在使用Word进行图文排版的过程中,文本框是必不可少的元素,它不仅承载着储存图文的功能。
同时,还能布局、排版、美化Word文档版面,让文档效果灵活多变,从而快速传递图文信息,可以说它是我们必会的一个排版神器。
那么问题来了:你会用文本框吗?文本框具体有哪些使用技巧?
今天,小编为大家总结了10个技巧,建议大家仔细阅读,快速解锁文本框多重玩法。
01
快速插入文本框
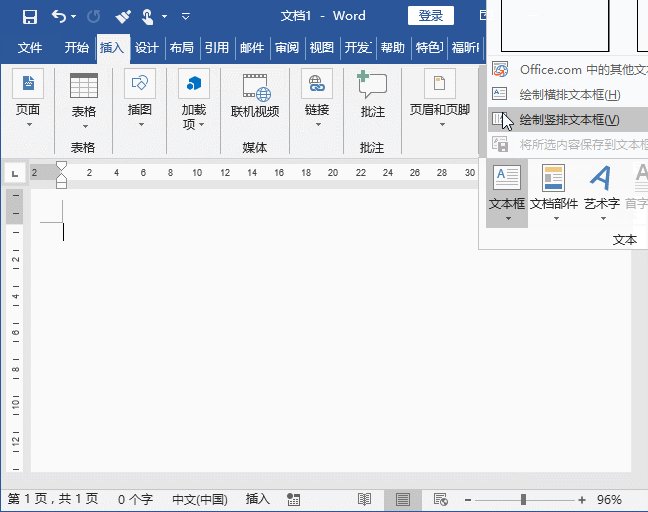
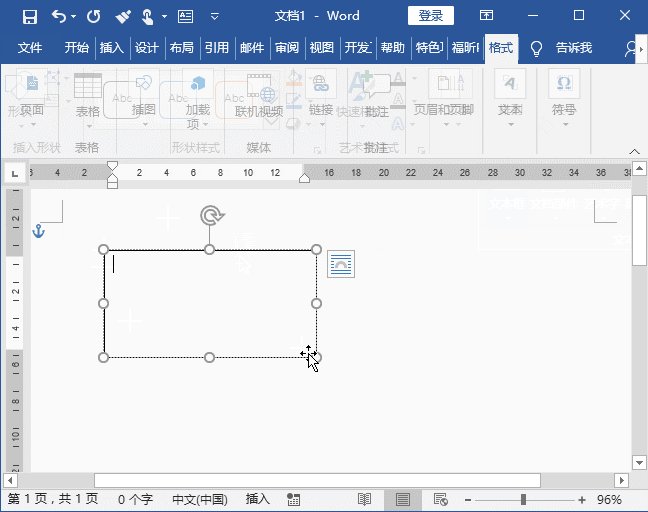
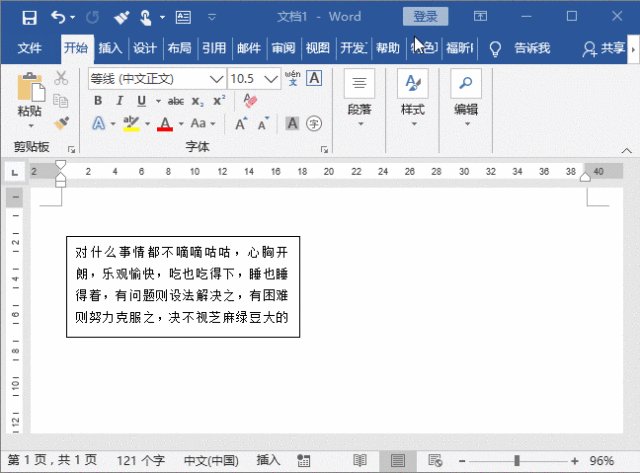
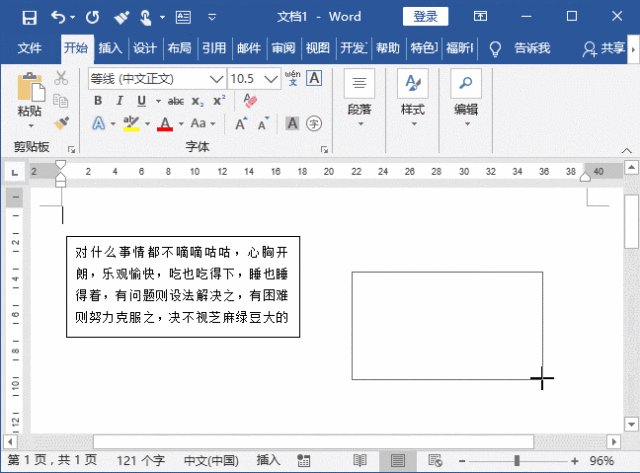
默认情况下,在Word中插入文本框需要3步,点击【插入】-【文本框】,选择【绘制横排/竖排文本框】,然后拖动鼠标绘制文本框。

如果每次插入文本框都要这样操作,效率无疑很低。
这里教大家一个快捷方法,只需将文本框添加到快速访问工具栏中。这样,下次我们再需要插入文本框时,只需点击一次快速访问工具栏中的按钮,即可实现快速插入。

