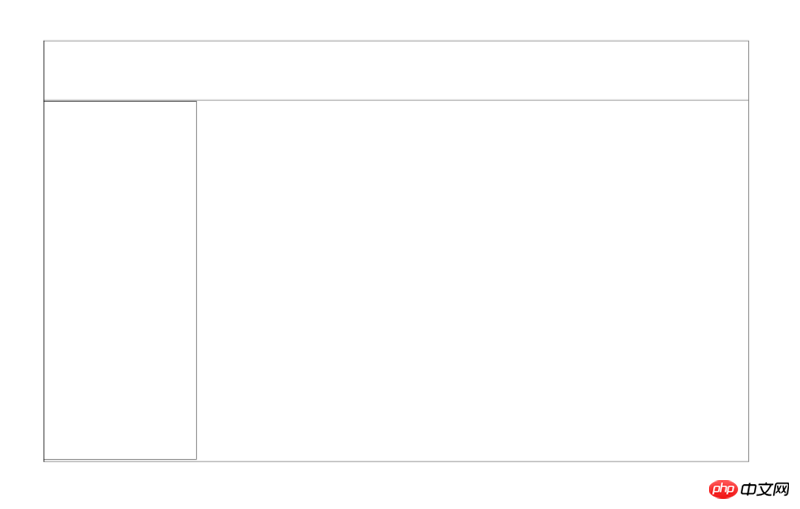
简单来说,看不出一点管理系统的样子,到Axure中文网找了一下,管理类网站的原型应该是下面这个样子的:

照着撸一个呗,管理系统界面一般由顶部导航&状态栏、左侧导航栏、右侧内容区域三个部分组成,也就是这样的:

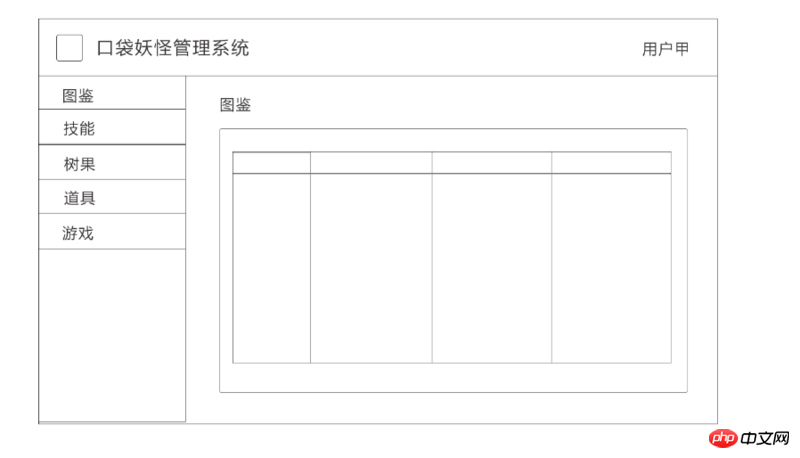
我们网站内容较少所以顶部无需导航栏,也就是顶部只需保留左侧标题和右侧状态部分,接着再填充一下界面,顶部左侧加入系统名称和logo,顶部右侧加入用户名,左侧导航栏填充入导航项,右侧内容栏根据左侧选中的导航项显示对应的内容:

填充完布局之后好像变得能看了一些,那我们就根据效果图来完成这个界面。
二. 技术选型
借助框架能够快速实现整体样式,选用最通用的样式框架Bootstrap3来协助完成界面,但是如果想要引入Bootstrap3控件的话需要引入jQuery,这是我们不想要的。
这时候我们可以考虑使用和Angular项目的相性最佳的angular-ui-bootstrap来取代Bootstrap3的控件,angular-ui-bootstrap是AngularUI团队在Bootstrap基础上用AngularJS实现的一组UI控件,在达到和Bootstrap控件相同效果的情况下还无需引入jQuery简直棒。
于是我们简单选定了Bootstrap + angular-ui-bootstrap组合来加速界面开发。
三. 开发
3.1 安装
3.1.1 angular-ui-bootstrap安装
参考angular-ui-bootstrap文档-Dependencies,了解到其版本的选择与Angular的版本有对应关系,不过我们用的是AngularJS1.6.10版本所以可以直接安装最新的angular-ui-bootstrap:yarn add angular-ui-bootstrap --save
由于上面的文档还提到angular-ui-bootstrap需要Angular-animate、Angular-touch、Bootstrap CSS,直接安装yarn安装顺便更新一下angular到1.7.0:yarn add angular --save
yarn add angular-animate --save
yarn add angular-touch --save
yarn add bootstrap@3 --save
在app.js中加入引用并为'pokemon-app'模块加入依赖(暂时不加入Bootstrap3样式):import ngAnimate from 'angular-animate';
import ngTouch from 'angular-touch';
import uibootstrap from 'angular-ui-bootstrap';
...
angular.module('pokemon-app', [
...
ngAnimate,
ngTouch,
ngUIBootstrap
...
])
在index.tpl.html中加入一段文档中的测试代码:
Single toggle
{
{singleModel}}
Single Toggle
接着在app.js中的AppController中加入:$scope.singleModel = 1;
结果如下:

中间多出了一个button并且可以通过点击修改数字,这表示an








 这篇博客介绍了如何利用AngularJS和angular-ui-bootstrap搭建一个简单游戏管理系统的全过程,包括界面设计、技术选型(Bootstrap3和angular-ui-bootstrap)、安装配置、界面开发以及交互体验升级。文中详细讲解了各个步骤,从布局分析到删除功能的二次确认实现,旨在提供实战案例供读者参考。
这篇博客介绍了如何利用AngularJS和angular-ui-bootstrap搭建一个简单游戏管理系统的全过程,包括界面设计、技术选型(Bootstrap3和angular-ui-bootstrap)、安装配置、界面开发以及交互体验升级。文中详细讲解了各个步骤,从布局分析到删除功能的二次确认实现,旨在提供实战案例供读者参考。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1109
1109

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








