
按钮传达用户触摸它们时将发生的操作。
按钮类型
有三种标准类型的按钮:
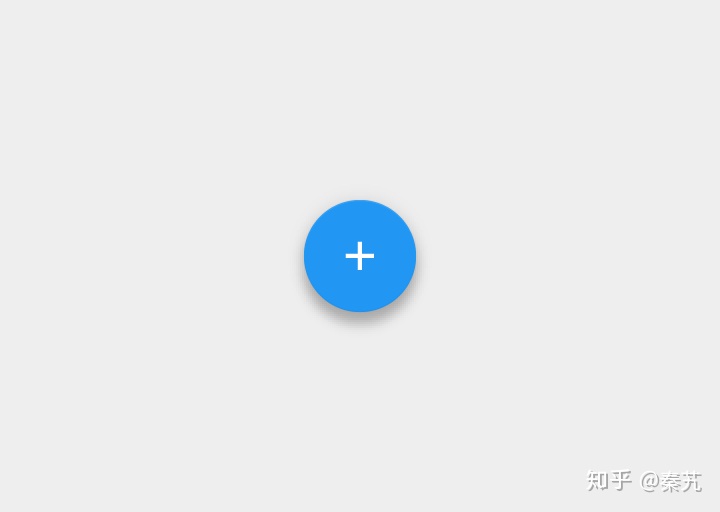
- 浮动操作按钮:一个圆形材料按钮,用于提升并显示印刷机上的墨水反应
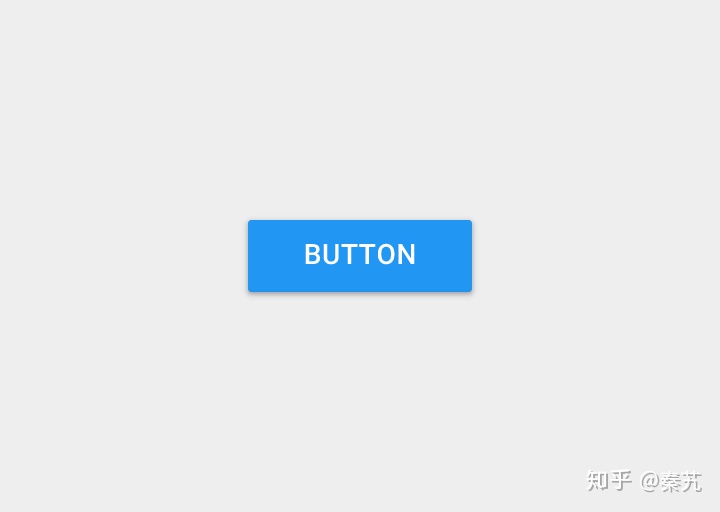
- 凸起按钮:一种典型的矩形材料按钮,用于提升和显示印刷机上的墨水反应
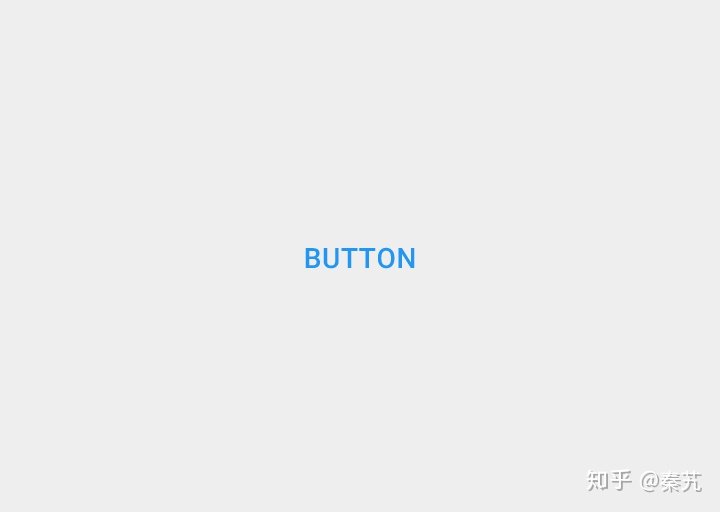
- 平面按钮:由墨水制成的按钮,可在按下时显示墨水反应,但不会抬起






用法
