朋友圈下面的这种图片排列风格,相比大家一定会很熟悉,有关于职位招聘的

祝贺节日的,

筛自己美照的,

这种因为图片刚好为 3*3 的排列方式,所以被称为 9 宫格图片风格,图片的生成原理就是把一张图片按区域等比例分为 9 份碎片,朋友圈发状态时只需要自己调整一下图片碎片放置位置即可。
虽然 9 宫格制作原理相对比较简单,但它的加入让朋友圈中只有一张图片的动态在视觉方面提升了一个档次
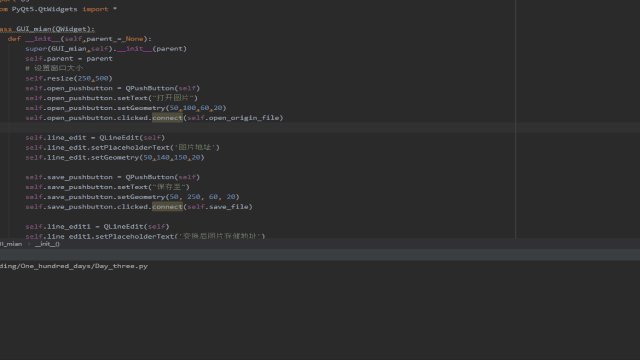
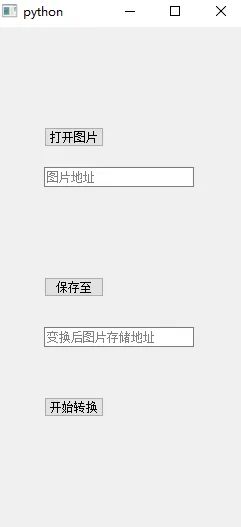
接下来 本文将介绍如何用 Python 将一张图片转化为 9 宫格,并加入 GUI 界面,封装成一个程序,先看一下程序的预览效果:

本次制作的环境配置介绍如下:
Python 3.7;
Opencv: 3.4;
PyQt5 : 5.9;
制作步骤
首先先将一下九宫格图片转换的基本思路:
1,先把图片变为正方形,不够的边用白色像素填充;
2,找到图片的三等距离,用 for 递归形式 把图片划分为 9 个区域,并存储为列表,因为这里的图片是以数组形式表示,因此根据数组形式很好划分;
3,把 2 分割得到的图片列表分别进行存储,利用文件名来进行编号;
核心代码如下:
if self.open_file_path and self.save_file_path:
try:
img = cv2.imread(self.open_file_path)
if len(img.shape) == 2: # 判断是否为灰度图
last_dim = 1
else:
last_dim = 3
if img.shape[0] != img.shape[1]:
# 长宽不一致
new_image = np.zeros((max(img.shape), max(img.shape), last_dim), dtype=np.uint8) + 255
# 图像填充
new_image[
int((new_image.shape[0] - img.shape[0]) / 2):img.shape[0] + int((new_image.shape[0] - img.shape[0]) / 2),
int((new_image.shape[1] - img.shape[1]) / 2):img.shape[1] + int((new_image.shape[1] - img.shape[1]) / 2),:] = img
else:
new_image = img
# 开始进行图像分割
col_width = int(new_image.shape[0] / 3)
# 得到九宫格图像
image_list = [new_image[i * col_width:(i + 1) * col_width, j * (col_width):(j + 1) * col_width, :] for i in
range(3) for j in range(3)]
for i in range(9):
image_name = str(i)
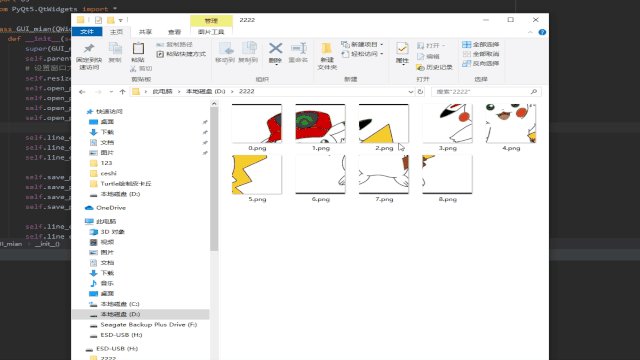
save_image_path = os.path.join(self.save_file_path, f'{image_name}.png')
cv2.imwrite(save_image_path, np.array(image_list[i]))
print(f'save {image_name} sucessfully!')
QMessageBox.information(self,'info','转换完成!')
except Exception as e:
print(e)
QMessageBox.warning(self,'error',f'转换失败{str(e)}')
else:
QMessageBox.information(self,'err','文件为空,请重新操作')
GUI 封装
第二部分就是 GUI 封装,这里我用的是 PyQt5 ,创建一个 QWidgt 组件,放置三个按钮,两个 LineEdit 共5个组件,因为没有设置任何属性(颜色、背景、交互效果),也没排版,所以程序比较简陋

