
流量当道的今日,无法获取到流量就无法获取到用户。
常见的流量获取方式有:付费搜索流量、社交软件页面广告投放、电子邮件广告、自然搜索流量。
就像是这样:

但每一个流量渠道的适用人群都会有不一样的特征,我们在投放时也会选用更加契合渠道用户的广告词,以此来吸引更多的人点击。

但是,点击后你不可能将他们都统一放在首页,这样不具有针对性,反而在这一步流失掉用户。所以,不如创建一个与广告文案匹配的独立目标网页。我们称之为:着陆页或落地页。

落地页跟首页相似,但也包含了不同的地方。
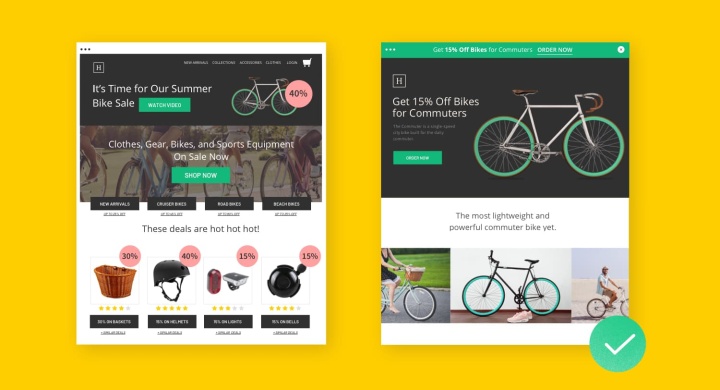
以下图为例:

左图为首页,展示更加的多元化;右图为展示页,仅仅是对于某个商品的展示。
简单说,首页有很多潜在的干扰因素,是为了让一个陌生的用户完全的了解我们,但落地页却非常专注。我们靠着什么样的广告语,吸引了人群,则落地页就要服务于那样的广告语。

那如何设计好一个落地页呢?我们可以选择用 Ant Design Web 组件中的落地页组件来进行组合。
Ant Design 落地页组件,都是源自它们精心设计的百搭型 Landing 模板,用它可以快速拼搭出自己所需要的精美 Landing Page(着陆页、落地页)。
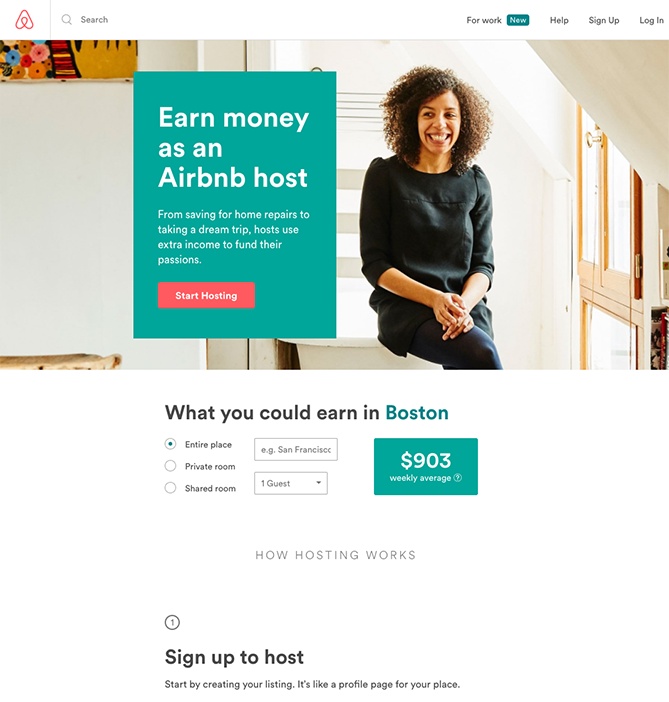
落地页通用设计,那肯定是好看的 banner 啦!
图片比文字承载的信息更多,也更容易抓人眼球。banner页要充分的凸显自己的业务或者彰显品牌的格调。
举几个例子



想要宣传的点比较多,还可以采用轮播图:

如果是服务性的公司想要建设这样的落地页,还需要提及一些自己的产品介绍、功能点解析:


客户案例、成员介绍是必不可少的:


最关键的价格页,也不能忘记:

以上这些组件样式,只是作为举例,并不是单一的。
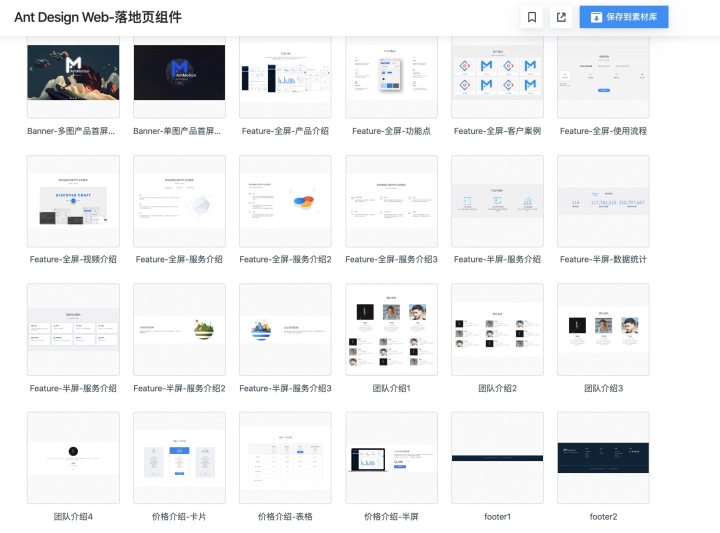
素材广场中的 Ant Design Web 落地页组件,我们一共六种类目,共 30 种设计样式供大家参考。

因为落地页与官网其它常见页面所用到的元素基本一致,如果做企业官网,这一套组件也很有用。我们的素材广场也提供了现成的官网原型素材,可以在这些官网原型的基础上,使用Ant Design Web 落地页组件快速搭建官网原型。
举个例子,我们可以搭配下面这个企业服务类官网素材来快速搭建一个官网原型。

在这个企业服务类官网原型中,包含了首页、产品服务、解决方案、服务定价等核心页面。与一般企业官网相比,他更侧重产品服务说明、行业解决方案说明,同时会涉及付费。大家可以在它的基础上,根据产品设计需求,使用Ant Design Web 落地页组件完善具体页面~
欢迎大家去墨刀素材广场体验,或者直接一键复用到自己的设计中哦~
也可以去 Ant design 官网可以下载 sketch 资源哦~






 本文介绍如何设计有效的落地页,包括选用合适的组件、构建吸引人的Banner以及整合关键信息如产品介绍、价格页等内容。
本文介绍如何设计有效的落地页,包括选用合适的组件、构建吸引人的Banner以及整合关键信息如产品介绍、价格页等内容。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