按钮类型
使用的按钮类型应该适合它出现的上下文。
推荐的按钮位置
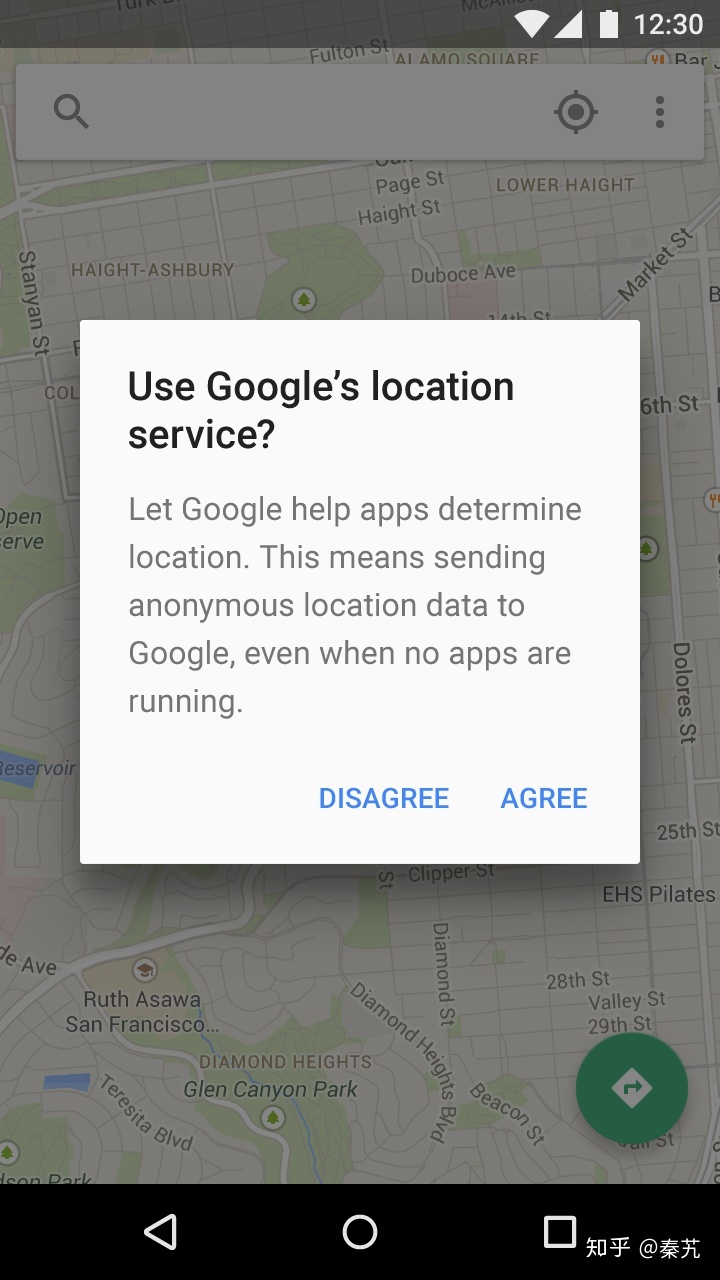
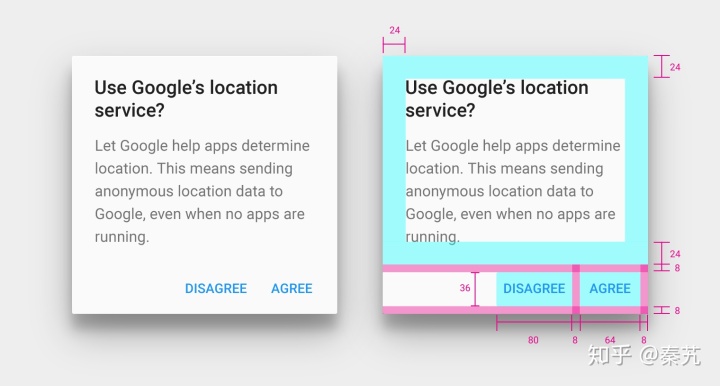
标准对话框
屏幕上的按钮对齐:右侧
将肯定按钮放在右侧,左侧是不屑一顾的按钮。
形式
屏幕上的按钮对齐方式:左侧
在左侧放置肯定按钮,在右侧放置拒绝按钮。
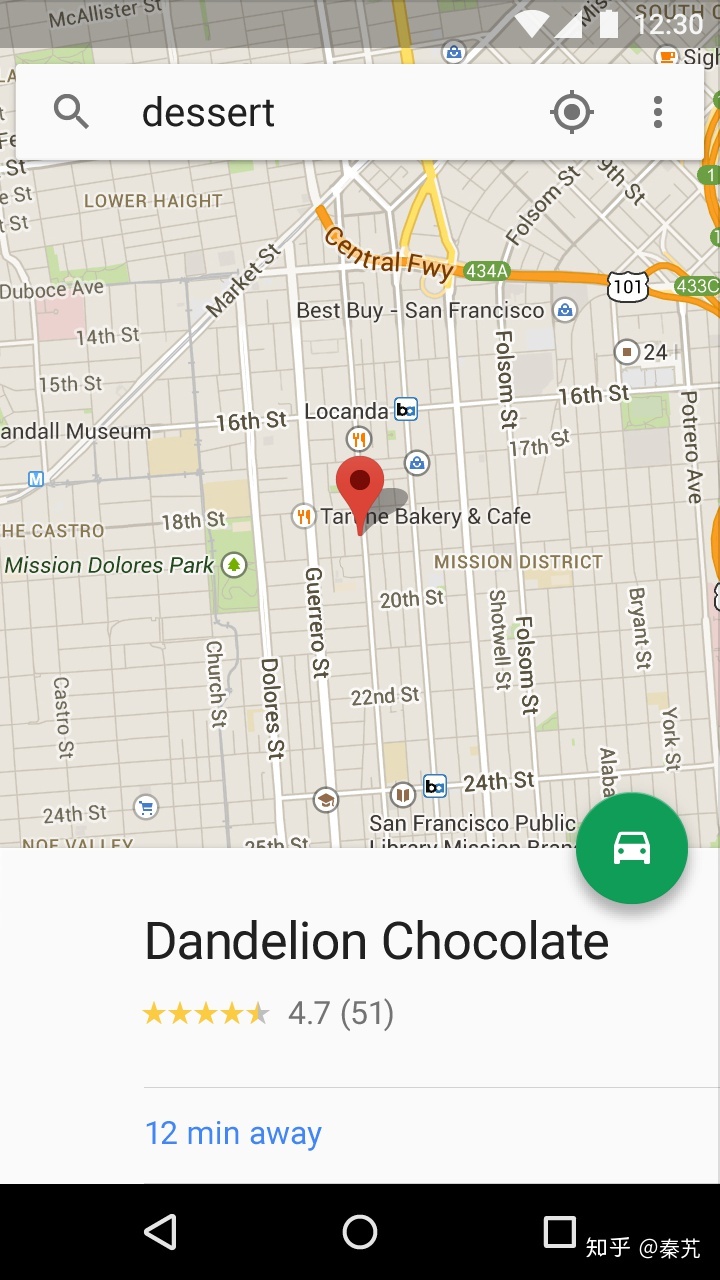
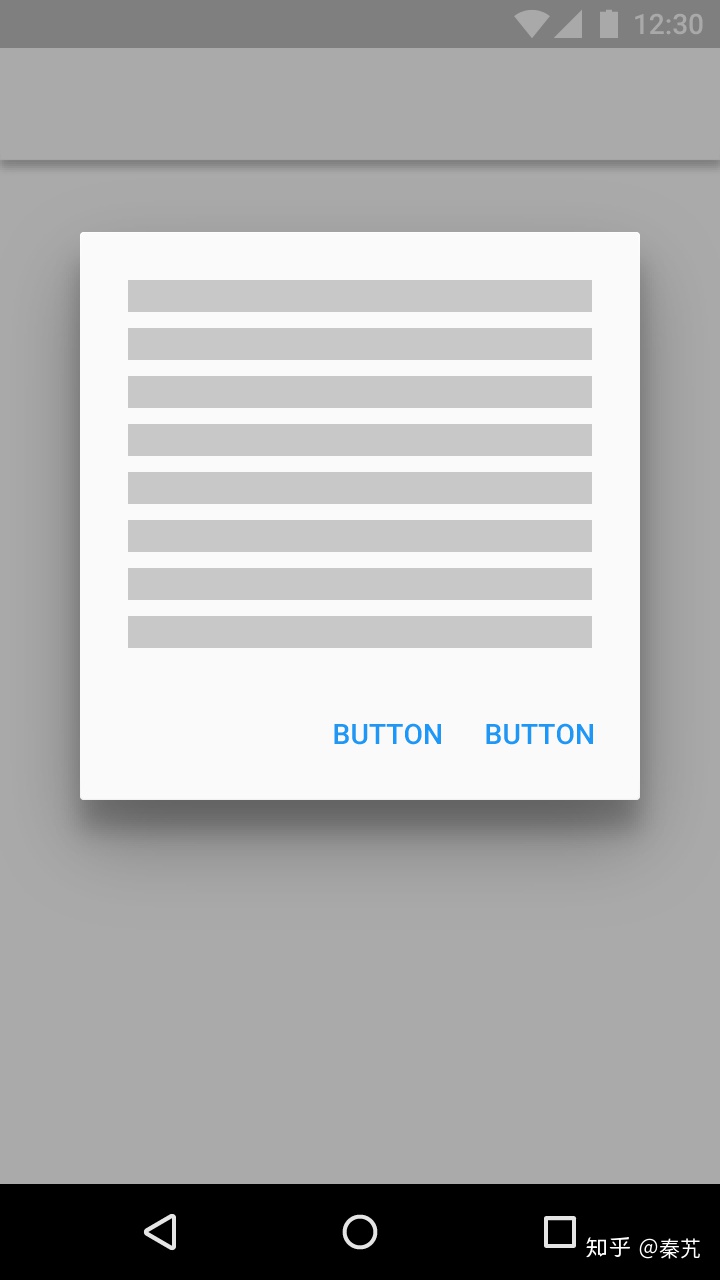