02
快速添加相同文本框
插入文本框之后,如果想要得到相同大小或样式的文本框,有3个方法。
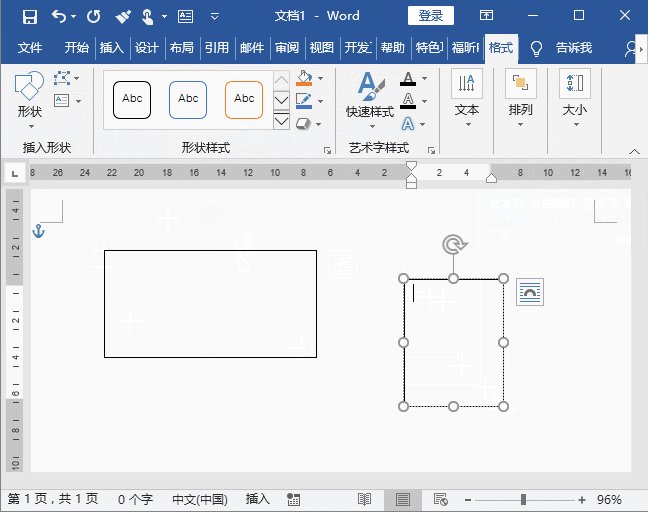
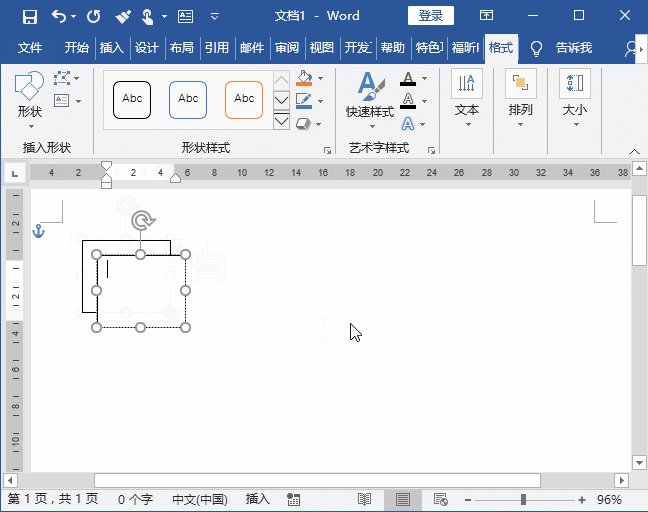
方法一:绘制文本框后,一直按F4键可以间隔距离连续复制多个相同的文本框。

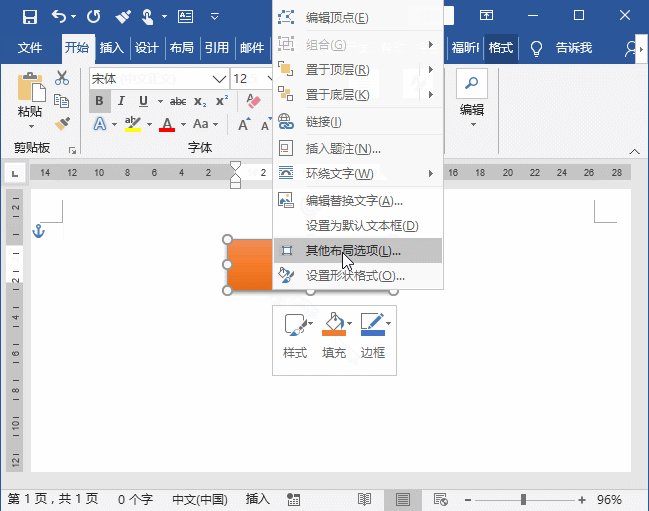
方法二:设置好文本框后,右击文本框边框,在弹出的菜单中选择“设置默认样式”命令,以后再绘制的文本框就是设置好的样式了。

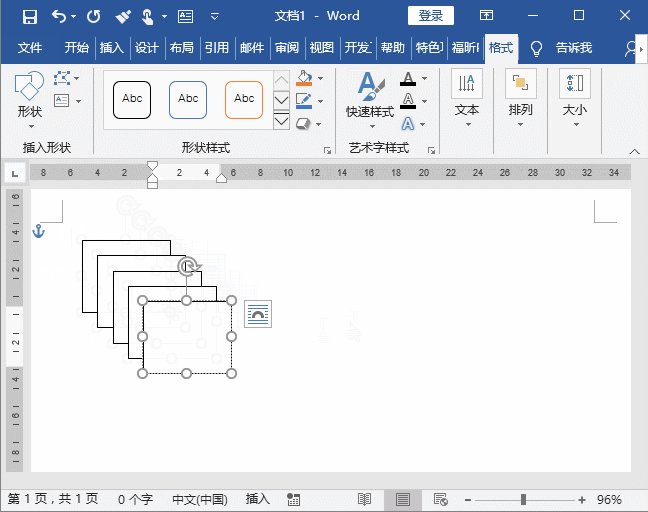
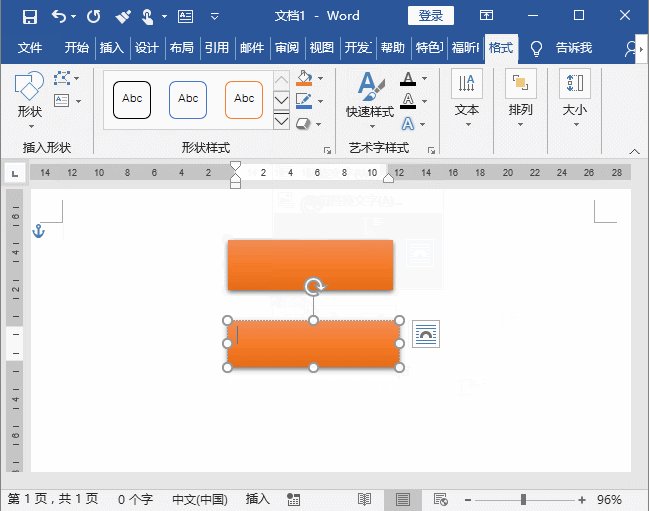
方法三:设置好文本框后,按住Ctrl键,并拖动文本框即可复制,按Ctrl+Shift键拖动则可在水平或垂直位置复制一个相同的文本框。

