

虽然这个模特一点都不好看,但这不是重点。重点是她的衣服,作为一件商品所在的电商平台。
有一个笑话,说的是一个程序员去相亲网站找对象,结果跑去给人家网站提交了一大堆的Bug,把相亲的事全忘了。
你们去淘宝、京东买东西的时候,有没有想过那些组件背后的原理,它们是如何实现的呢?今天跟大家分享的这个教程就是关于电商平台搭建的。

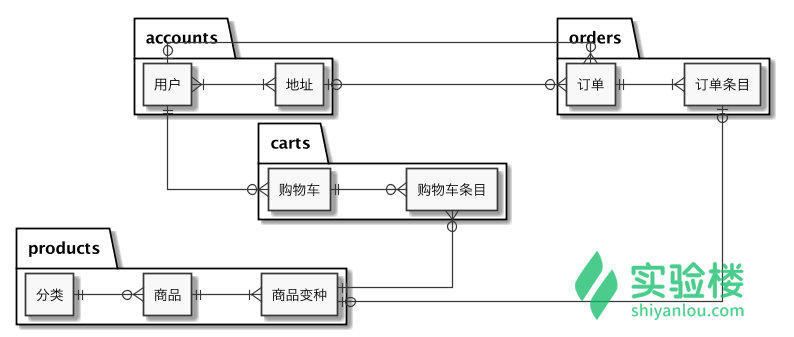
没错,这是一个全栈的教程。用 Django + React 搭建一个支持多语言、具有电商核心功能的系统。主要包含商品展示模块、购物车模块、订单模块。也会介绍 Django 自带的认证系统实现用户模块的方法,以及对接外部服务(OAuth为例)的主要流程。
所以,学习这个教程需要你有点硬底子:
- 具备Django的基础开发能力
2. 有一定的JS基础
想要深入学习Django开发,React前端使用,并且对电商系统感兴趣想要亲手搭一个从部署到生产环境的全栈工程师小哥哥,都可以来学一下。知识点充沛,内容丰满,还是很有挑战性的喔:
一、搭建项目实验环境(一)
知识点:1.pipenv实现Python虚拟环境; 2.Django的常用命令; 3.Django连接MySQL; 4.Django管理页面; 5.DRF用法 ;6.多语言配置。
二、搭建项目实验环境(二)
知识点:1.djangowebpackloader的配置; 2.Webpack处理CSS、图片、字体文件 ;3.React的数据绑定; 4.ReactRouter实现路由; 5.前端文件模块化。
三、用户模块
知识点:1.Django内置认证系统的介绍 ;2.{%trans%}模板标签的用法 ;3.Forms渲染和错误处理; 4.编写新的用户模型 ;5.应用和模型的可读名称; 6.authenticate和login登录注册的用户。
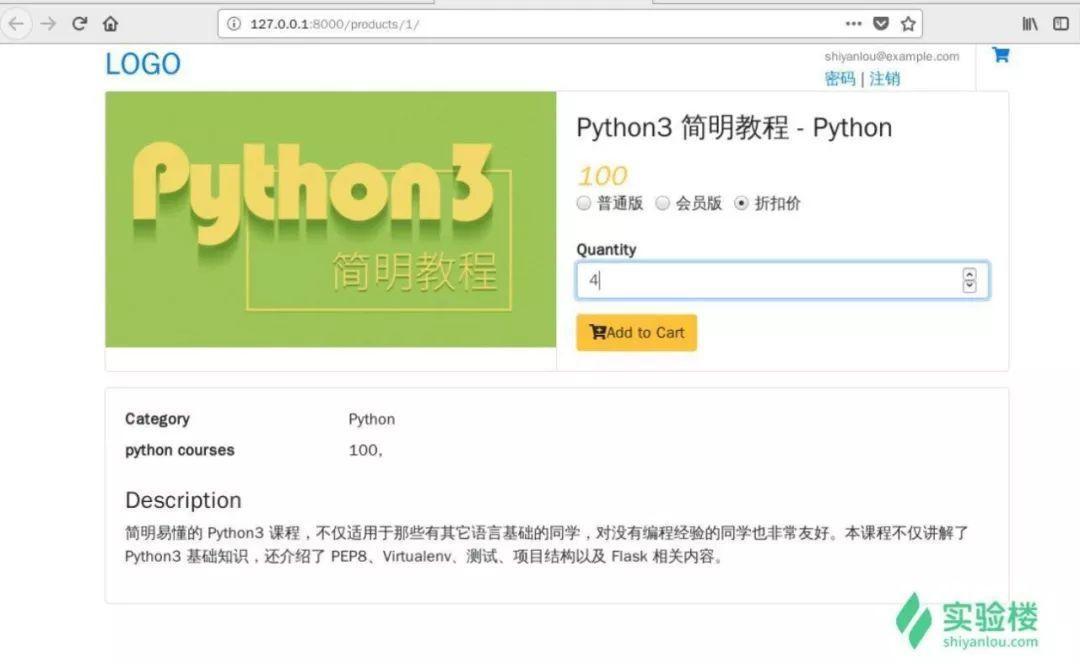
四、商品展示模块