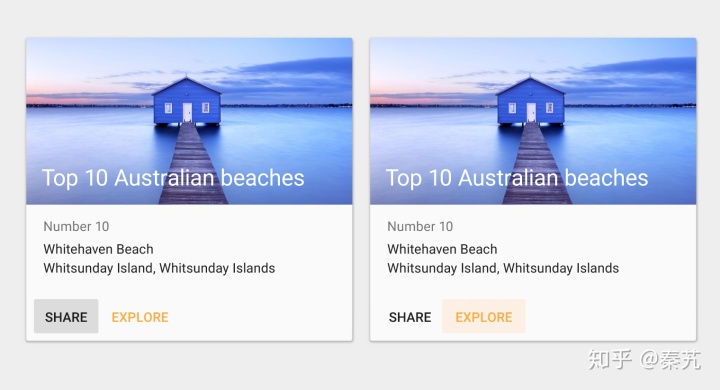
卡片
按钮最好放在卡片的左侧以增加其可见度。然而,由于卡片具有灵活的布局,因此可以将按钮放置在适合于内容和上下文的位置,同时保持产品内的一致性。
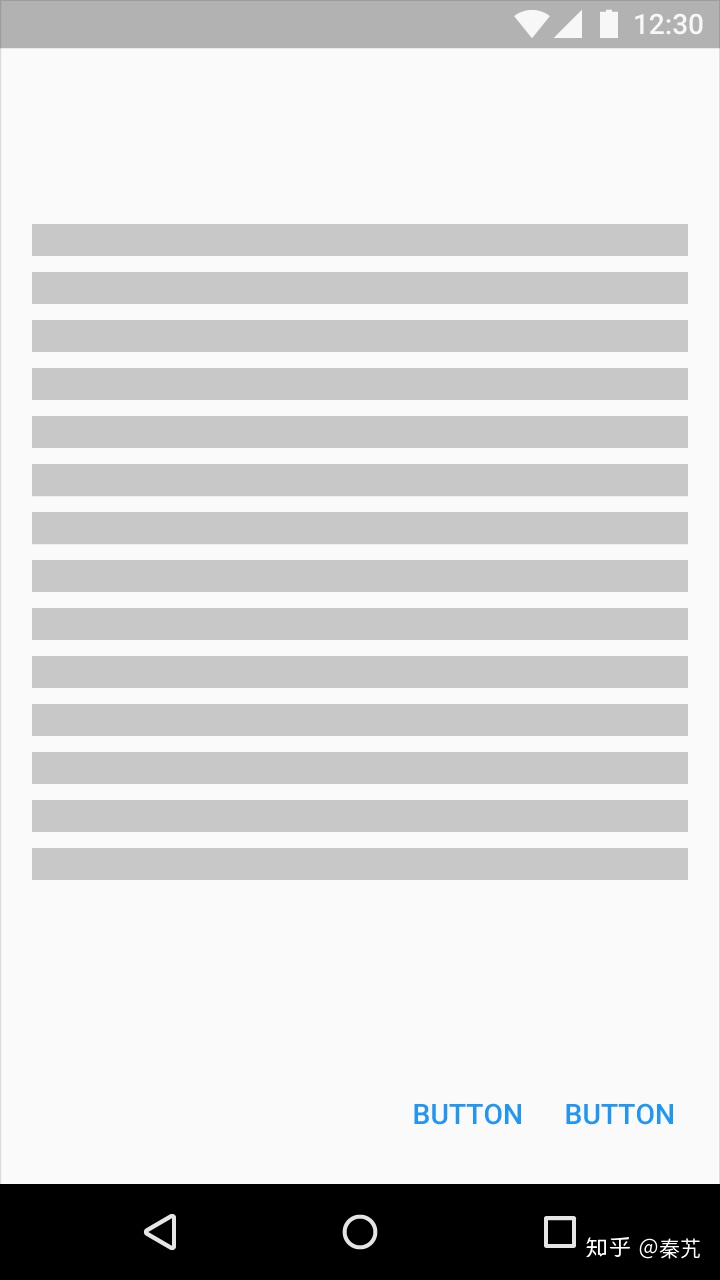
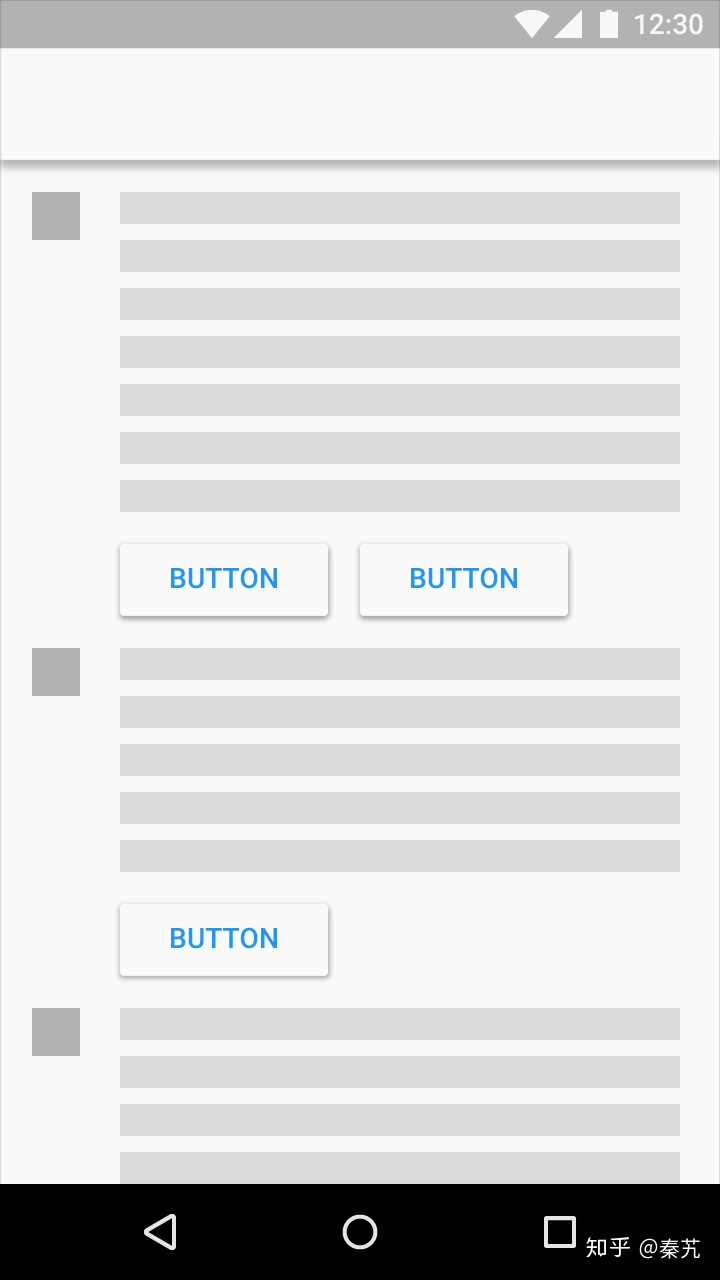
非标准对话框和模态窗口
非标准对话框和模态窗口中的按钮位置取决于它们包含的内容的复杂程度。
对于内容相对简单的对话框,建议在对话框的右侧放置按钮,并使用拒绝按钮右侧的肯定按钮。