03
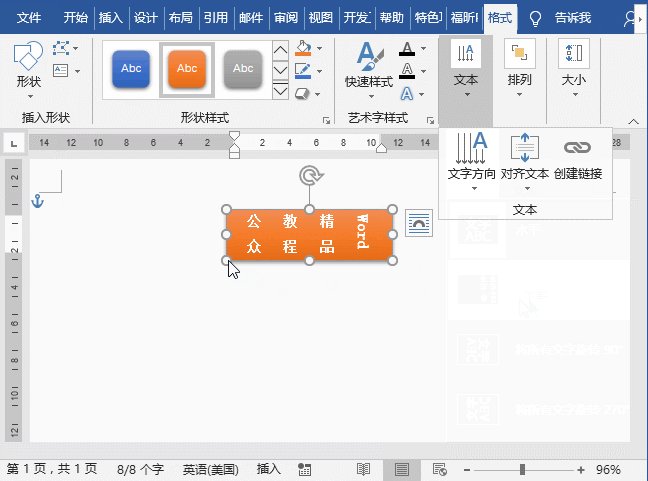
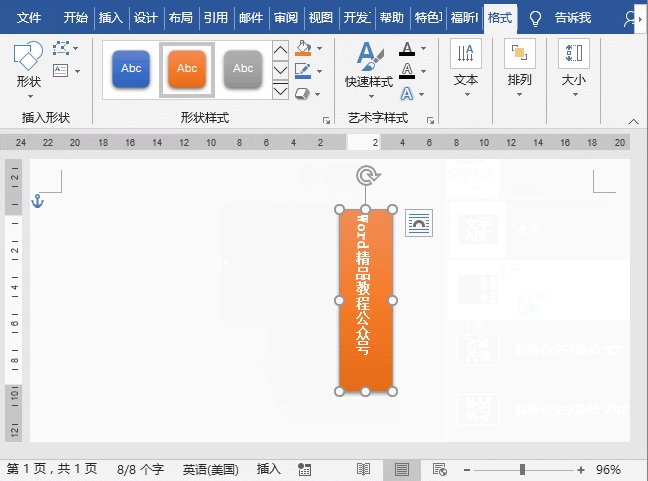
横排文本框转竖排
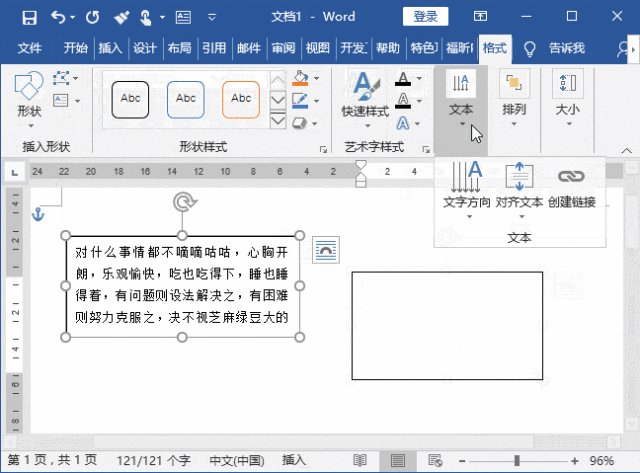
大多数情况下,我们使用的是横排文本框,但在一些古风的Word文档中竖排文本会比横排更好看。选择文本框,点击【格式】-【文字】-【文字方向】,在弹出的菜单中可选择水平、垂直文字、将所有文字旋转90°等等选项,来变换文本框及文字的方向。

