

这是一个新闻网站,主要用到瀑布流布局、懒加载、ajax
一、瀑布流布局:
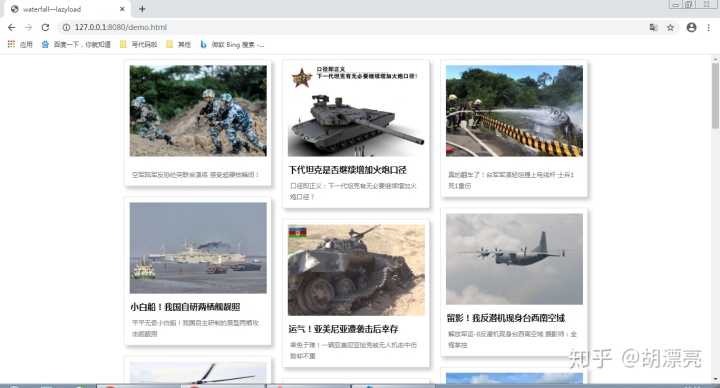
瀑布流hkl1223.github.io其实瀑布流在很多网站都用的比较多,瀑布流主要是让图片实现参差不齐的多栏布局,视觉效果看起来没那么累,一眼可以看到所有东西。
二、懒加载
懒加载hkl1223.github.io
懒加载的实现原理就是
1、如何判断某个元素出现在用户视野中
2、用js操作图片的src
代码如下:
start()
$(window).on('scroll',function(){
start()
})
function start(){
$('.container img').not(['data-isLoaded']).each(function(){
if (isShow($(this))){
function isShow($node){
return $node.offset().top <= $(window).height()+$(window).scrollTop()
}
function loadImg($img){
$img.attr('src',$img.attr('src'))
$img.attr('data-isLoaded',1)
}三、新闻的ajax请求
代码在本文最前面,ajax代码如下:
function getData(callback){
$.ajax({
url: 'https://photo.sina.cn/aj/v2/index?cate=military',
dataType: 'jsonp',
jsonp:"callback",
data: {
pagesize: perPageCount,
page: curPage
}
}).done(function(ret){
if(ret && ret.code == 1 ){
callback(ret.data);
curPage++
}else{
console.log('get error data...')
}
});
}封装,调用。
完。



















 428
428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