对于冗长或复杂的表单,建议在表单的左侧放置按钮,并在省略按钮的左侧放置一个肯定按钮。
样式
字体
按钮文本应使用大写的语言大写。对于其他语言,平面按钮上的彩色文本将它们与普通文本区分开来。

平面按钮
用法
材料上印有平面按钮。它们不会抬起,但在印刷机上填充颜色。
在以下位置使用平面按钮:
- 在工具栏上
- 在对话框中,将按钮操作与对话框内容统一起来
- 内联,使用填充,因此用户可以轻松找到它们


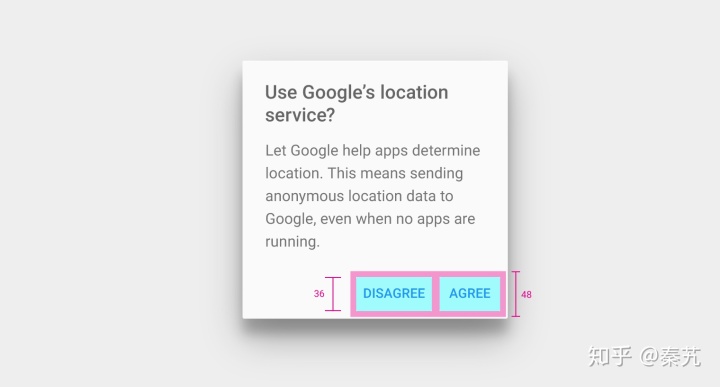
标注

- 最小宽度:88dp
- 高度:36dp