04
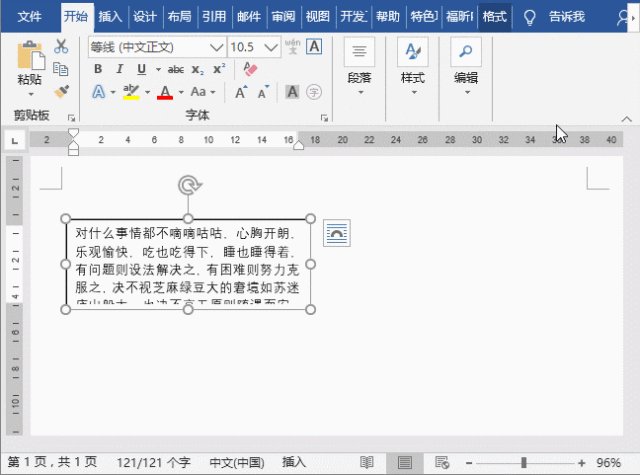
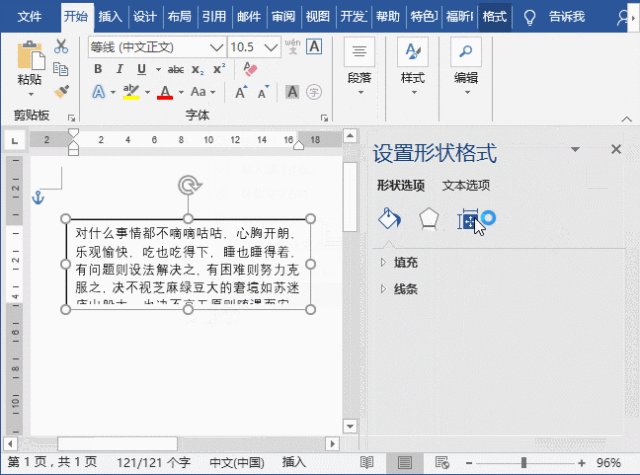
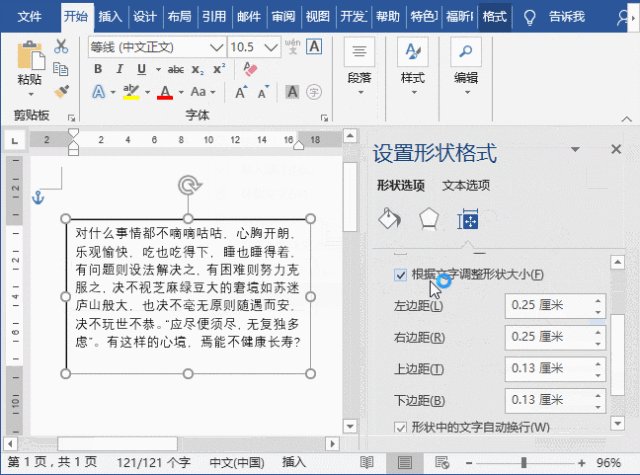
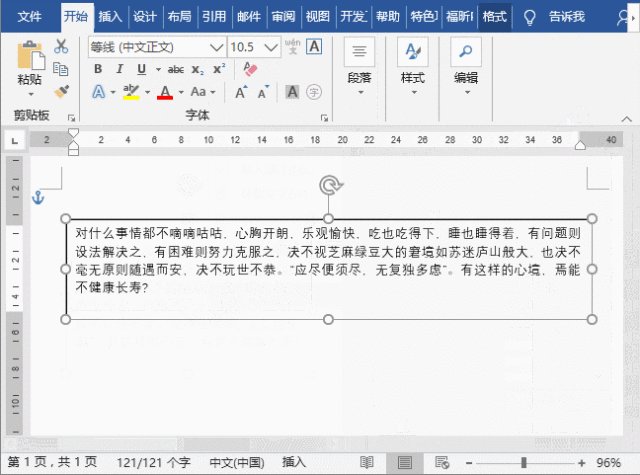
文本框内容显示不全
当文本框中的内容显示不全时,绝大多数人会使用鼠标拖动文本框四周的控制点来调整文本框大小,其实使用下面这个方法更智能。选中文本框,右键选择“设置形状格式”,在“布局属性”栏中勾选“根据文字调整形状大小”复选框。,取消“形状中的文字自动换行”即可。

05
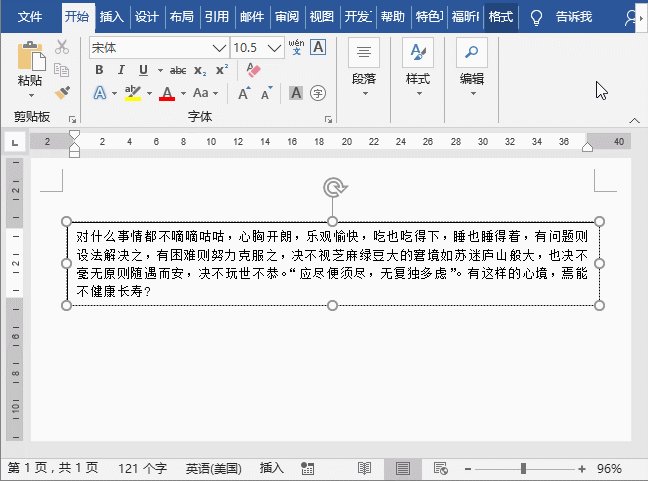
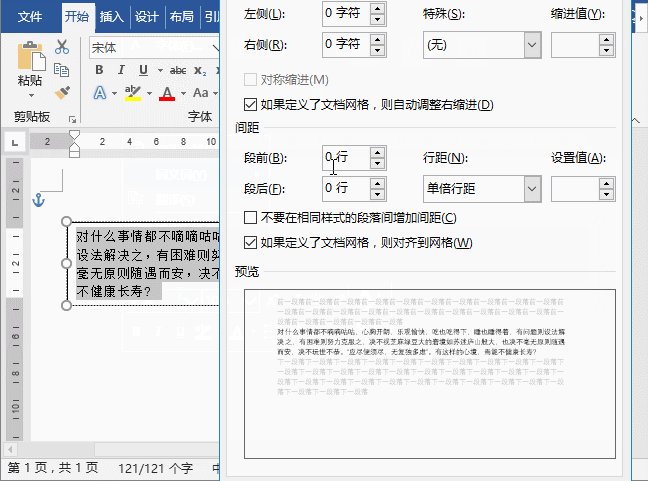
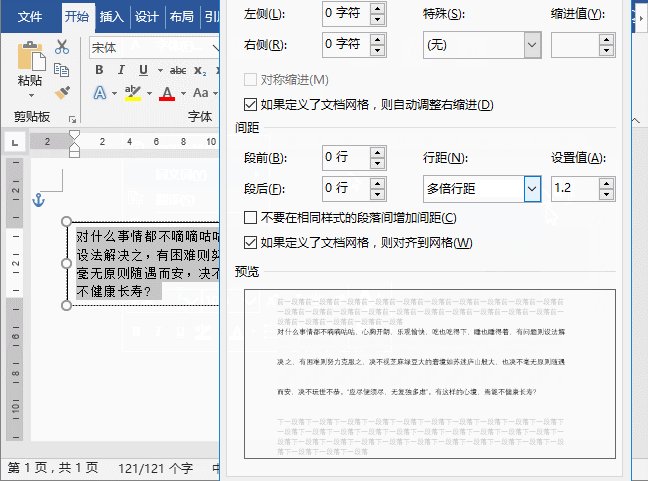
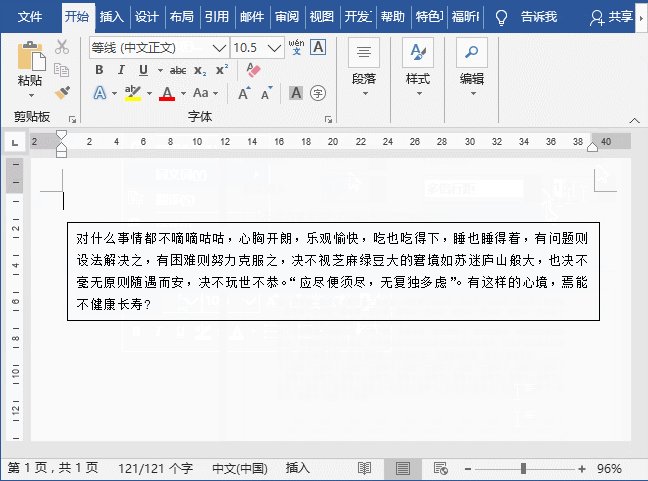
文字行间距过小
排版过程中,合理的文字行间距能让文本看起来更舒服。一般来说,最常见的行间距为1.2-1.3磅。因此,当间距较小时,可以对文本框中的段落进行设置。选中文本,鼠标右键,选择“段落”选项,在打开的对话框中设置行间距值即可。

