下载安装node js
下载 | Node.jsnodejs.org
安装 create-react-app
npm install -g create-react-app

创建第一个react app
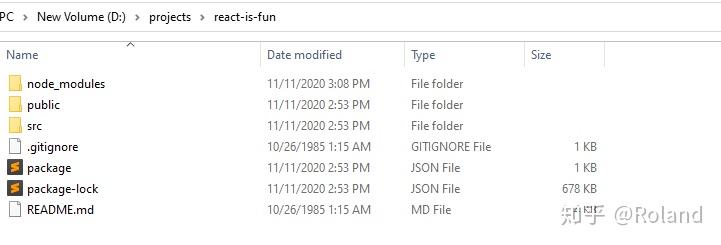
create-react-app react-is-fun
cd react-is-fun
npm start 

渲染第一个元素
编辑 <path>/react-is-fun/src/index.js
import React from 'react'
import ReactDOM from 'react-dom'
const title = React.createElement(
'h1',
{id: 'title', className: 'header'},
'Hello World'
)
ReactDOM.render(
title,
document.getElementById('root') // 可在 react-is-fun/public/index.html 中找到 id=root 的元素
)
刷新页面

加一点样式
import React from 'react'
import ReactDOM from 'react-dom'
var style = {
backgroundColor: 'orange',
color: 'white',
fontFamily: 'Arial'
}
const title = React.createElement(
'h1',
{id: 'title', className: 'header', style: style},
'Hello World'
)
ReactDOM.render(
title,
document.getElementById('root')
)

还可以用 JSX (javascript as XML)实现同样的效果
import React from 'react'
import ReactDOM from 'react-dom'
var style = {
backgroundColor: 'orange',
color: 'white',
fontFamily: 'Arial'
}
// const title = React.createElement(
// 'ul',
// {id: 'title', className: 'header', style: style},
// React.createElement(
// 'li',
// {},
// 'item on our list'
// )
// )
ReactDOM.render(
<div style={style}>
<h1>Hellow World</h1>
</div>,
document.getElementById('root')
)




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