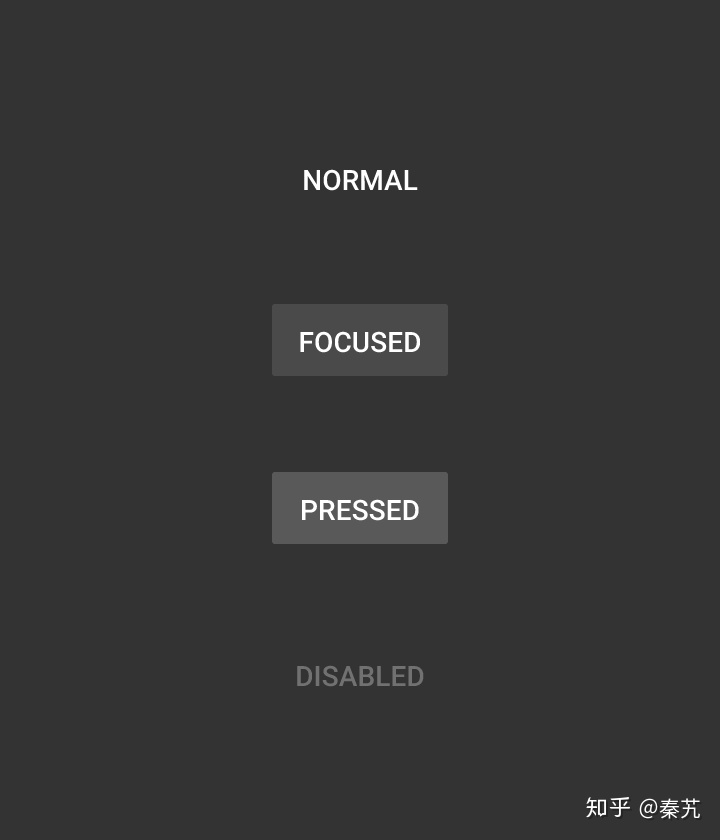
- 转角半径:2dp按压
- 按压:40%#999999
- 禁用文字:26%#000000

- 最小宽度:88dp
- 高度:36dp
- 转角半径:2dp按压
- 按压:25%#CCCCCC
- 禁用文字:30%#FFFFFF

- 对话框文本填充:24dp
- 对话框按钮容器高度:52dp
- 对话框按钮:从容器边缘填充8dp,对齐容器右侧

凸起的按钮
用法
凸起的按钮为大多数平面布局增加了尺寸。它们强调繁忙或宽阔空间的功能。