欢迎关注【Word精品教程】公众号(ID:Worditblw),免费获取更多原创教程素材,拿来就能用!
06
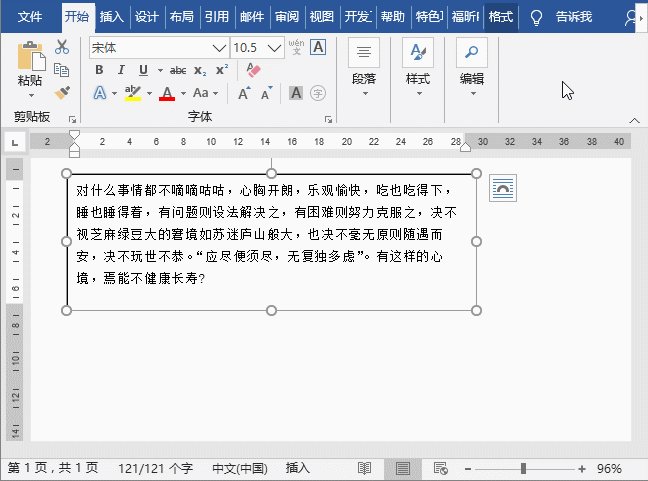
文本框内容右端无法对齐
有时候,在文本框中输入文字,右侧文字上下行却总是对不齐,该如何解决这个问题?
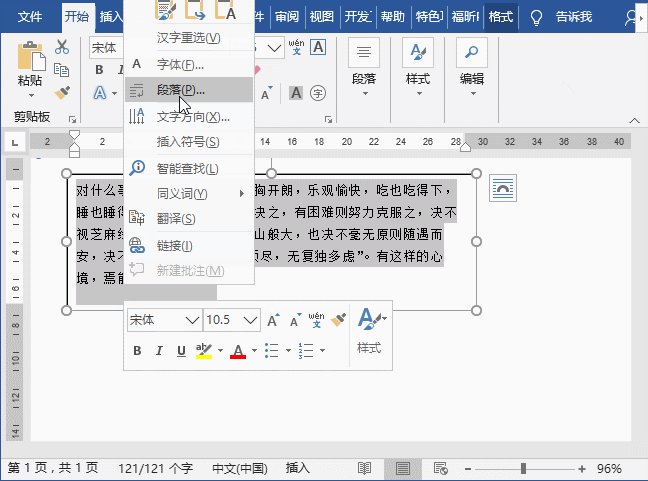
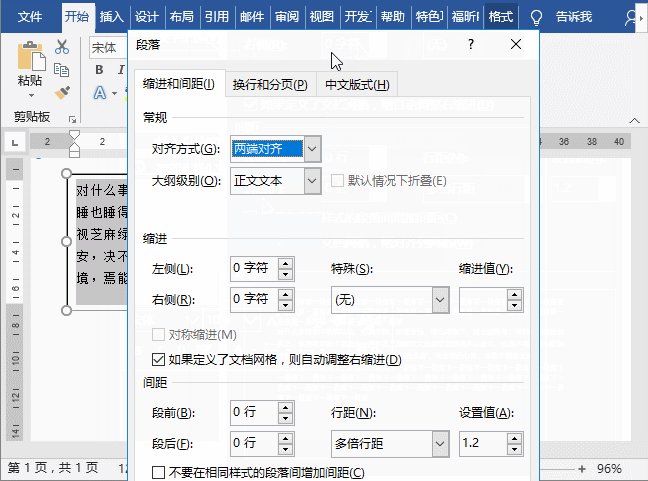
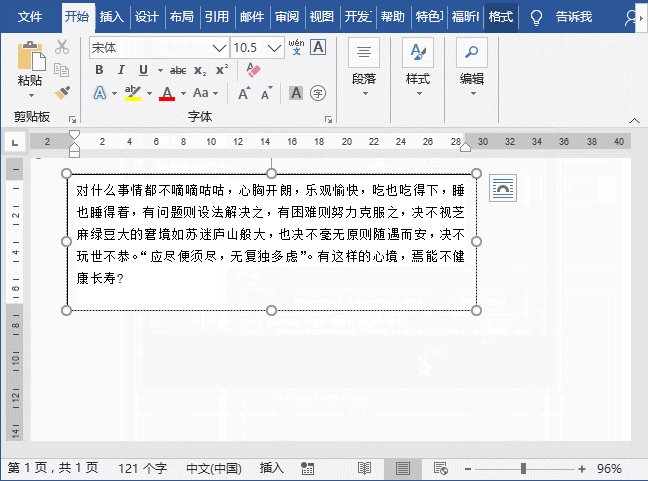
选中文本,鼠标右键,选择“段落”选项,在打开的对话框中设置“对齐方式”为“两端对齐”即可。

