点击右上方红色按钮关注“小郑搞码事”,每天都能学到知识,搞懂一个问题!
大家好!我是/小郑搞码事/的小郑
今天给大家分享CSS的linear-gradient的一些相关知识点。
CSS的linear-gradient属性大家都非常熟悉,只要是写JS的,这个属性估计用了也不少于几十次了吧,今天我给大家讲一下有关linear-gradient的基础知识点,比如,什么是渐变线,什么是渐变角度等,及其一些特殊应用。这样就可以进一步加深对这个属性的理解和认识,从而更好的应用它实现一些不一样的效果。
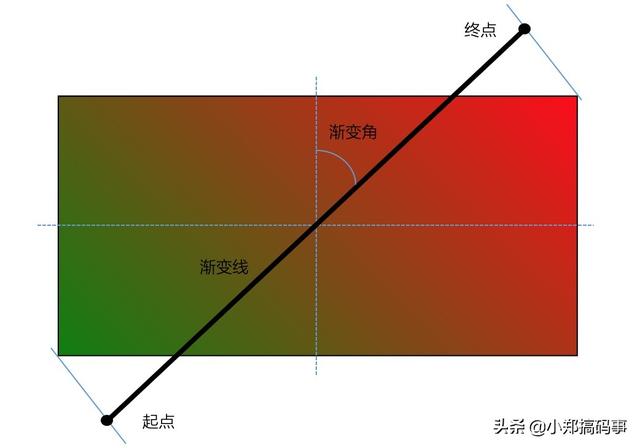
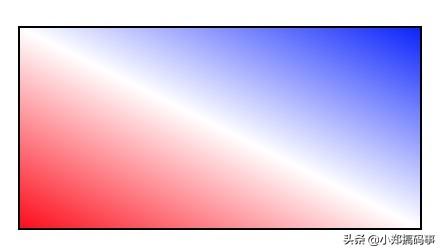
一、看一张图

从上面这张图,我们可以很轻松的搞明白如下两个概念。
1. 什么是渐变线
就是穿过渐变容器中心点,连接颜色停止点的那一条线。如上图黑色的那一条,同时也可以看出,渐变颜色的起点和终点都有可能都不在渐变容器内,这要看渐变角度及渐变容器的大小形状等因素。
2. 什么是渐变角
渐变线与通过渐变容器中心点的垂直线之间的夹角就是渐变角。
有两种方式可以定义这个角度的大小,第一种是关键词(如to bottom,to top,to left......),另外一种是通过带单位的数字来定义(如45deg)。
二、看一些效果
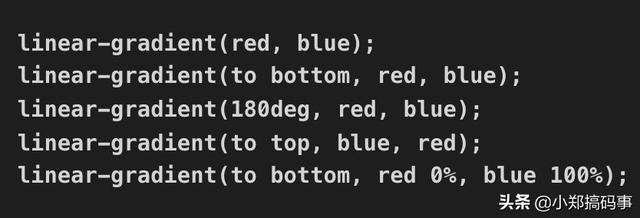
1. 垂直渐变的各种写法
写法有多种,都可以实现我们想要的效果。
代码如下:

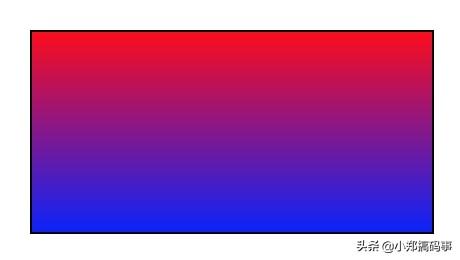
效果如下:

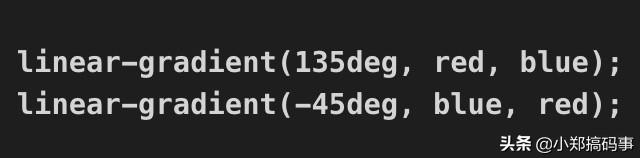
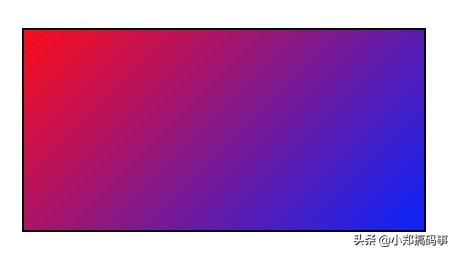
2. 渐变色正好在角上
代码如下:

效果如下:

回忆一下渐变线和渐变角的概念,实现这个效果也很好理解。
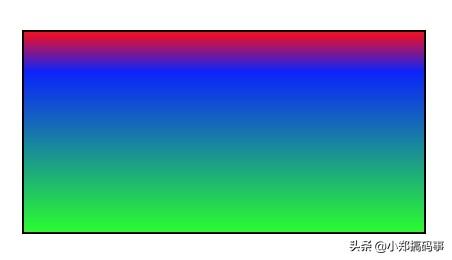
3. 三色渐变及停止位置
代码如下:

效果如下:

起始点是0%(这里就是上边沿)
终止点是100%(这里就是下边沿)
第二个颜色点位置是渐变线的20%处理。渐变角也就是180deg。所以最终效果是由开始的红色渐变到蓝色,然后由蓝色渐变到最后一种颜色。
4. 关键词表示角度
代码如下:

效果如下:

解释一下上面代码,totopright表示渐变角度是大于45deg,因为这是个长方形,起始点和终点分别在左下角和右上角。这里给了三个渐变颜色,会自动平均分配位置,中间50%就是白色,渐变效果就是从红到白在到蓝色。
接下来我们一起看一个特殊应用吧
三、虚线框
说起虚线框,相信大家都知道一般怎么写,对,用border就行。如下

效果是这样的:

都知道,使用border有一个问题就是虚线和实线的高度(有些是浏览器3:1)和宽度(1:1)是固定的。没办法去自定义,而liner-gradient就能做到。

效果是这样的

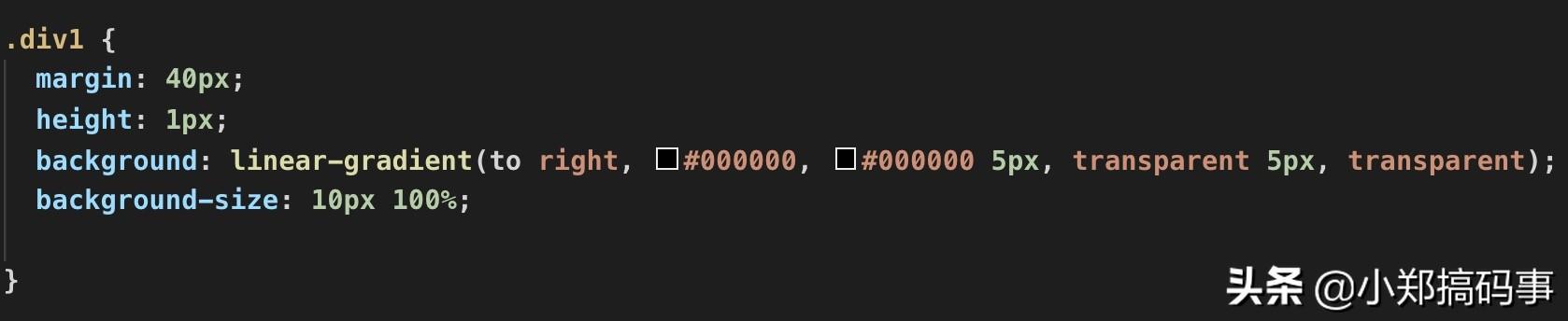
实现虚线的代码也很好理解,关键词确定角度,90deg,渐变线是穿过渐变容器中心的水平线,将第一个颜色点终点和第二个颜色点的起点重合,渐变容器的高度设置1像素。
可以改变上面5px的值和background的宽度值(5+5)px来达到你想要的效果。实现自定义的目的。
最后总结一下:
上面讲了一些渐变线和渐变角的概念,主要是为了方便理解line-gradient是如何起作用的。最后关于它的实际应用,说了一个自定义虚线的效果,也还能实现一些其它的效果,大家可以自行思考一下。今天就讲到这里了。




















 7357
7357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








