
HTM5中的API
新的操作方法
1.获取元素的方法
获取单个元素,参数可以是我们任意的选择器。
document.querySelect('选择器');获取多个元素,参数是任意的选择器
document.querySelectAll('选择器');2.类的操作
添加类
oDiv.classList.add('类名');移除类
oDiv.classList.remove('类名');检测类
oDiv.classList.contains('类名');切换类
oDiv.classList.toggle('类名');//有则删除,无则添加3.自定义属性
我们可以通过data-自定义属性名来给元素添加自定义的属性名。一旦添加完成之后。通过JS可以获取以及设置自定义属性。
比如定义一个data-test属性名
获取自定义的属性名
oDiv.dataset.test设置自定义属性
oDiv.dataset.自定义属性名 = 值文件读取
读取文件,首先先得将文件上传,可以通过input的type为file的表单控件实现
<input type='file' name=''>其次,通过FileReader读取文件。读取完文件之后,会将结果存储在result属性中,而不是直接返回
FileReader常用方法
1.readAsBinaryString: 将文件读取为二进制编码
2.readAsDataURL: 将文件读取为DataURL
3.readAsText:将文件读取为文本FileReader提供的事件
1.onabort读取文件中断时触发
2.onerror读取文件出错时触发
3.onload读取文件完成时触发,只在读取成功后触发
4.onloadend读取文件完成时触发,无论读取成功或失败都会触发
5.onloadstart读取文件开始时触发
6.onprogress正在读取文件读取文件实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>read file</title>
</head>
<body>
<input type="file" name="">
<script type="text/javascript">
var input = document.querySelector("input");
input.onchange = function() {
// 获取到文件
var file = this.files[0];
// 创建读取器
var reader = new FileReader();
// 开始读取
reader.readAsText(file);
// 文件读取完成后,获取读取的结果
reader.onload = function() {
console.log(reader.result);
}
}
</script>
</body>
</html>获取网络状态
window.navigator.onlione返回浏览器的网络状态。联网状态返回true,断网状态时返回false。
实例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>network status</title>
</head>
<body>
<script type="text/javascript">
// 获取当前网络状态
var state = window.navigator.onLine;
if (state) {
alert("联网状态");
}
else {
alert("断网状态");
}
</script>
</body>
</html>地理位置定位
地理位置api允许用户向web应用程序提供他们的位置。处于隐私考虑,报告地理位置前会先请求用户许可
geolocation对象
地理位置API通过navigator.geolocation提供
if(navigator.geolocation){
/*地理位置服务可用*/
}else{
/*地理位置服务不可用*/
}获取当前定位
if(navigator.geolocation){
/*地理位置服务可用*/
navigator.geolocation.getCurrentPosition(function(postion){
position.coords.latitude;//经度
position.coords.longitude;//纬度
})
}else{
/*地理位置服务不可用*/
}据我最近测试,目前原生获取经纬的度的方法已不起作用,多次测试,猜测可能导致的问题是因为国内对浏览器定位有限制。
百度地图定位
所以,为了实现定位,我们还是用第三方的好啊。比如 百度地图开发平台,真的!!这个平台上想要什么都有。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
<title>地图展示</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别
//添加地图类型控件
map.addControl(new BMap.MapTypeControl({
mapTypes:[
BMAP_NORMAL_MAP,
BMAP_HYBRID_MAP
]}));
map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
</script>效果显示:

注意:一定要去申请自己的密钥。
注册该网站完成之后,去这申请密钥

在这提供了大量的Web服务API
百度地图Web服务API为开发者提供http/https接口,即开发者通过http/https形式发起检索请求,获取返回json或xml格式的检索数据。用户可以基于此开发JavaScript、C#、C++、Java等语言的地图应用。
不过下面的服务都是一些接口。目前我们没有学习Ajax技术。大家可以关注一下这个技术。非常重要的。等咱们学到Ajax技术之后我们就可以使用此些服务。

