一、概述
1.是什么
简单说, Thymeleaf 是一个跟 Velocity、FreeMarker 类似的模板引擎,它可以完全替代 JSP 。
2.feature
1.Thymeleaf 在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持 html 原型,然后在 html 标签里增加额外的属性来达到模板+数据的展示方式。浏览器解释 html 时会忽略未定义的标签属性,所以 thymeleaf 的模板可以静态地运行;当有数据返回到页面时,Thymeleaf 标签会动态地替换掉静态内容,使页面动态显示。
2.Thymeleaf 开箱即用的特性。它提供标准和spring标准两种方言,可以直接套用模板实现JSTL、 OGNL表达式效果,避免每天套模板、该jstl、改标签的困扰。同时开发人员也可以扩展和创建自定义的方言。
3. Thymeleaf 提供spring标准方言和一个与 SpringMVC 完美集成的可选模块,可以快速的实现表单绑定、属性编辑器、国际化等功能。
二、HelloWorld
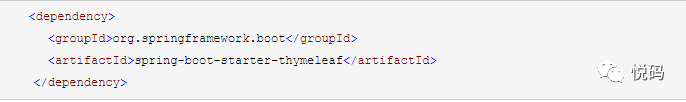
1.引入依赖
springboot直接引入:

非springboot项目使用如下依赖:

默认的模板映射路径是:src/main/resources/templates,
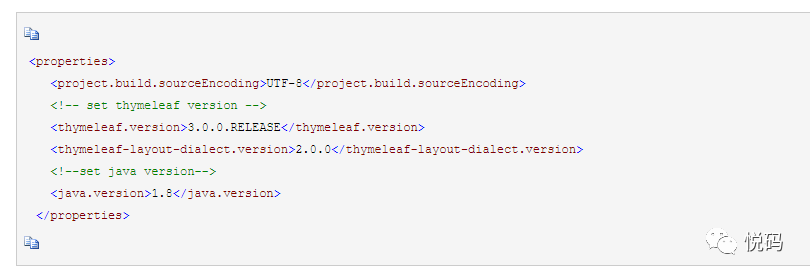
springboot1.4之后,可以使用thymeleaf3来提高效率,并且解决标签闭合问题,配置方式:

之前的
model/modelMap/modelAndView等页面数据传递参考之前随笔:点击查看
快速回顾:

2.配置thymeleaf视图解析器
这点与springMVC是相类似的:

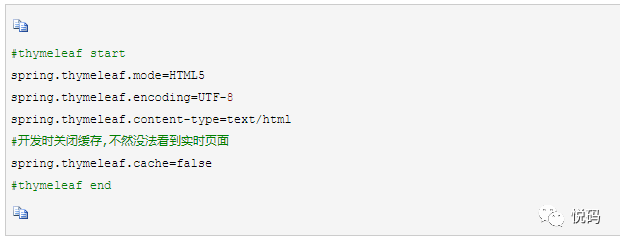
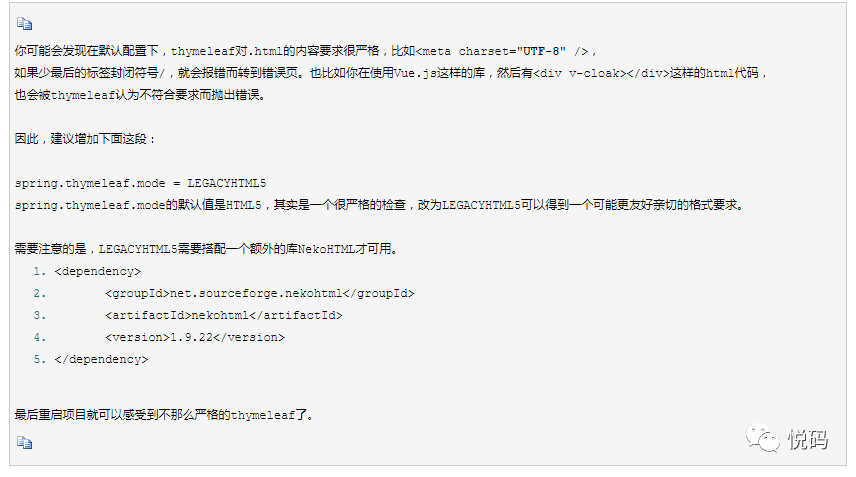
实际项目中可能会有不太严格的HTML格式,此时设置mode=HTML5将会对非严格的报错,可以参考以下配置:


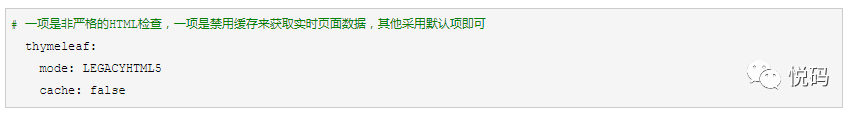
这样,需要的配置项如下:

// 完整配置项参考类ThymeleafProperties
3.编写控制器

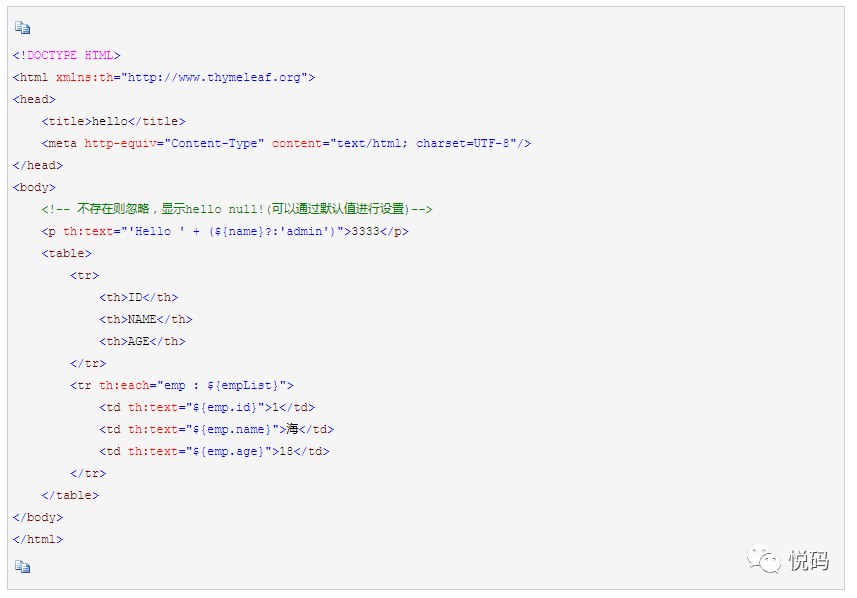
4.编写模板html

其中,注释是通过alt+enter进行自动生成的,便于IDEA补全,如果不加,IDEA将会报错cannot reslove,
当然也可以通过如下方式解决,解决之前推荐在maven项目中reimport一下!(据说新版本的IDEA中已经修复此问题,待更新至2017.3以后)

5.测试

三、基础语法
1.创建HTML
由上文也可以知道需要在html中添加:

这样,下文才能正确使用th:*形式的标签!
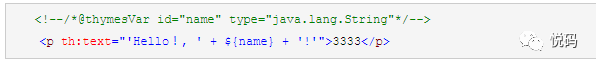
2.获取变量值${...}
通过${…}进行取值,这点和ONGL表达式语法一致!

选择变量表达式*{...}

至于p里面的原有的值只是为了给前端开发时做展示用的.这样的话很好的做到了前后端分离。
这也是Thymeleaf非常好的一个特性:在无网络的情况下也能运行,也就是完全可以前端先写出页面,模拟数据展现效果,后端人员再拿此模板修改即可!
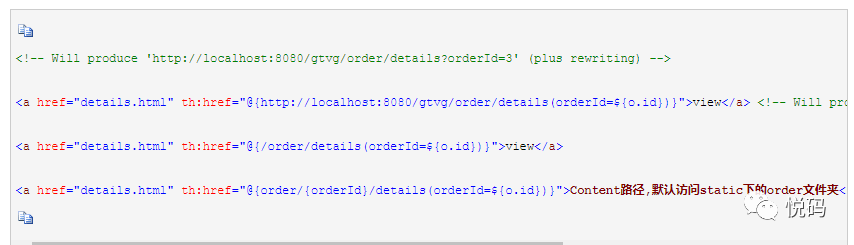
3.链接表达式: @{…}
用来配合link src href使用的语法,类似的标签有:th:href和th:src

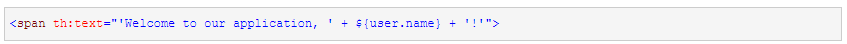
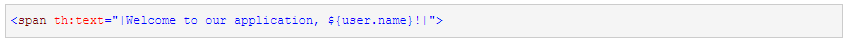
4.文本替换

或者下面的表达方式:(只能包含表达式变量,而不能有条件判断等!)

5.运算符
数学运算
二元操作:+, - , * , / , %
一元操作: - (负)
逻辑运算
一元 : and or
二元 : !,not
比较运算(为避免转义尴尬,可以使用括号中的英文进行比较运算!)
比较:> , < , >= , <= ( gt , lt , ge , le )
等于:== , != ( eq , ne )
条件运算
If-then: (if) ? (then)
If-then-else: (if) ? (then) : (else)
Default: (value) ?: (defaultvalue)

6.条件
if/unless
使用th:if和th:unless属性进行条件判断,th:unless于th:if恰好相反,只有表达式中的条件不成立,才会显示其内容。

switch

7.循环
通过th:each

后台:

效果:

更多循环深入,iterStat等示例,
8.内置对象Utilites
一般不推荐在前端进行这些处理,前端页面以减少逻辑为宜

常用示例:

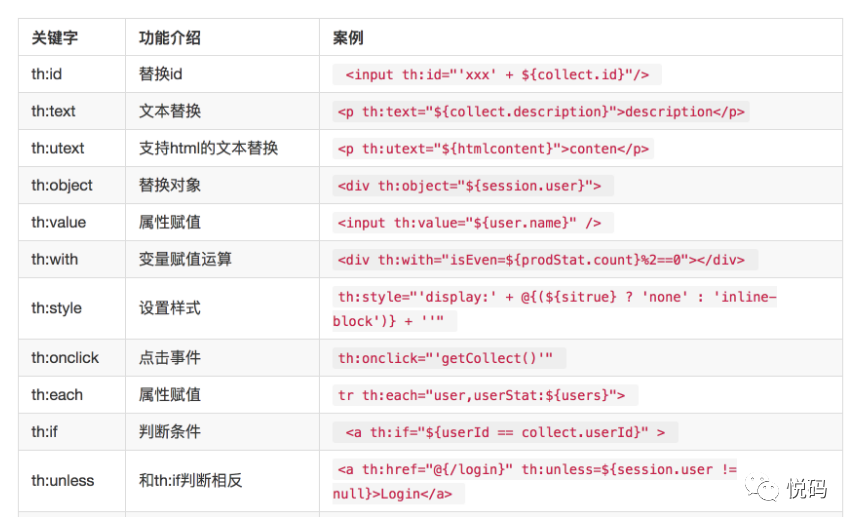
四、常用标签

编辑整理丨贾庆祥





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