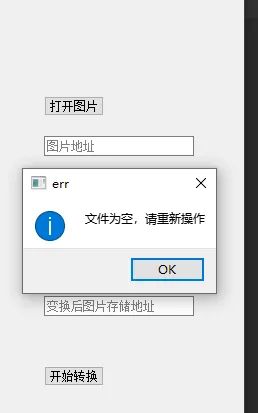
在程序里,还在交互界面中加入了一些异常信息处理,比如打开地址为空、转换失败,程序会给相应的提示,比如下面这种,在没有选择文件夹时点击 开始转换按钮,给出了错误提示

GUI 界面的主要代码部分:
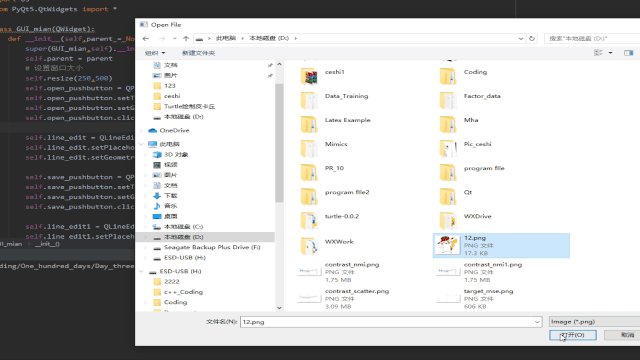
def open_origin_file(self):
open_file = QFileDialog.getOpenFileName(None,"Open File","C:/","Image (*.png)")
if open_file[0]:
print(open_file[0])
self.open_file_path = open_file[0]
self.line_edit.setText(self.open_file_path)
else:
QMessageBox.warning(self,"info","Fail to open file, please try it again!")
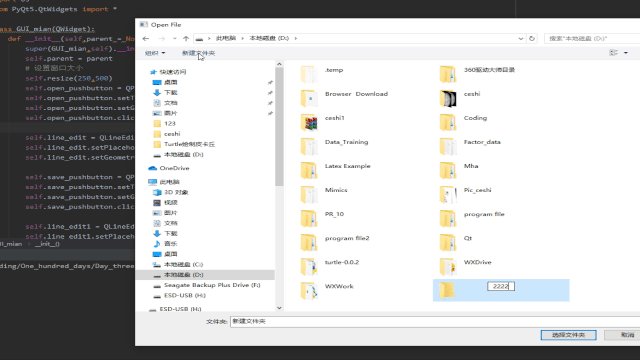
def save_file(self):
open_file = QFileDialog.getExistingDirectory(None,'Open File','C:/')
if open_file:
print(open_file)
self.save_file_path = open_file
self.line_edit1.setText(str(self.save_file_path))
else:
QMessageBox.warning(self,'info','Fail to open file, Please try it again!')
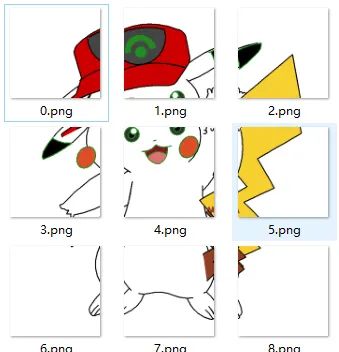
这里我找了一张图片来测试一下这个小程序,图片是一个动漫角色-皮卡丘,效果如下,

最后随意找了一张图片做成九宫格发到了朋友圈,结果在下面第二张图片(原图为第一张),客观一点地说,相对于单张图片视觉效果并没有提升,主要原因就是原图的长宽高比例不一致,也就是说,对于某些长宽不一致的图片在转化为九宫格之前最好裁剪一下效果会更好,否则并不适合转化为九宫格
原图

没裁剪直接转化的图

裁剪之后转化的图

裁剪之后再转化,视觉效果就有明显的提升,感兴趣的小伙伴们也来试一下;关于文章完整源码,后台回复关键字 九宫格 即可获取。
好了,以上就是本篇文章的全部内容啦,最后感谢大家的阅读!





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








