今天的几个目标:
1. 自定义ActionProvider
2. Toolbar ActionBar自定义Menu
3. Toolbar ActionBar 右侧Menu添加角标(Toolbar ActionBar Menu添加小红点)
源代码在文章末尾。
--------------------------------------------------------------------------------
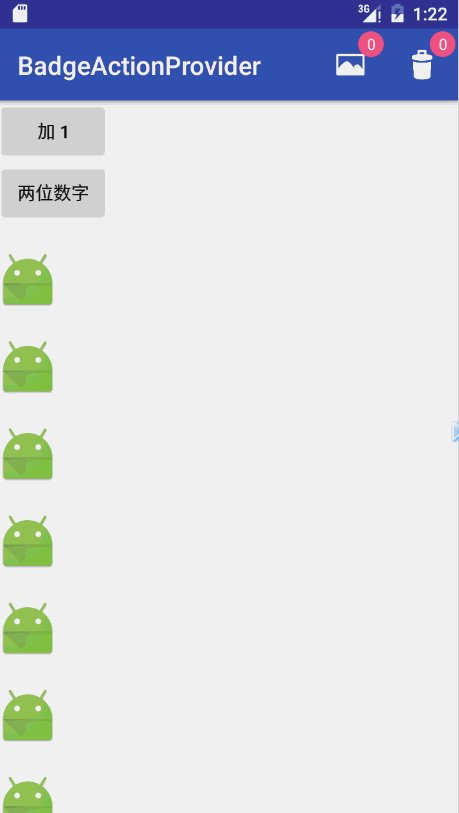
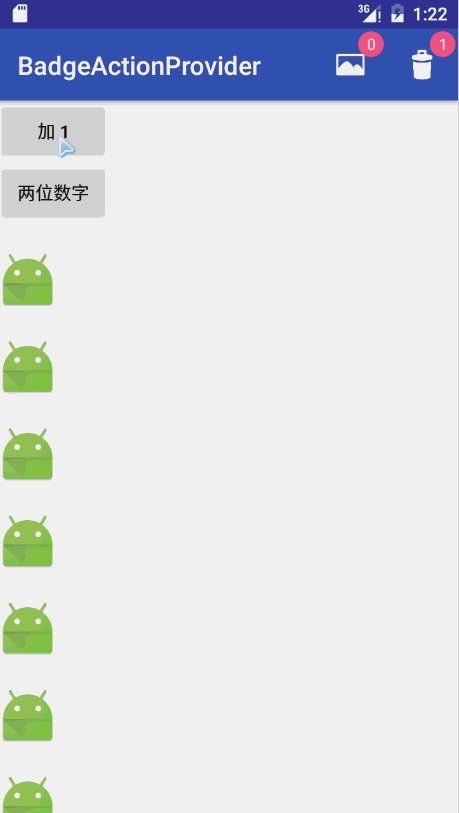
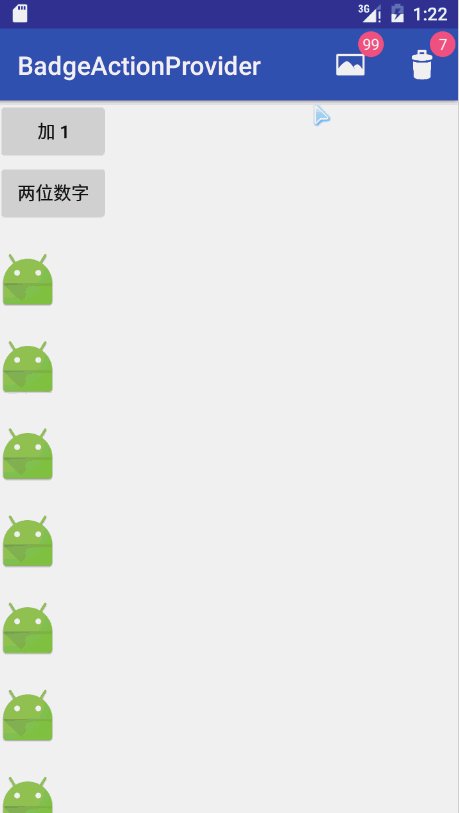
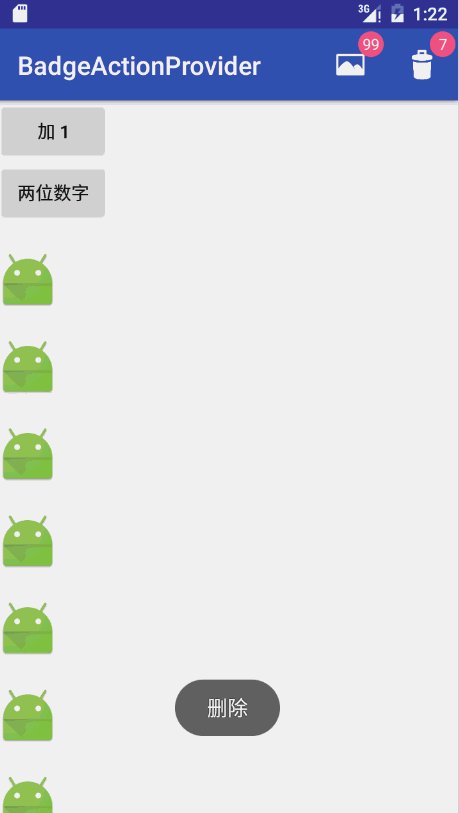
效果预览
自定义Menu后不影响原生MD的任何效果。可以通过外部来控制显示的文字和颜色等属性。

需求描述与分析
通常我们会自定义Titlebar,可以实现很多自定义的效果。但是后来Toolbar出来后实在太好用了,于是乎我们都使用了Toolbar但是我们要给右侧的Menu Button实现类似BadgeView的这种效果(如上图小红点)怎么办呢呢?
看到这个要求后没有玩过ActionProvider的同学可能就慌了,但是请先跟我来分析下这个Menu的组成:一个ImageView显示icon,一个TextView显示数字,TextView还有个圆形的背景(可以是任何形状或者颜色)。那么就不能用系统的menu.xml这种来做了,所以要自定义Menu,有人可能想到了自定义View,but并不需要。
我们通常写menu的时候在menu.xml中大概是如下:
xmlns:app="http://schemas.android.com/apk/res-auto">
android:id="@+id/menu_pic"
android:title="严振杰的博客"
app:showAsAction="always" />
其实这个menu的item有一个android:actionProviderClass属性,用这个属性就可以自定义在这里显示的内容(View),这个属性的值是一个完整的类名,例如com.yanzhenjie.XXOOProvider这样的,而这个XXOOProvider需要继承ActionProvider,具体的操作也全都是在ActionProvider中完成。
首先继承ActionProvider
这里要坐下特殊说明,因为Toolbar是support包下的,所以我们要用support下的ActionProvider类,这个类是在support.v4下,它是兼容Toolbar和ActionBar的,所以我们自定义好这个ActionProvider类后就可以在Toolbar和ActionBar中随意使用了。
因为我们要实现角标,暂且把这个类名叫BadgeActionProvider吧,继承ActionProvider需要实现onCreateActionView()方法:
public class BadgeActionProvider extends ActionProvider {
public BadgeActionProvider(Context context) {
super(context);
}
@Override
public View onCreateActionView() {
return view;
}
}
自定义布局:要显示的BadgeView
我们看到onCreateActionView()类需要return 一个View,这个View就是我们要自定义的View,所以我们接着来定义显示的View,很简单就是文章开头分析的一个ImageView和一个TextView:
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="?actionBarItemBackground">
android:id="@+id/iv_icon"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_centerInParent="true"
android:scaleType="center" />
android:id="@+id/tv_badge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_margin="2dp"
