background-position:center right这里center right分别代表什么,引入对图片背景定位介绍
background-position是用于定位背景图片中对象中显示定位,比如图片作为背景时在对象内什么位置开始显示,显示样式等。比如让一个图片作为对象背景距离对象左边或右边多少间距开始显示,距离对象上边或下边多少间距开始显示,或者用常见left、right、center代表水平左、中、右显示图片,或者常见bottom、top代表下部(底部)、上部(顶部)显示图片。
一、语法结构 - TOP
1、基础语法
background-position:10px(水平左中右) 20px(垂直上下)
Div{background-position:10px 20px}
代表图片作为对象背景时在对象内距离左侧10px和距离上边20px开始显示背景图片。
2、background-position的属性值介绍
background-position后可跟2个值,2个值用空格间隔开,第一个值,固定代表水平方向(横向)左、中、右距离,第二个值,固定代表垂直上、下距离。
3、background-position第一个值可根值
1)、具体数字+单位,如(可为正整数值 如10px,也可为负整数值 -10px 整数+单位)
2)、百分比,如(10%)
3)、left(背景图片靠对象左侧开始显示)
4)、center(图片作为对象背景水平居中显示)
5)、right(背景图片靠对象右侧开始显示)
4、background-position第二个值可根值
1)、具体数字+单位,如(可为正整数值 如10px,也可为负整数值 -10px 整数+单位)
2)、百分比,如(10%)
3)、top(背景图片靠对象紧贴顶部开始显示)
4)、bottom(背景图片靠对象紧贴底部开始显示)
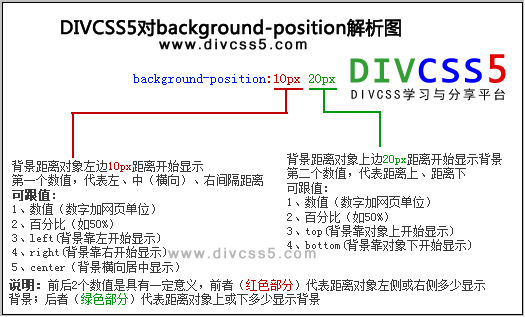
background-position背景定位分析图

css background-position语法结构剖析介绍图
二、相关阅读 - TOP
三、总结 - TOP
background-position是用于定位图片作为背景时,显示在对象位置,其值有2个,两个值分别代表意义不同,前者值是水平方向定位,后者值是垂直竖向定位。其两者都可以为正,可以为负,也可以使用固定几个英文单词(left、right、center、top、bottom)进行定位背景图片。





















 1133
1133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