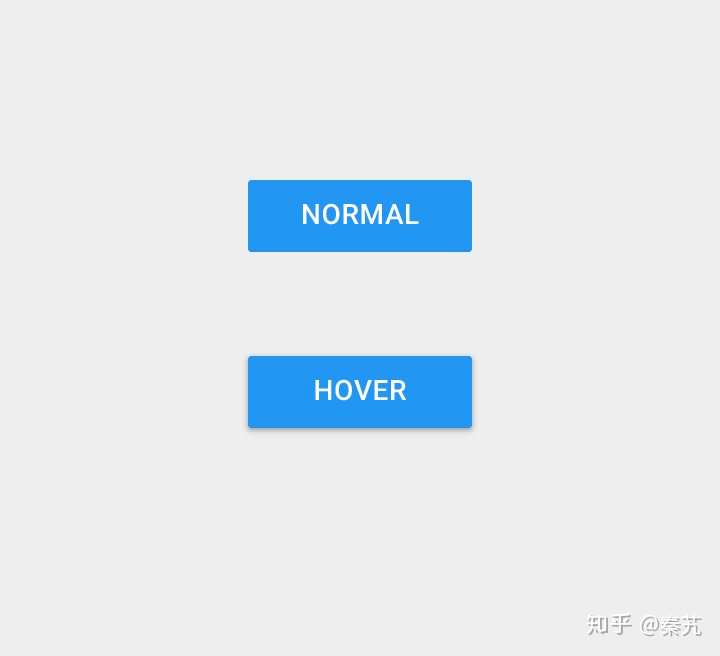
按钮高度
凸起按钮的默认高度为2dp。
在桌面上,凸起的按钮可以在悬停时获得此提升。

- 最小宽度:88dp
- 高度:36dp
- 海拔:0dp
- 禁用文字:30%#FFFFFF
- 禁用按钮:12%#FFFFFF
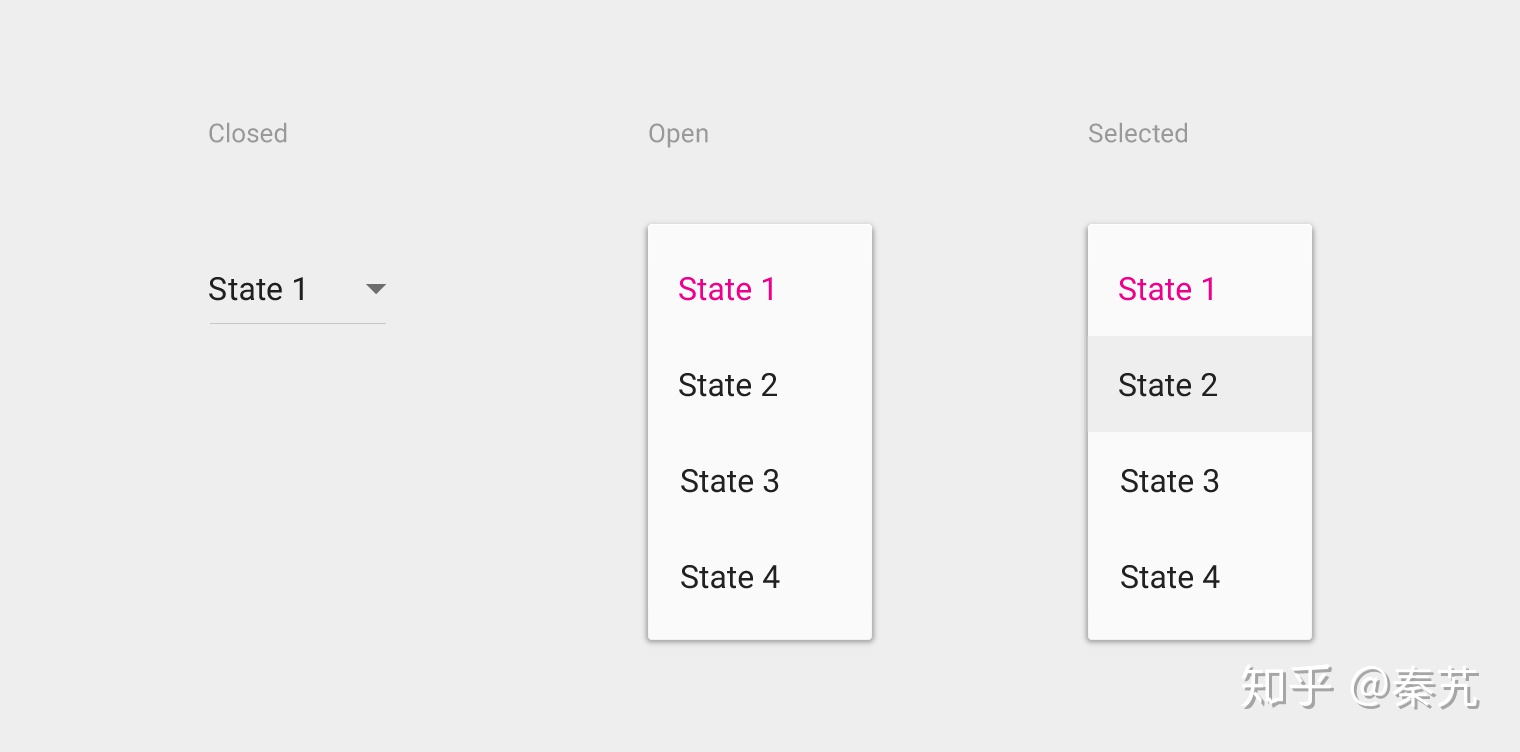
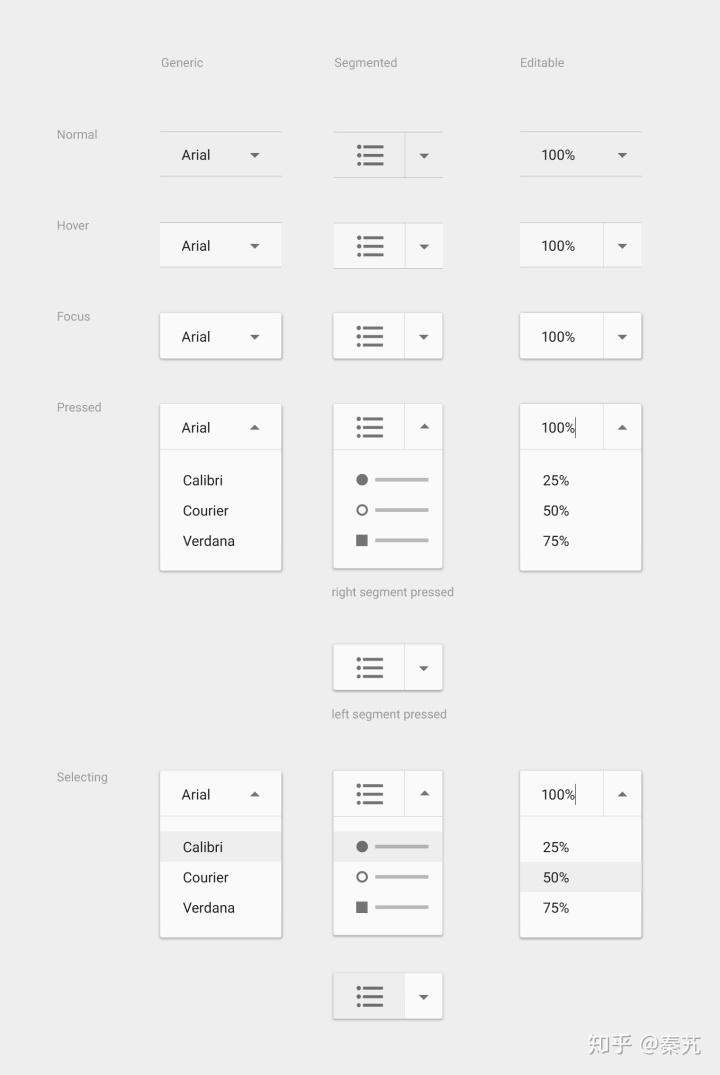
下拉按钮
下拉按钮可在多个选项之间进行选择。该按钮显示当前状态和向下箭头。例如,可用状态可以显示为字符串列表,调色板或图标。