android:background="@drawable/circle_red"
android:gravity="center"
android:text="0"
android:textColor="@android:color/white"
android:textSize="12sp" />
上述代码中需要解释的只有android:background="?actionBarItemBackground"是引用系统默认Toolbar/ActionBar的Menu的点击效果。TextView的android:background="@drawable/circle_red"就是那个圆形的红色背景啦。
ActionProvider和自定义布局的结合
上面继承也完了,自定义布局也写好了,接下来就是二者的结合:
public class BadgeActionProvider extends ActionProvider {
private ImageView mIvIcon;
private TextView mTvBadge;
// 用来记录是哪个View的点击,这样外部可以用一个Listener接受多个menu的点击。
private int clickWhat;
private OnClickListener onClickListener;
public BadgeActionProvider(Context context) {
super(context);
}
@Override
public View onCreateActionView() {
int size = getContext().getResources().getDimensionPixelSize(
android.support.design.R.dimen.abc_action_bar_default_height_material);
ViewGroup.LayoutParams layoutParams = new ViewGroup.LayoutParams(size, size);
View view = LayoutInflater.from(getContext())
.inflate(R.layout.menu_badge_provider, null, false);
view.setLayoutParams(layoutParams);
mIvIcon = (ImageView) view.findViewById(R.id.iv_icon);
mTvBadge = (TextView) view.findViewById(R.id.tv_badge);
view.setOnClickListener(onViewClickListener);
return view;
}
// 点击处理。
private View.OnClickListener onViewClickListener = new View.OnClickListener() {
@Override
public void onClick(View v) {
if (onClickListener != null)
onClickListener.onClick(clickWhat);
}
};
// 外部设置监听。
public void setOnClickListener(int what, OnClickListener onClickListener) {
this.clickWhat = what;
this.onClickListener = onClickListener;
}
public interface OnClickListener {
void onClick(int what);
}
}
上面的代码唯一有疑惑的地方:
int size = getContext().getResources().getDimensionPixelSize(
android.support.design.R.dimen.abc_action_bar_default_height_material);
这一句是读取support下Toolbar/ActionBar的高度,为了让这个Menu高和宽和系统的menu达到一致。
好了到这里ActionProvider的自定义就基本结束了,最多再添加些自定义的方法啦:
