点击蓝字关注御魂Hub吧
御魂Hub支持PWA了!
可能很多人不知道PWA是什么意思
这里简单科普一下
PWA是Progressive Web App(渐进式网页应用)的缩写
是谷歌最近几年推行的一种增强web app使用体验的理念
简单点说就是让你在浏览网页的时候获得跟使用原生相近的体验
比如增加资源离线缓存、原生消息推送、后台功能等……

OK,复杂的咱们就不多说了
其实对于御魂Hub来说
是很适合支持PWA的
因为除了使用云同步功能的时候需要联网之外
所有的计算和数据其实都是在浏览器本地进行的
添加了PWA支持之后连脚本和样式文件也能缓存在浏览器
这样即使没有网络或者御魂Hub服务器挂了
也依然可以正常使用御魂Hub的本地缓存进行计算等操作

而且对于电脑端和安卓端来说
如果你使用谷歌浏览器打开御魂Hub
它还会提示你可以把御魂Hub安装到电脑/手机里
这样的话你就可以像使用APP一样使用御魂Hub了
比如我的电脑端谷歌浏览器打开御魂Hub
在右上角这里会有可供安装的提示:

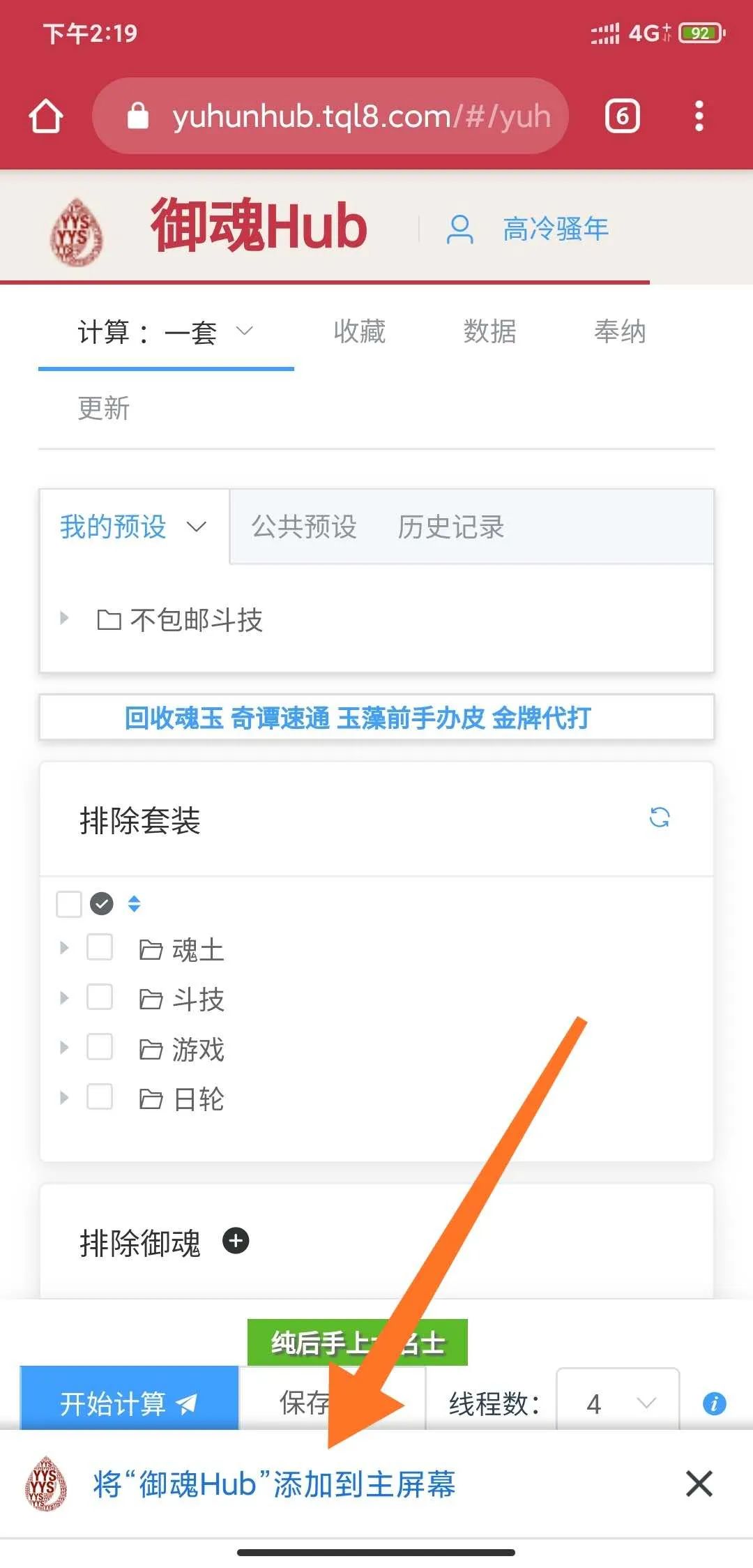
在安卓手机中使用谷歌浏览器打开御魂Hub
在下面这里也会有相关提示:

可能就会有人问了,那安装了之后有什么好处呢?
首先是使用起来更加便捷,毕竟直接在桌面点开御魂Hub的图标打开御魂Hub,总比先打开浏览器再打开御魂Hub方便得多;
第二个是使用体验更好,安装之后的御魂Hub,当你在手机里打开的时候会自动横屏以及全屏;而在电脑中打开安装之后的御魂Hub,会有自己一个独立于浏览器的窗口,看起来更像是一个独立的应用。
下图是我在Mac中使用谷歌浏览器安装之后打开的样子:

当然还有几点需要大家注意:
本质上来说,其实安装之后的御魂Hub还是归属于浏览器的,所以如果你清理了浏览器的缓存,御魂Hub里的数据还是会受到影响;
离线访问这个特性跟安装不安装没有关系,你如果还是习惯在网页中使用,还是可以不进行安装的;
离线访问的实现基础其实是缓存你上次访问过的资源,所以对于一个根本没访问过御魂Hub的浏览器,在断网或者服务器挂掉的情况下,自然还是访问不了的;
iOS 用户可能体验不到完整的PWA特性,主要是因为苹果的政策影响,它对于PWA的支持相对有限。所以在苹果手机中浏览器不会自动弹出安装御魂Hub的选项,而是需要用户自行到分享页面中选择“添加到主屏幕”。而且就算添加到主屏幕,它在下次打开的时候也不会自动横屏和全屏,不过还是可以支持离线访问的。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