当用户与按钮交互时,菜单覆盖按钮并显示可能的状态。按状态将取消菜单并更新按钮以显示此新状态。
在下拉列表中滚动的行为与菜单滚动的方式相同。

通用溢出下拉按钮
通用溢出下拉按钮默认显示箭头或菜单按钮。按下按钮时,会出现菜单。按菜单上的选项导航到该选项的进一步设置。
分段下拉按钮
分段下拉列表包含两个部分:当前状态和下拉箭头图标。按当前状态将导致该状态的操作在屏幕内触发。按下拉箭头将显示所有状态选项。选择一个将改变显示的状态。
可编辑的分段下拉按钮
此按钮具有分段下拉列表,其中显示的状态是文本可编辑的,例如字体大小选择器。按当前状态会导致该状态的触发,并使显示的状态可编辑。按箭头显示所有状态选项。

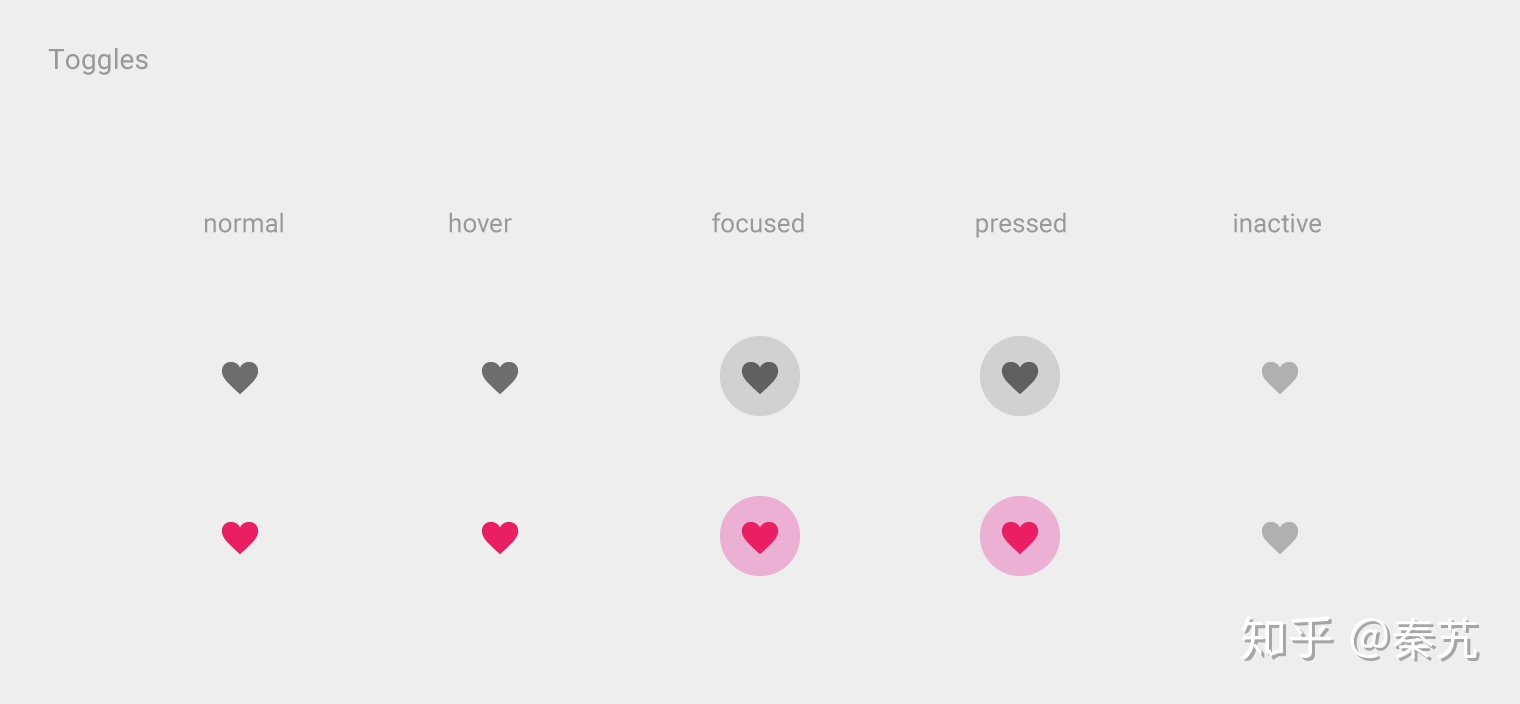
图标切换
图标适用于切换按钮,允许选择或取消选择单个选项,例如向项目添加或删除星形。
它们最适合应用程序栏,工具栏,操作按钮或切换。
图标切换可以显示超出其触摸目标边界的有界或无界墨水表面反应波纹。





















 624
624

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