07
快速创建文本框链接
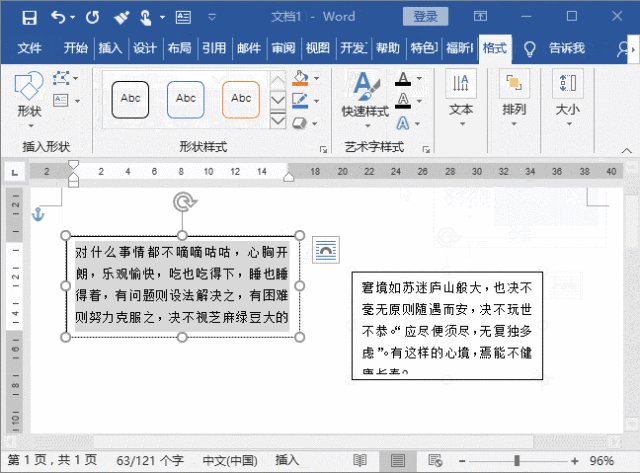
利用文本框排版时,如果一个文本框容纳不下所有文字,可再次插入多个文本框,并把这几个文本框链接起来,则文字会自动移至第二个文本框、第三个文本框中。
选择第一个文本框,点击【格式】-【文本】-【创建链接】按钮,此时鼠标变成茶杯状,在第二个文框内单击,即可在这两个文本框间建立起链接。

08
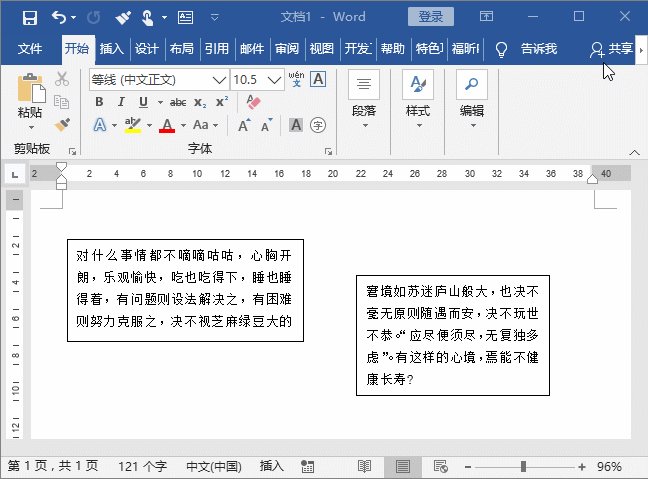
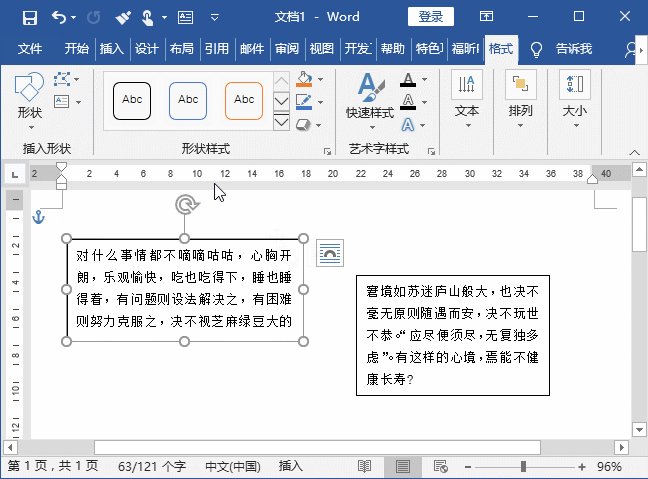
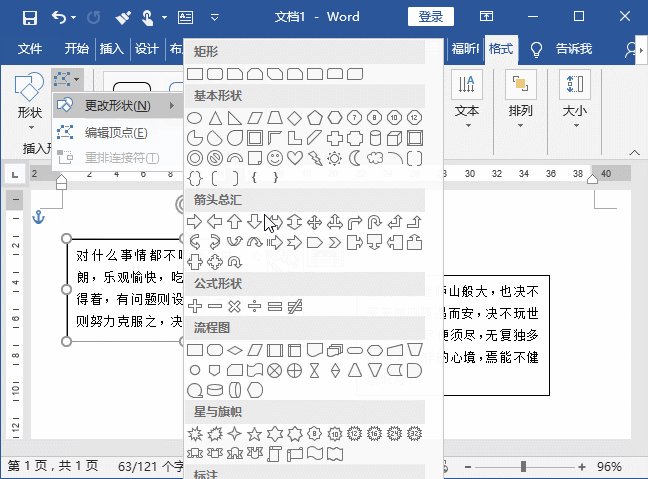
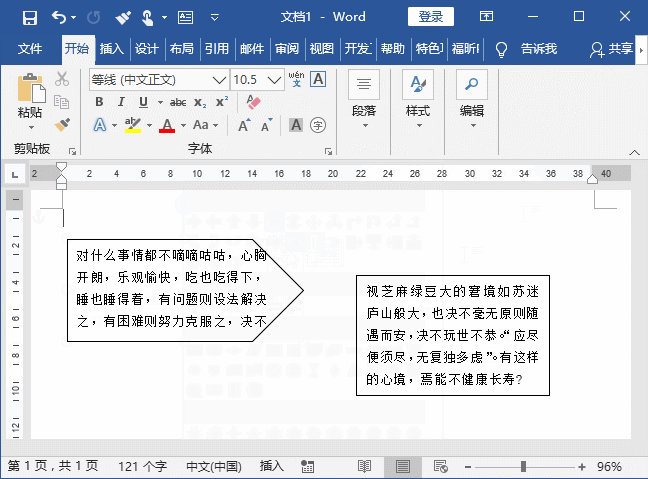
更改文本框样式
默认情况下,文本框边框样式为矩形。但有时候,为了排版需要,我们可以更改文本框边框样式。
选择文本框,点击【格式】-【插入形状】-【更改形状】按钮,在弹出的菜单中选择需要的形状样式即可。