本地存储
HTML5 web存储,一个比cookie更好的本地存储方式。
随着互联网的快速发展,基于网页的应用越来越普遍,同时也变得越来越复杂。为了满足各种各样的需求,会经常在本地存储大量的数据,传统方式我们会以document.cookie来进行存储,但是由于其存储大小只有4k左右,并且解析也相当的复杂,给开发带来诸多不便,HTML5规范提出解决方案,使用sessionStorage和localStorage存储数据
localStorage
特点:
- 永久存储
- 多窗口共享
- 容量大约为20M
常用方法
window.localStorage.setItem(key,value); //设置存储的内容
window.localStorage.getItem(key); //获取内容
window.localStorage.removeItem(key);//删除内容
window.localStorage.clear(); //清空内容sessionStorage
- 生命周期为关闭当前浏览器窗口
- 可以在同一个窗口下访问
- 数据大小为5M左右
window.sessionStorage.setItem(key,value); //设置存储的内容
window.sessionStorage.getItem(key); //获取内容
window.sessionStorage.removeItem(key);//删除内容音频audio
HTML5提供了播放音频文件的标准。直到现在,仍然不存在在网页上播放音频的标准。今天,大多数音频都是通过插件(比如Flash)来播放的。然而,并非所有浏览器都拥有同样的插件。
音频audio
基本使用
<audio controls="controls">
<source src="my.mp3" type="audio/mp3">
您的浏览器不支持audio元素
</audio>
- controls属性添加音频的控件,播放、暂停和音量控件
- autoplay:使音频自动播放
- loop:使音频自动重复播放
在<audio>与</audio>之间插入浏览器不支持的提示文本。audio元素允许使用多个source标签,source标签可以链接不同的音频文件,浏览器将使用第一个支持的音频文件。
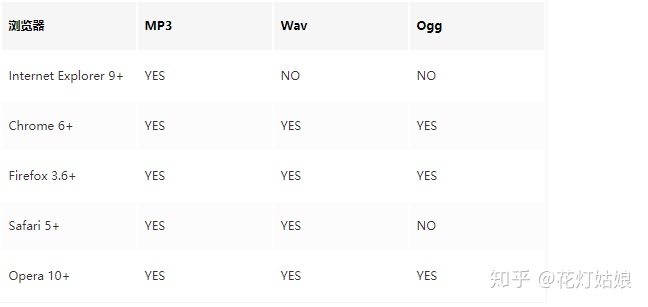
浏览器支持
目前,此标签支持三种音视频格式文件:MP3/Wav和Ogg;

