 阅读本文约需要6分钟
阅读本文约需要6分钟
大家好,我是你们的导师,经常看我朋友圈的同学应该知道,我每天会在微信上给大家免费提供以下服务!
1、长期为你提供最优质的学习资源!
2、给你解决技术问题!
3、每天在朋友圈里分享优质的技术文章!
4、每周1、3、5送纸质书籍免费送给大家,每年至少送书800本书!
5、为大家推荐靠谱的就业单位!
请注意!我上面说的5点全部都是免费的!全网你应该找不到第二家吧!
当然,大家在我私人微信上问我问题,仅限回答web前端、java相关的。
---------------------------
好了,接下来开始今天的技术分享!上次老师跟大家分享了vue之 数据绑定的知识,今天跟大家分享下Node之 创建服务器与客户端的知识。
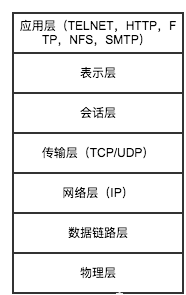
0 前言 超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。所有的WWW文件都必须遵守这个标准。设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。其属于下图七层网路协议的“应用层”。 HTTP服务器
创建HTTP服务器
创建服务
方式一:
回调方式
HTTP服务器
创建HTTP服务器
创建服务
方式一:
回调方式
var server = http.createServer((request, response) => { // 接受客户端请求时触发 ...});server.listen(10000, 'localhost', 511, () => { // 开始监听 ...});var server = http.createServer();// 接受客户端请求时触发server.on('request', (request, rsponse) => { ...});server.listen(10000, 'localhost', 511);// 开始监听server.on('listening', () => { ...});server.close();// 服务器关闭时会触发close事件server.on('close', () => {...});server.setTimeout(60 * 1000, () => { console.log('超时了');});// 或者通过事件形式server.setTimeout(60 * 1000);server.on('timeout', () => {...});server.on('error', (e) => { if(e.code === 'EADDRINUSE') { // 端口被占用 }});server.on('request', (request, response) => { if(request.url !== '/favicon.ico') { /* Get请求 */ var params = url.parse(req.url, true).query; // 或者 // var params = querystring.parse(url.parse(request.url).query); // 根据参数做处理 // ... // 结束请求 response.end(); } });server.on('request', (request, response) => { request.setEncoding('utf-8'); if(request.url !== '/favicon.ico') { let result = ''; request.on('data', (data) => { result += data; }); request.on('end', () => { var params = JSON.parse(postData); console.log(`数据接收完毕:${result}`); }); // 结束本次请求 response.end(); } // 结束本次请求 response.end(JSON.stringify({status: 'success'}));});querystring.stringify(obj, [sep], [eq])querystring.parse(str, [sep], [eq], [option])options:{maxKeys: number}指定转换后对象中的属性个数let str = querystring.stringify({name: 'ligang', age: 27});console.log(str); // name=ligang&age=27let obj = querystring.parse(str);console.log(obj); // { name: 'ligang', age: '27' }url.parse(urlStr, [parseQueryString])url.resolve(from, to);// http://ligangblog.com/javascript/a?a=1url.resolve('http://ligangblog.com/javascript/', 'a?a=1'); // http://ligangblog.com/a?a=1url.resolve('http://ligangblog.com/javascript/', '/a?a=1');var urlStr = 'http://ligangblog.com/javascript/?name=lg&uid=1#a/b/c';console.log(url.parse(urlStr, true));/*Url { protocol: 'http:', slashes: true, auth: null, host: 'ligangblog.com', port: null, hostname: 'ligangblog.com', hash: '#a/b/c', search: '?name=lg&uid=1', query: { name: 'lg', uid: '1' }, pathname: '/javascript/', path: '/javascript/?name=lg&uid=1', href: 'http://ligangblog.com/javascript/?name=lg&uid=1#a/b/c' }*/response.writeHead(statusCode, [reasonPhrase], [headers]);// 或者response.setHeader(name, value);response.writeHead(200, {'Content-Type': 'text/plain', 'Access-Control-Allow-Origin': 'http://localhost'});// 或者response.statusCode = 200;response.setHeader('Content-Type', 'text/plain');response.setHeader('Access-Control-Allow-Origin', 'http://localhost');/* 获取响应头中的某个字段值 */response.getHeader(name);/* 删除一个响应字段值 */response.removeHeader(name);/* 该属性表示响应头是否已发送 */response.headersSent;/* 在响应数据的尾部增加一个头信息 */response.addTrailers(headers);// 必须再响应头中添加Trailer字段,并且其值设置为追加的响应头中所指定的字段名response.write(200, {'Content-Type': 'text/plain', 'Trailer': 'Content-MD5'});response.write('....');response.addTrailers({'Content-MD5', '...'});response.end();/* 设置请求超时时间2分钟 */response.setTimeout(2 * 60 * 1000, () => { console.error('请求超时!'); });// 或者response.setTimout(2 * 60 * 1000);response.on('timeout', () => { console.error('请求超时!');});/* 连接中断 */response.on('close', () => { console.error('连接中断!');});/** * HTTP服务端 * Created by ligang on 17/5/28. */import http from 'http';var server = http.createServer();// 接受客户端请求时触发server.on('request', (request, response) => { if(request.url !