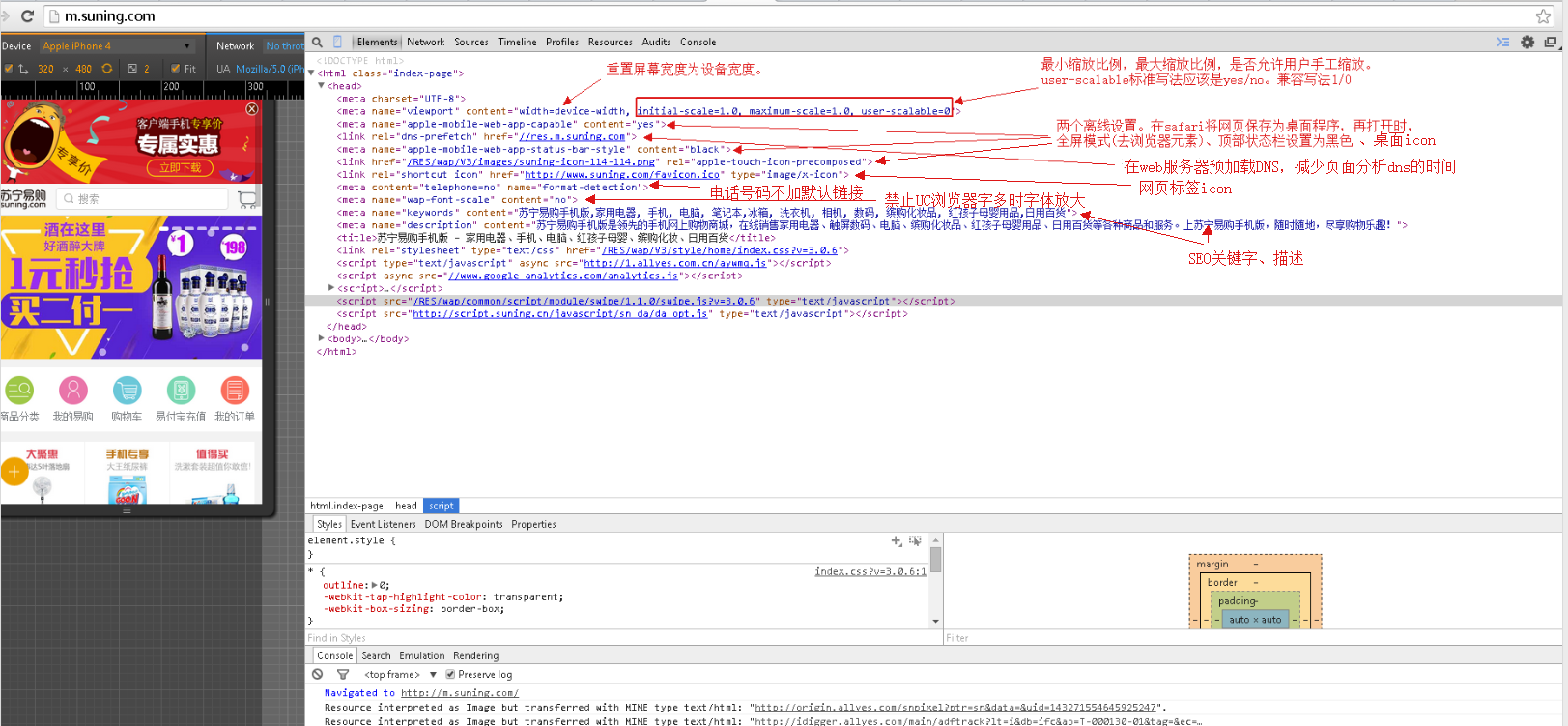
苏宁易购WAP的meta分析

响应式
meta设置

媒体查询时读的width为viewport的宽度。viewport宽度为手机分辨率。比如note2 1280*720.需要重置为设备 640*360
方式
类型
css
javascript
原理
媒体查询宽、高范围。设置html的font-size基准值
(window.innerWidth/psd的初始化宽度)*psd的初始font-size。算出当前网页的font-size。赋给html
特征
优点: 纯css解决
缺点: 需要在页面渲染前,阻塞浏览器。
部分旧手机浏览器,需内嵌JS代码才能保证阻塞。
缺点: 因为是范围,不能精确适配。如果新增一种主流手机,离范围的边界较远,需要为它重新划定范围
优点
非常精确
css响应式
范围的选择是根据需要适配的主流手机分辨率来定,尽量让主流手机接近范围边界。并非按规律递增。
/*
re








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 108
108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