09
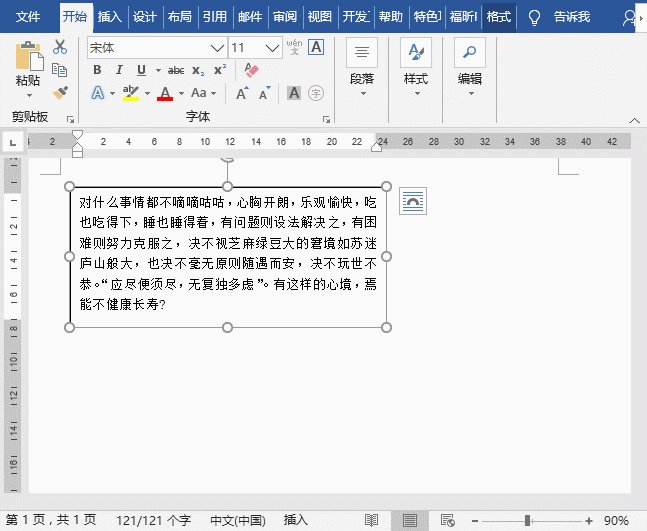
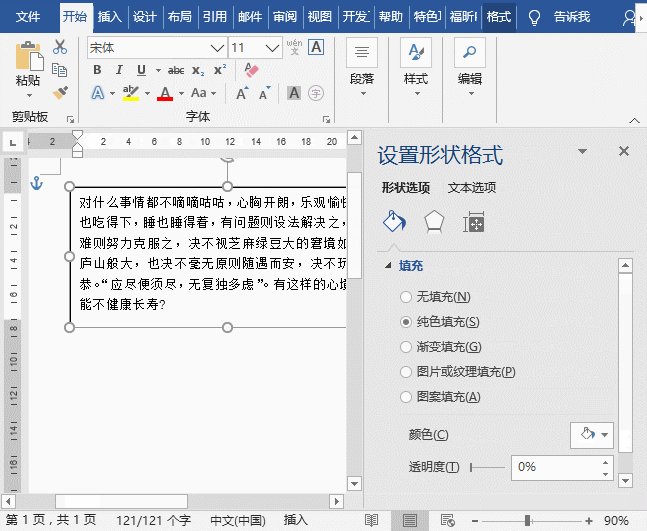
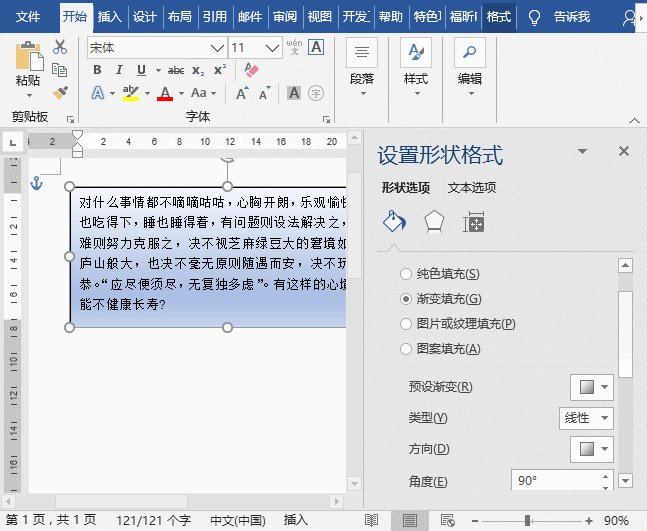
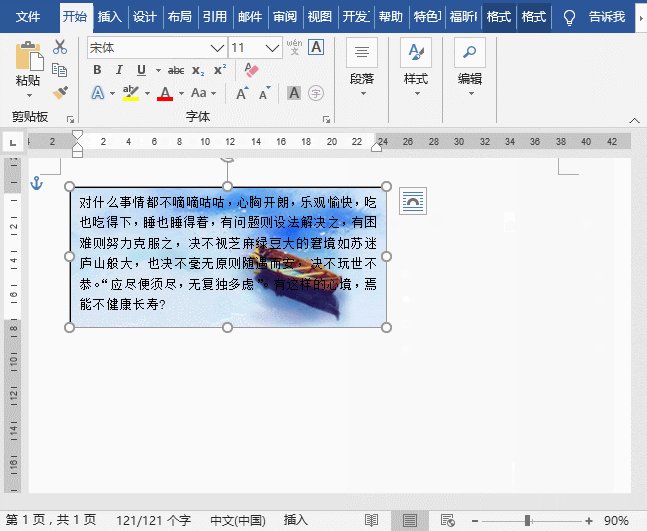
文本框花样填充
默认情况下,插入的文本框颜色通常为白色,添加文本后,看起来显得太单调了。那么如何让文本框看起来更有活力呢?可以为文本框填充颜色、纹理、图案或图片。
选中文本,鼠标右键,选择“设置形状格式”选项,打开“设置形状格式”任务窗格,在“填充”栏中选中对应选项,设置具体参数即可。

