怎么在电脑上批量剪辑多个短视频呢?比如改变多个竖屏短视频的背景图,下面可以随小编一起用视频剪辑高手来试试。
一、直接添加上下图片
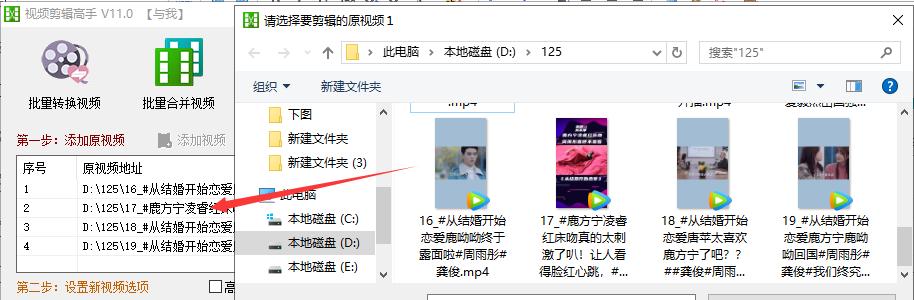
运行视频剪辑高手,在"批量剪辑视频"功能上,单击"添加视频"选项

弹出对话框,将收集好的竖屏视频导入,一行一个

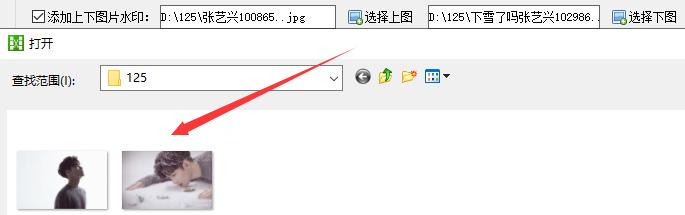
勾选"添加上下图片水印"功能,并导入两张同样大小的图片

选择好设置,单击开始剪辑

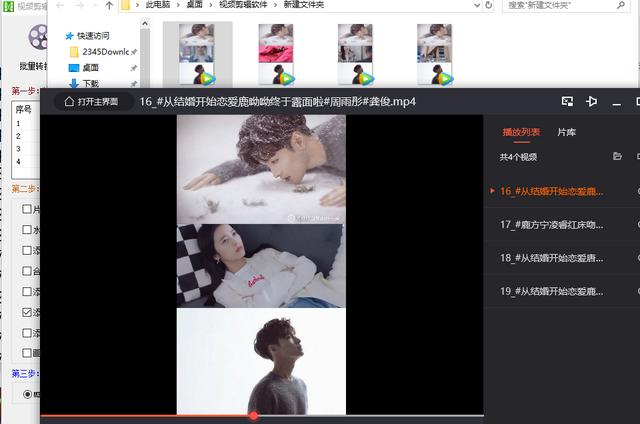
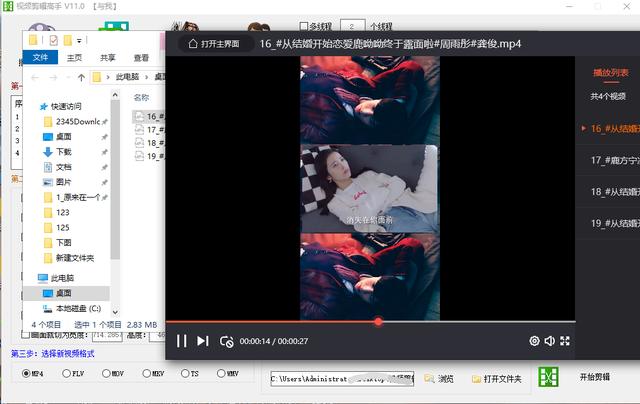
剪辑好了,打开即可看到各个视频,双击一个视频播放,该竖屏视频成功添加了上下图片,即背景图

