
本篇文章主要介绍html中的有序与无序列表示如何编写的,对于刚开始学习的小伙伴还是非常有帮助的,感兴趣的朋友参考下。
有序列表代码如下:
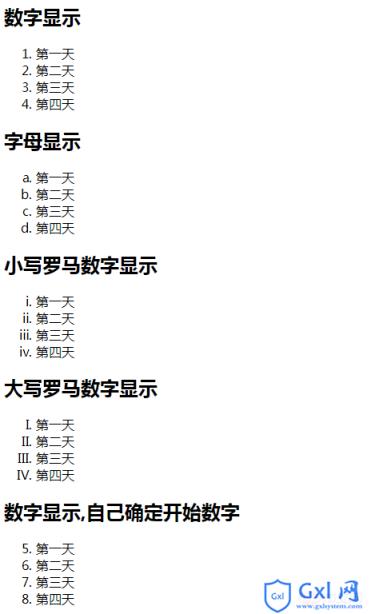
数字显示
- 第一天
- 第二天
- 第三天
- 第四天
字母显示
- 第一天
- 第二天
- 第三天
- 第四天
小写罗马数字显示
- 第一天
- 第二天
- 第三天
- 第四天
大写罗马数字显示
- 第一天
- 第二天
- 第三天
- 第四天
数字显示,自己确定开始数字
- 第一天
- 第二天
- 第三天
- 第四天
效果如下:

无序列表代码如下:
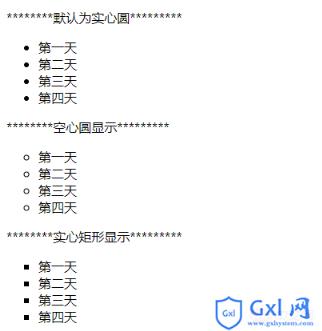
********默认为实心圆*********
- 第一天
- 第二天
- 第三天
- 第四天
********空心圆显示*********
- 第一天
- 第二天
- 第三天
- 第四天
********实心矩形显示*********
- 第一天
- 第二天
- 第三天
- 第四天
效果如下:

相关推荐:
什么是无序列表、有序列表 、定义列表?html列表标签学习笔记
关于HTML列表的详细介绍
HTML列表标签dl、ul、ol 的使用




















 8604
8604











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