同样,audio可以配合JS来实现自己的音乐播放器
大家可以参考MDNvideo和audio标签的相关事件:媒体对象相关事件,DOM相关事件
纯js实现古风音乐播放器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>音乐播放器</title>
<link type="text/css" href="css/style.css" rel="stylesheet" />
</head>
<body>
<div class="btns-bg">
<div class="PlayEy"></div>
<div class="Btn"></div>
<div class="Play">
<audio id="audios" src="http://music.163.com/song/media/outer/url?id=504924216.mp3"></audio>
</div>
</div>
<script type="text/javascript" src="js/script.js"></script>
</body>
</html>style.css
body {
margin:0;
background-repeat:no-repeat;
background-position:50%;
background-image:url(../img/page-bg.png);
background-size:100% auto;
background-color:#efebcb
}
.PlayEy {
display:flex;
justify-content:center;
align-items:center;
width:653px;
height:653px;
background:url(../img/bg_circle.png), url(../img/bg_center.png) no-repeat center;
background-size:100% % auto
}
.Btn {
position:absolute;
display:flex;
justify-content:center;
align-items:center;
width:95px;
height:95px;
background-color:#ff0;
background:url(../img/btn-bg.png) no-repeat;
animation:Btn-bg 3s linear infinite
}
.Play {
position:absolute;
width:29px;
height:36px;
background:red;
background:url(../img/pause.png) no-repeat;
transition:.5s
}
.btns-bg {
display:flex;
justify-content:center;
align-items:center;
margin:30px auto;
width:653px;
height:653px
}
@keyframes Btn-bg {
from {
}
to {
transform:rotate(360deg)
}
}script.js
var i = 0;
var oPlayEy = document.getElementsByClassName("PlayEy")[0];
var oPlay = document.getElementsByClassName("Play")[0];
var audios = document.getElementById('audios');
oPlay.onclick = function () {
var seii = setInterval(function () {
(i == 360) ? i = 0: i++;
oPlayEy.style.transform = "rotate(" + i + "deg)";
if (audios.paused) {
clearInterval(seii)
}
}, 30);
if (audios.paused) {
audios.play();
oPlay.style.backgroundImage = "url(img/play.png)";
oPlay.style.width = 32 + "px";
oPlay.style.height = 32 + "px";
} else {
audios.pause();
oPlay.style.backgroundImage = "url(img/pause.png)";
oPlay.style.width = 29 + "px";
oPlay.style.height = 36 + "px";
}
}视频video
基本使用
<video width="800" height="" controls="">
<source src="Hero.mp4" type="video/mp4"></source>
<source src="Hero.ogv" type="video/ogg"></source>
<source src="Hero.webm" type="video/webm"></source>
当前浏览器不支持 video直接播放
</video>
video 元素提供了 播放、暂停和音量控件来控制视频。
同时<video> 元素也提供了 width 和 height 属性控制视频的尺寸.如果设置的高度和宽度,所需的视频空间会在页面加载时保留。如果没有设置这些属性,浏览器不知道大小的视频,浏览器就不能再加载时保留特定的空间,页面就会根据原始视频的大小而改变。video与</video>标签之间插入的内容是提供给不支持 video 元素的浏览器显示的。
<video>元素支持多个<source>元素.<source>元素可以链接不同的视频文件。浏览器将使用第一个可识别的格式。
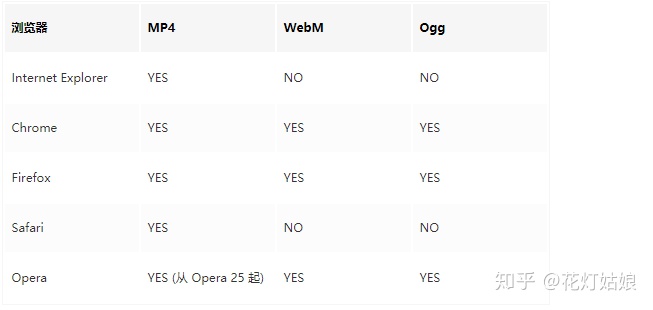
浏览器支持

简单视频的DOM操作
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div class="box">
<button id="playOrStop">播放/暂停</button>
</div>
<video width="800" height="">
<source src="Hero.mp4" type="video/mp4"></source>
<source src="Hero.ogv" type="video/ogg"></source>
<source src="Hero.webm" type="video/webm"></source>
当前浏览器不支持 video直接播放
</video>
<script type="text/javascript">
var playOrStop = document.getElementById('playOrStop');
var video = document.querySelector('video');
console.dir(video);
console.dir(playOrStop);
playOrStop.onclick = function(){
console.log(video.paused);
if(video.paused){
video.play();
}else{
video.pause();
}
}
</script>
</body>
</html>HTML5实现调用摄像头
要想实现调用摄像头,使用了html5的getUserMedia()API
代码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
</head>
<body>
<video id="video" autoplay style="width: 480px;height: 320px;"></video>
<div>
<button id="capture">拍照</button>
</div>
<!-- 展示拍摄的照片 -->
<canvas id="canvas" width="480" height="320"></canvas>
<script type="text/javascript">
window.onload = function() {
// 1.获取标签
var video = document.getElementById('video');
var capture = document.getElementById('capture');
var ctx = document.getElementById('canvas').getContext('2d');
// 调用媒体对象
// 参数为constraints 一个约束对象 是video还是audio
navigator.mediaDevices.getUserMedia({
video: {
width: 480,
height: 320
}
}).then(function(stream) {
// 获取到window.URL对象
var URL = window.URL || window.webkitURL;
// 创建一个video的url字符串
try {
video.src = URL.createObjectURL(stream);
} catch (e) {
video.srcObject = stream;
}
// 视频播放
video.play();
}).catch(function(err) {
console.log(err);
})
// 点击拍照按钮事件
capture.onclick = function() {
ctx.drawImage(video,0,0,480,320);
}
}
</script>
</body>
</html>
作者:前端开发小马哥
链接: https:// juejin.im/post/68918884 50501361677
来源:掘金




















 207
207

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








