jquery对表格的操作是老生常谈的问题。最近项目中用到了,今天在这里分享一下!
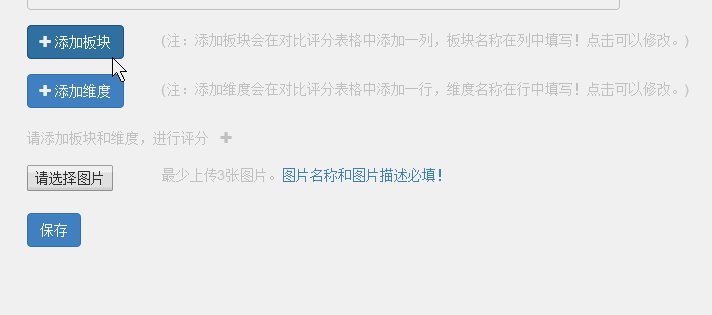
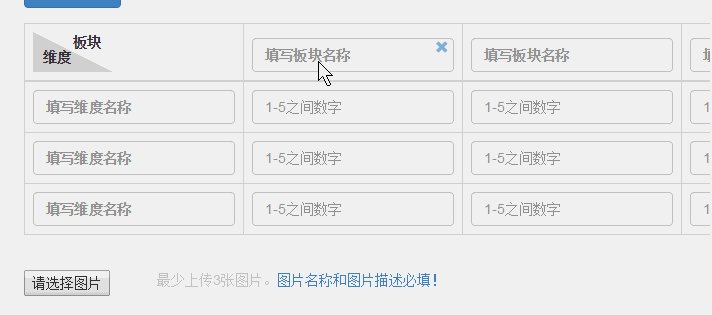
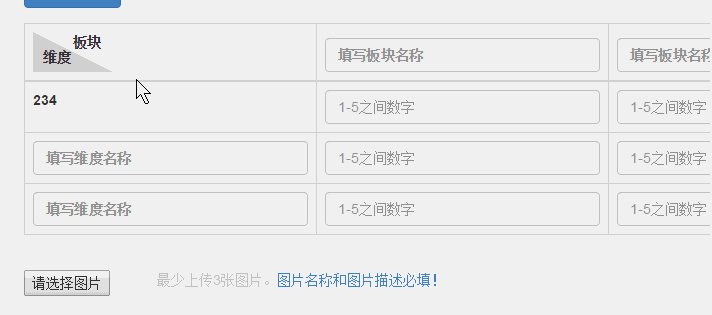
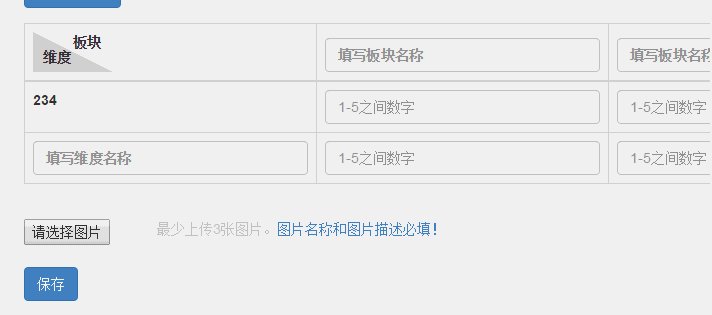
效果大体如下:

分享一下代码吧!
html
板块
维度
js操作如下:
deleteLie: function () { //删除一列
var index = $(this).parent().index();
for (var i = 0; i < $(".table tr").length; i++) {
$($(".table tr")[i]).children().eq(index).remove();
}
if ($(".table tr").length == 1 && $(".table tr").eq(0).children().length == 1) {
$("#Bk_table").hide();
$(".blankShow").show();
}
},
deleteOneline: function () { //删除一行
$(this).parent().parent().remove();
if ($(".table tr").length == 1 && $(".table tr").eq(0).children().length == 1) {
$("#Bk_table").hide();
$(".blankShow").show();
}
},
addOneBk: function () { //增加一列
if ($("#Bk_table").is(":hidden")) {
$("#Bk_table").show();
}
if ($(".blankShow").is(":visible")) {
$(".blankShow").hide();
}
var firstLie = '
中弘西岸3' +'' +
';$(".table>thead>tr").eq(0).append(firstLie);
var otherLie = '
'οnkeyup="if(isNaN(value)||parseFloat(value)>5||parseFloat(value)<1)execCommand(\'undo\')"' +
'onafterpaste="if(isNaN(value)||parseFloat(value)>5||parseFloat(value)<1)execCommand(\'undo\')" />
';$(".table>tbody>tr").append(otherLie);
},
addWd: function () { //增加一行
if ($("#Bk_table").is(":hidden")) {
$("#Bk_table").show();
}
if ($(".blankShow").is(":visible")) {
$(".blankShow").hide();
}
var Wdhtml_1 = '
' +'
' +'维度三' +
'' +
'
';var Wdhtml_2 = "";
var LieLength = $(".table>thead>tr").children().length - 1;
if (LieLength > 0) {
for (var i = 0; i < LieLength; i++) {
Wdhtml_2 = Wdhtml_2 + '
';}
}
var Wdhtml_3 = '
';var allWd = Wdhtml_1 + Wdhtml_2 + Wdhtml_3;
$(".table>tbody").append(allWd);
}
以上贴出的是部分代码,有问题可以交流!





















 6169
6169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