知识点: 1.Django中的MPTT结构 ;2.InlineAdmin管理模型关系; 3.用户上传的文件的处理; 4.Django模板引擎; 5.React的useEffect。
五、购物车模块
知识点:1.模型的选项和验证; 2.时区的处理 ;3.AJAX对DRF的非GET请求 ;4.DRF权限和重写queryset。
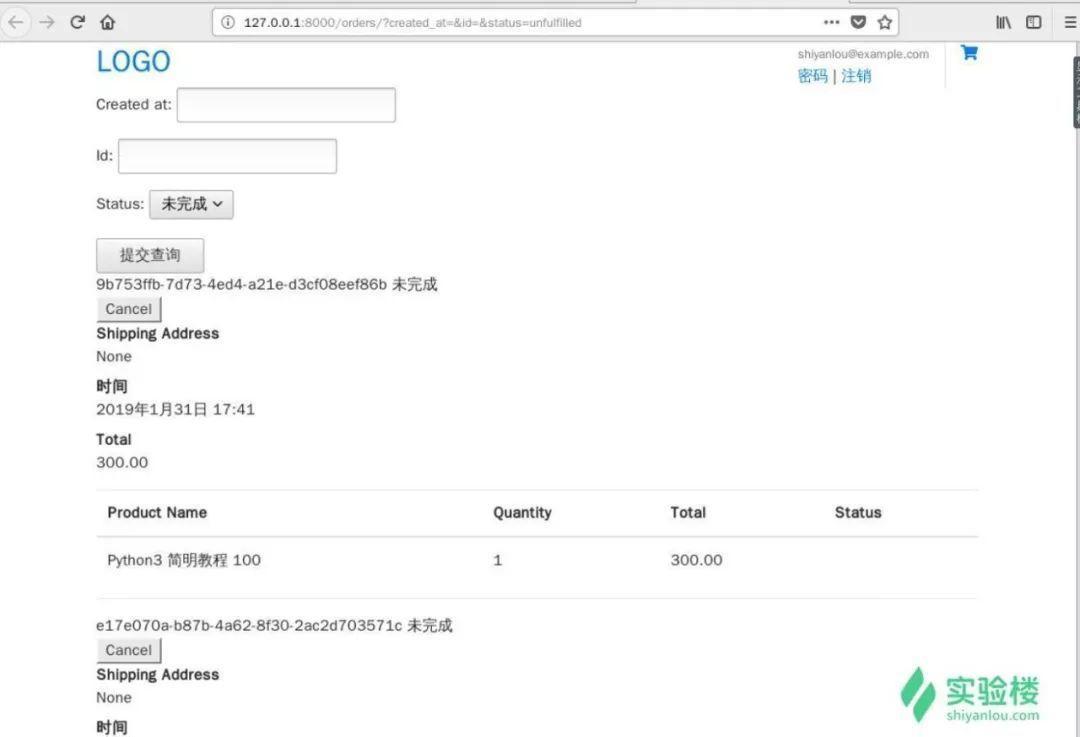
六、订单模块
知识点:1.在Django管理中的过滤器 ;2.djangofilter在视图中的使用 ;3.URL命名空间 ;4.useRef的用法。
七、对接外部服务
知识点:1.requests请求外部信息 ;2.OAuth的授权; 3.CeleryRabbitMQ的任务队列。
八、单元测试和文档
知识点:1.Django模型和视图的测试; 2.Django管理文档的配置 ;3.Sphinx编写文档。
九、部署到生产环境
知识点:1.Django生产环境的错误处理; 2.uwsgiNginx的配置; 3.Jenkins基本功能 ;4.Ansible模块和Playbook。
效果演示:



怎么样?感受到知识在召唤你没有?是不是已经忍不住想要学习了呀?大家可以温柔地点我进入实战学习。
相关推荐
20个Java练手项目,献给嗜学如狂的人
大牛推荐的10本学习 Python 的好书
别再说找不到Python练手项目了,这80个拿去过冬
40个大数据学习资源
PHP学习资源整理:入门到进阶全系列
8个程序员专用软件/网站,个个是神器,第一个最惊喜......
Java进阶之设计模式
Scala 开发教程
Hadoop部署及管理
RabbitMQ 消息队列
Redis基础教程
Shell脚本实现打字游戏




















 1030
1030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