== '/favicon.ico') { response.setTimeout(2 * 60 * 1000, () => { console.error('请求超时!'); }); response.on('close', () => { console.error('请求中断!'); }); let result = ''; request.on('data', (data) => { result += data; }); request.on('end', () => { console.log(`服务器数据接收完毕:${result}`); response.statusCode = 200; response.write('收到!'); response.end(); // 结束本次请求 }); }});server.listen(10000, 'localhost', 511);// 开始监听server.on('listening', () => { console.log('开始监听');});server.on('error', (e) => { if(e.code === 'EADDRINUSE') { console.log('端口被占用'); }else { console.log(`发生错误:${e.code}`); }});var req = http.request(options, callback);// get请求var req = http.get(options, callback);// 向目标网站发送数据req.write(chunk, [encoding]);// 结束本次请求req.end([chucnk], [encoding]);// 中止本次请求req.abort();/** * HTTP客户端 * Created by ligang on 17/5/30. */import http from 'http';const options = { hostname: 'localhost', port: 10000, path: '/', method: 'post' }, req = http.request(options);req.write('你好,服务器');req.end();req.on('response', (res) => { console.log(`状态码:${res.statusCode}`); let result = ''; res.on('data', (data) => { result += data; }); res.on('end', () => { console.log(`客户端接受到响应:${result}`); })});req.setTimeout(60* 1000, () => { console.log('超时了'); req.abort();});req.on('error', (error) => { if(error.code === 'ECONNERSET') { console.log('socket端口超时'); }else { console.log(`发送错误:${error.code}`); }});代理服务器
/** * HTTP代理 * Created by ligang on 17/5/30. */import http from 'http';import url from 'url';/** * 服务端 */const server = http.createServer(async (req, res) => { // req.setEncoding('utf-8'); /* 超时 2分钟 */ res.setTimeout(2 * 60 * 1000, () => { // ... }); /* 连接中断 */ res.on('close', () => { // ... }); let options = {}, result = ""; options = await new Promise((resolve, reject) => { if(req.method === 'GET') { options = url.parse('http://localhost:10000' + req.url); resolve(options); }else if(req.method === 'POST') { req.on('data', (data) => { result += data; }); req.on('end', () => { options = url.parse('http://localhost:10000' + req.url); // post请求必须制定 options.headers = { 'content-type': 'application/json', }; resolve(options); }); } }); options.method = req.method; let content = await clientHttp(options, result ? JSON.parse(result) : result); res.setHeader('Content-Type', 'text/html'); res.write('') res.write(content); res.write(''); // 结束本次请求 res.end();});server.listen(10010, 'localhost', 511);/* 开始监听 */server.on('listening', () => { // ...});/* 监听错误 */server.on('error', (e) => { console.log(e.code); // ...});/** * 客户端 * @param options 请求参数 * @param data 请求数据 */async function clientHttp(options, data) { let output = new Promise((resolve, reject) => { let req = http.request(options, (res) => { let result = ''; res.setEncoding('utf8'); res.on('data', function (chunk) { result += chunk; }); res.on('end', function () { resolve(result); }); }); req.setTimeout(60000, () => { console.error(`连接后台超时 ${options.href}`); reject(); req.abort(); }); req.on('error', err => { console.error(`连接后台报错 ${err}`); if (err.code === 'ECONNRESET') { console.error(`socket超时 ${options.href}`); } else { console.error(`连接后台报错 ${err}`); } reject(); req.abort(); }); // 存在请求数据,发送请求数据 if (data) { req.write(JSON.stringify(data)); } req.end(); }); return await output;}openssl genrsa -out privatekey.pem 1024openssl req -new -key privatekey.pem -out certrequest.csropenssl x509 -req -in certrequest.csr -signkey privatekey.pem -out certificate.pemopenssl pkcs12 -export -in certificate.pem -inkey privatekey.pem -out certificate.pfximport https from 'https';import fs from 'fs';var pk = fs.readFileSync('privatekey.pem'), pc = fs.readFileSync('certificate.pem');var opts = { key: pk, cert: pc};var server = https.createServer(opts);const options = { hostname: 'localhost', port: 1443, path: '/', method: 'post', key: fs.readFileSync('privatekey.pem'), cert: fs.readFileSync('certificate.pem'), rejectUnhauthorized: false, agent: false // 从连接池中指定挑选一个当前连接状态为关闭的https.Agent }, req = https.request(options);// 或者const options = { hostname: 'localhost', port: 1443, path: '/', method: 'post', key: fs.readFileSync('privatekey.pem'), cert: fs.readFileSync('certificate.pem'), rejectUnhauthorized: false, };// 显示指定https.Agent对象options.agent = new https.Agent(options);var req = https.request(options);参考文献:https://blog.csdn.net/ligang2585116/article/details/72827781





















 2330
2330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








