题记
—— 执剑天涯,从你的点滴积累开始,所及之处,必精益求精,优美的应用体验 来自于细节的处理,更源自于码农的自我要求与努力
Flutter是谷歌推出的最新的移动开发框架。
【x1】微信公众号的每日提醒 随时随记 每日积累 随心而过 文章底部扫码关注
【x2】各种系列的视频教程 免费开源 关注 你不会迷路
【x3】系列文章 百万 Demo 随时 复制粘贴 使用
【x4】一目了然的源码
【x5】简短的视频不一样的体验
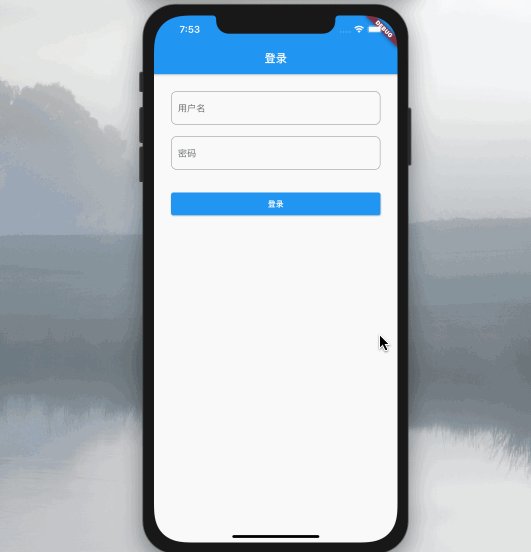
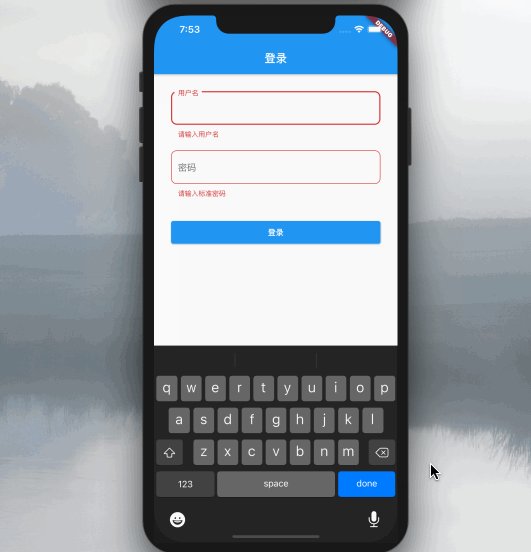
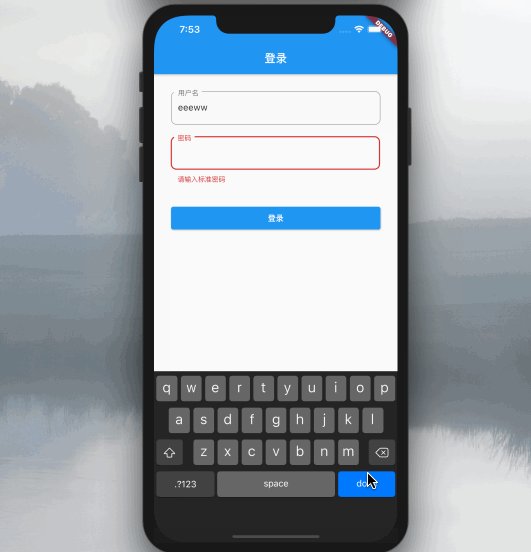
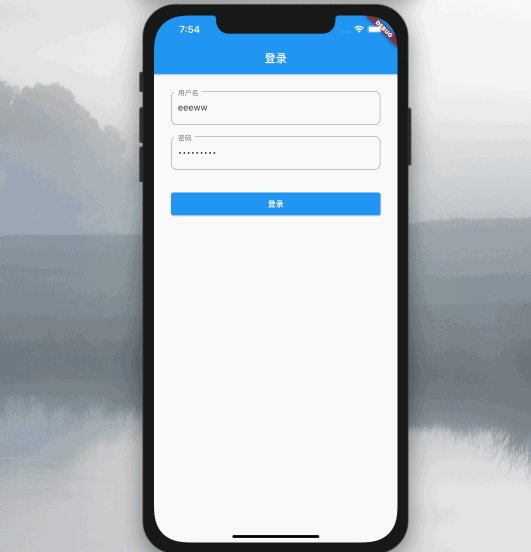
本文章实现Demo运行效果 如下:

视频???
知乎视频www.zhihu.com1Demo 实现开始如下
首先是来构建页面的主体,
class 2 点击空白的用户体验
那就是把键盘隐藏了,代码如下:
void 3 线性布局排列
将用户名与密码还有登录按钮使用 Column 线性排列。
//登录页面的主体
4 输入框的构建
用户名输入框
///用户名输入框 Stream 局部更新 error提示
密码输入框,两个输入框的构建类似
StreamBuilder5 校验用户名与密码的方法如下
bool 以小编的性格,要实现百万Demo随时复制粘贴肯定是需要源码的
zhaolongs/flutter_demo_appgithub.com
Flutter 一个优美的用户体验的登录页面 抖动提示 文本提示
以小编的性格,肯定是要录制一套视频的,
点击这里查看详情www.ixigua.com有兴趣 你可以关注一下
早起的年轻人的头条主页 - 今日头条(www.toutiao.com)www.toutiao.com



















 3334
3334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








