【Android shape】 之 圆环 的三种实现方法
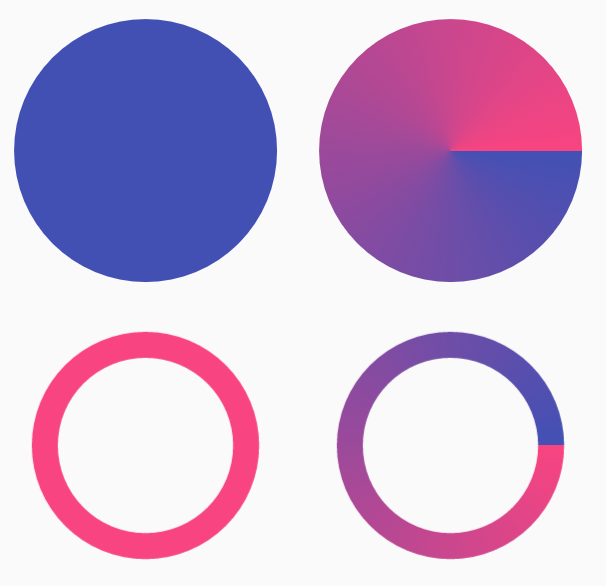
自定义 背景时,常用到 shape 的方法,今天总结记录一下,用 shape 画圆环的三种方式:

方法一:
android:innerRadiusRatio="3"
android:shape="ring"
android:thicknessRatio="8"
android:useLevel="false">
android:centerColor="#ff0000"
android:endColor="#0ff676"
android:startColor="#B23AEE"
android:useLevel="false" />
方法二:
android:shape="oval"
android:useLevel="false">
android:width="2dp"
android:color="#ff0000" />
android:width="20dp"
android:height="20dp" />
方法三:
android:innerRadius="100dp"
android:shape="ring"
android:thickness="10dp"
android:useLevel="false">
android:width="10dp"
android:color="#ff6652" />
本文地址:https://blog.csdn.net/MLQ8087/article/details/107164310





















 501
501











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