// 设置图标。
public void setIcon(@DrawableRes int icon) {
mIvIcon.setImageResource(icon);
}
// 设置显示的数字。
public void setBadge(int i) {
mTvBadge.setText(Integer.toString(i));
}
// 设置文字。
public void setTextInt(@StringRes int i) {
mTvBadge.setText(i);
}
// 设置显示的文字。
public void setText(CharSequence i) {
mTvBadge.setText(i);
}
如何使用自定义ActionProvider
现在就要回到文章的开头了,给android:actionProviderClass属性填写完整的自定义ActionProvider类名,之前说过这里是supprt的类,所以这里要稍微变动下:
xmlns:app="http://schemas.android.com/apk/res-auto">
android:id="@+id/menu_pic"
android:title="严振杰的博客"
app:actionProviderClass="com.yanzhenjie.BadgeActionProvider"
app:showAsAction="always" />
我们注意到这里变成了app:actionProviderClass,是因为xml的头部引入了xmlnamespace。
Java代码控制自定义Menu
上面menu.xml准备工作都做完了,接下来就是用java代码加载这个xml到我们的Activity或者Fragment中啦,这里我们以Activity为例,我们继承AppCompatActivity。
首先在加载menu的时候记录下我们刚才自定义的ActionProvider:
private BadgeActionProvider mActionProvider;
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
MenuItem menuItem = menu.findItem(R.id.menu_delete);
mActionProvider = (BadgeActionProvider) MenuItemCompat.getActionProvider(menuItem);
mActionProvider.setOnClickListener(0, onClickListener);// 设置点击监听。
return true;
}
特别注意:好多同学在这里setOnClickListener时出现了空指针异常,原因是app:actionProviderClass="com.yanzhenjie.BadgeActionProvider"这句代码中引用的自定义类名错误,你要填成你的包名,不要复制博客这里的。
这里设置点击监听在上文也强调过了,这里有个坑要讲一下,我们刚才不是提供了几个方法设置icon和text吗,不能在onCreateOptionsMenu()直接调用,因为ActionProvider还没有加载初始化完成,所以如果我们动态初始化设置icon和text,需要在onWindowFocusChanged()中:
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
mActionProvider.setIcon(R.mipmap.ic_action_delete_small);
mActionProvider.setIcon(R.mipmap.ic_action_picture);
}
这里也要说明下,只是在onCreateOptionsMenu()不能直接初始化,等onCreateOptionsMenu()方法执行完了就可以随意调用了。
所以现在可以随意设置显示的文字和图标啦,那么我们文章开头提到的几个目标也全部完成了,
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。




















 8466
8466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








