vue web项目中调用腾讯地图API获取当前位置的经纬度
vue web项目中调用腾讯地图API获取当前位置的经纬度
在main.js 中添加一下代码
import axios from 'axios'
axios.defaults.baseURL='#'
Vue.prototype.$http = axios
//这里学过vue使用过axios的人应该都可以看懂,就不做过多解释了
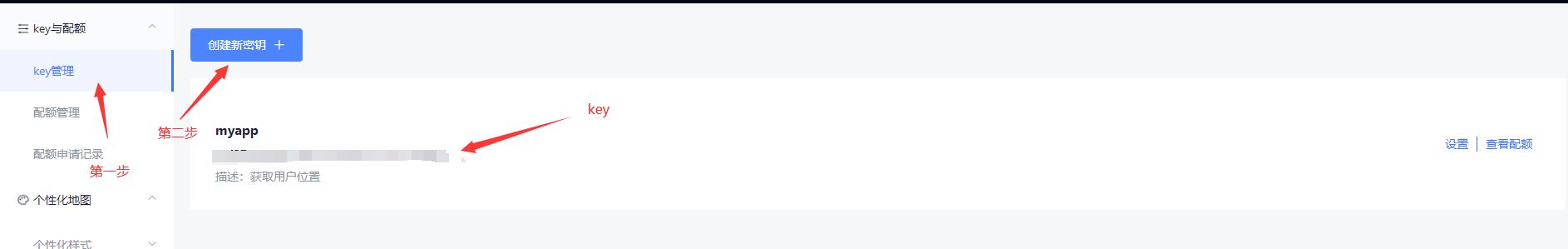
之后需要去腾讯地图位置服务中注册一个账号并申请key

回到我们的需要获取的页面中填入一下代码`
export default {
name: 'Home',
components: {
HelloWorld
},
created() {
this.getlocation()
},
methods: {
//这边使用了async,await去简化Promise并解构获取到的数据
//其中axios中的 https://apis.map.qq.com/ws/location/v1/ip 是在下图中获取这里的key就是之前申请的
async getlocation() {
const {
data: res
} &








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2163
2163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