二、先裁切再添加背景图
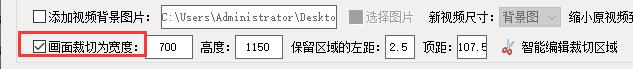
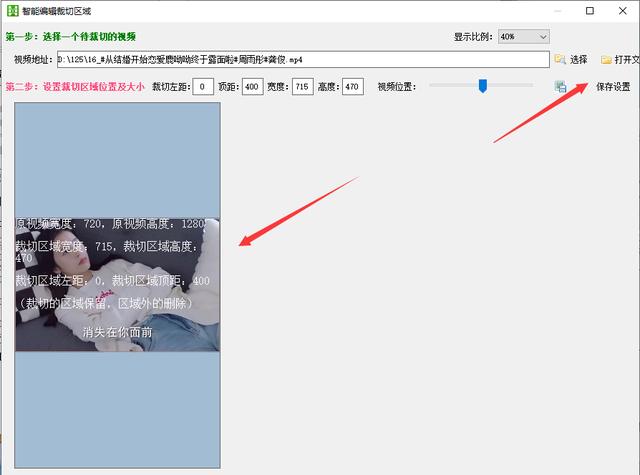
同样的导入视频后,在"新视频选项"中勾选"画面裁切……"选项,并点"智能编辑裁切区域"

在所弹出的对话框中,设置好裁切的位置和大小,将视频原本的背景图片区域裁切掉,记得保存设置

设置完成,等剪辑后,成功将竖屏视频裁切为横屏

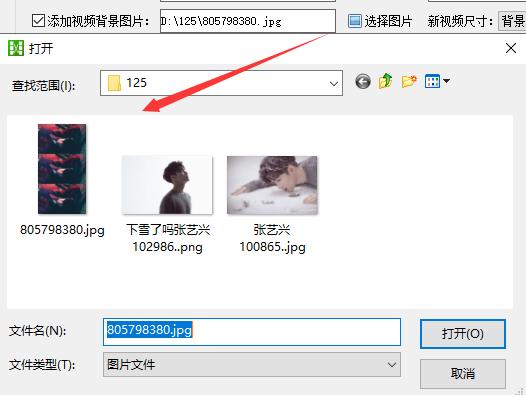
然后将裁切后的视频再次导入地址栏,勾选"添加视频背景图片"选项,并导入一张竖版图片,尺寸为740*1399

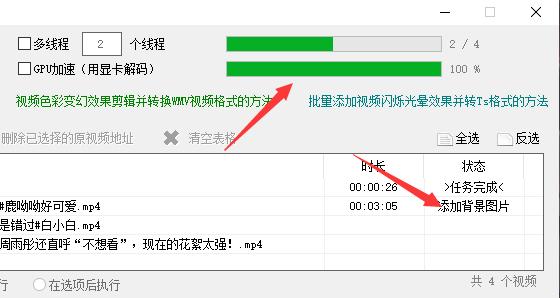
单击开始开始剪辑,进度条滚动,软件正在剪辑各个视频,

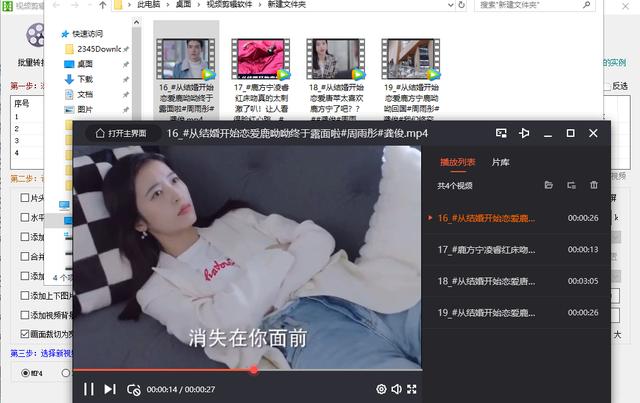
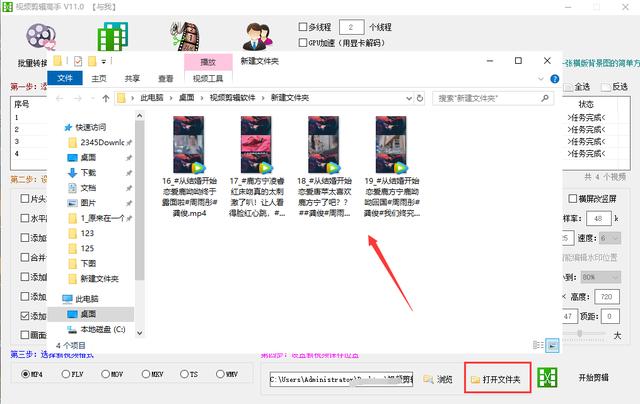
滚动完成,点"打开文件夹"这个选项,就可以看到

任选一个视频查看,该视频成功添加了背景图片

最后打开原视频对比一下,原视频中的背景图片与新视频不同,说明剪辑成功





















 2543
2543

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