10
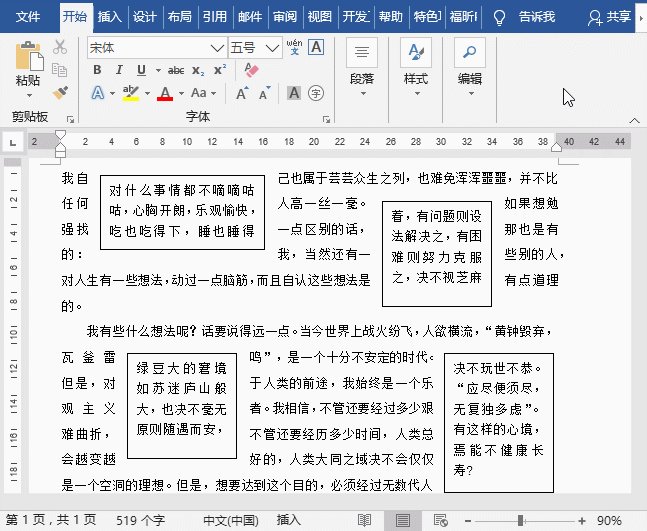
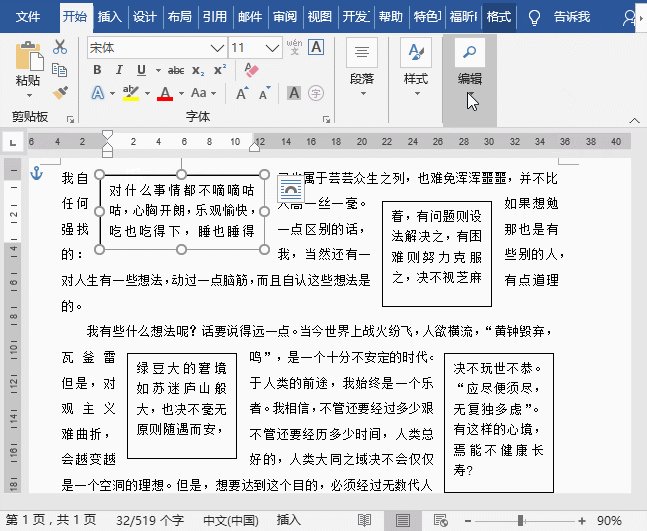
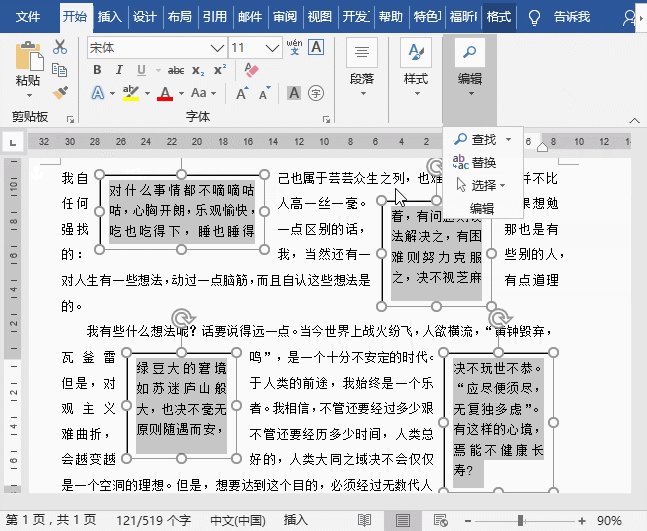
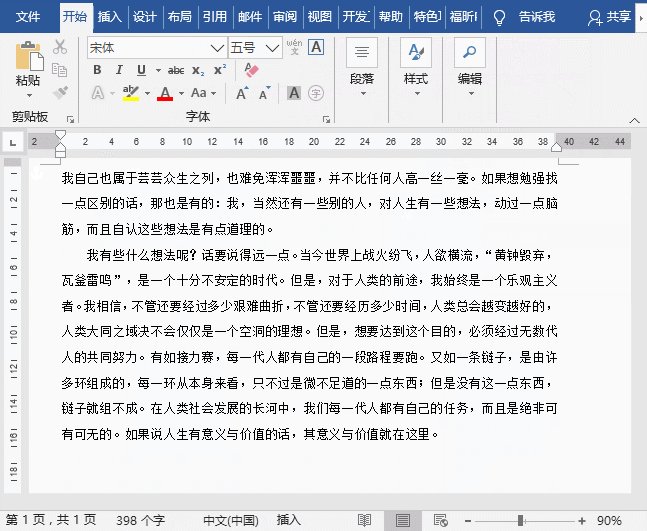
批量删除文本框
如果想要删除文档中的所有文本框,许多人会一个个地选择,然后按Delete键删除,这种方法非常效率。教大家一招,可一键全部删除。
先选择一个文本框,点击【开始】-【编辑】-【选择】-【选择格式相似的文本】,即可选择中全部的文本框,使用鼠标点击其中某一下文本框的边框,然后按Delete键可一键全部删除文本框及文本框中的文字。

好了,今天的分享就到此结束啦!快打开Word试一试吧!
辛苦码字作图,觉得不错,记得点赞哈~
教程来源:部落窝教育:http://www.itblw.com




















 1244
1244

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








