IE10浏览器在Windows开发者预览版中引入了支持硬件加速的CSS3文字阴影(text - shadow)属性。文字阴影是Web开发中最重要的需求功能之一。它使得以前在标准中难以实现的文字效果以更友好的方式呈现,而不必采取内嵌图像的方式。
IE10中的 text - shadow
顾名思义,text - shadow是一个给文本绘制阴影的CSS属性
使用该属性的时候需要注意使用一些有深度的文本。在某些情况下,尤其是在图像或背景颜色上的文本,使用阴影可效果可以增加对比度和提高可读性。由于IE10以及其他浏览器都支持该标准,但没有浏览器开发商前缀的text-shadow属性,现今只能在IE10中运行。作为我们承诺基于标准质量的一部分,我们已经提交了10个CSS3的文本测试套件,通过合格率为9/10。
如何使用 text - shadow
最基本的文字阴影需要X和Y偏移数值:
.shadow1 { color: black; text-shadow: 2px 2px; }

大多数时候,你还会要指定文本以及阴影颜色:
.shadow2 { color: black; text-shadow: #87CEEB 1px 3px; }

颜色参数可以被放置在阴影定义的开头或结尾。 您也可以添加一个模糊的半径,它描述了阴影使用高斯模糊算法的数值:
.shadow3 { color: black; text-shadow: 1px 3px 3px rgba(135, 206, 235, 1); }

还可以指定一个传播距离。正值描述阴影扩大的范围,负数则描述阴影缩小的范围:
.shadow4 { color: black; text-shadow: skyblue 0px 0px 0px 4px; }

.shadow4_nospread { color: black; text-shadow: skyblue 0px 2px, skyblue 2px 0px, skyblue -2px 0px, skyblue 0px -2px, skyblue -1.4px -1.4px, skyblue 1.4px 1.4px, skyblue 1.4px -1.4px, skyblue -1.4px 1.4px; }

.shadow5 { text-shadow: 5px 5px 2px -2px #9966CC; }

上述5个参数只绘制一个阴影。 text - shadow 属性还支持多层阴影,顺序由前向后:
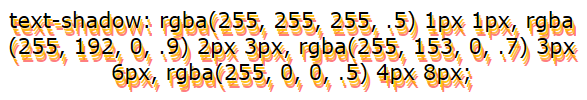
.shadow6 { text-shadow: rgba(255, 255, 255, .5) 1px 1px, yellow 2px 3px, rgba(255, 153, 0, .7) 3px 6px, rgba(255, 0, 0, .5) 4px 8px; }

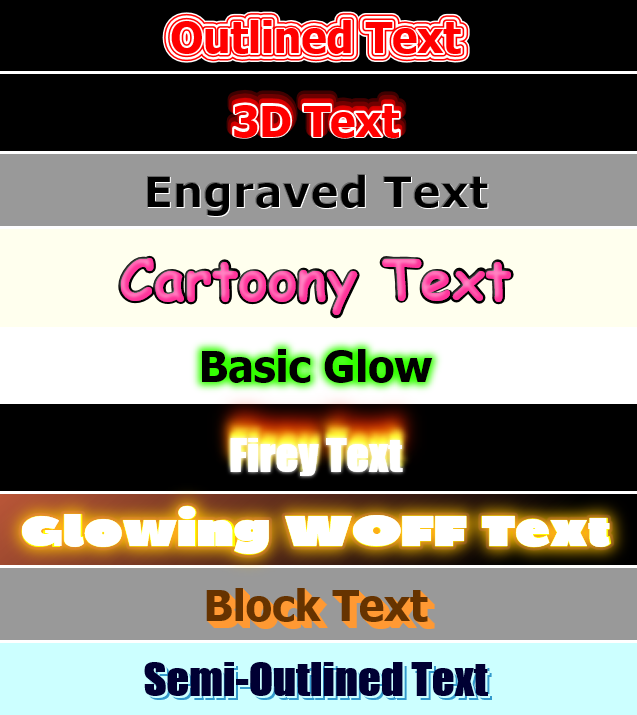
更多文字阴影效果:

对于text-shadow属性更全面的使用介绍可浏览:CSS3 text-shadow in IE10





















 1165
1165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








